設定方法
サイト上に掲出するバナー画像についての設定です。
なお、付属の分析機能については、当日分が翌日に反映されます。
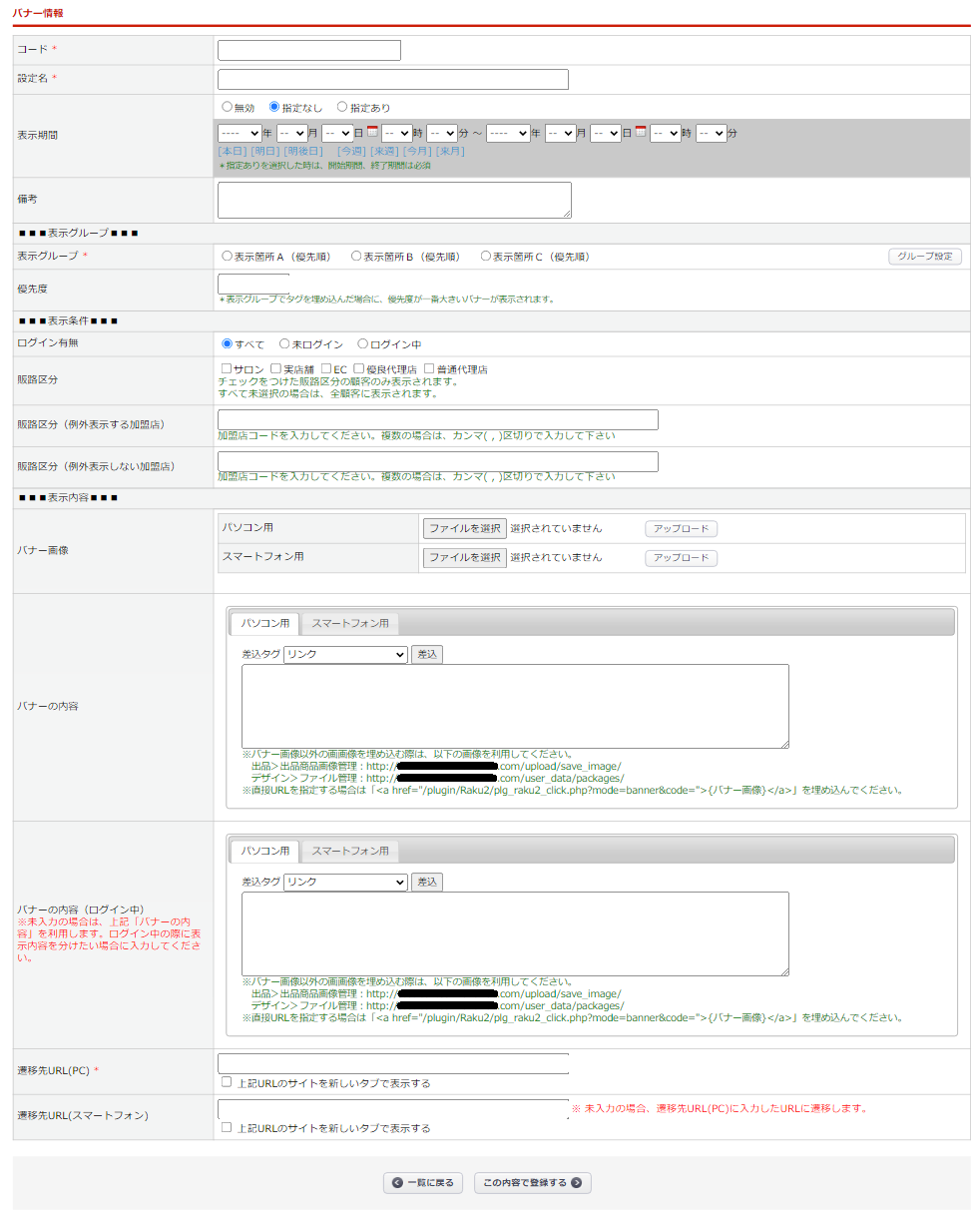
設定画面
運営>バナー登録
情報の登録

| 項目 | 内容 |
|---|---|
| コード* | コードを設定してください。 タグ埋め込みの際、コードで指定する場合に使用します。 |
| 設定名* | 管理用の名称を設定してください。 |
| 表示期間 | バナーを表示する期間の設定が可能です。 非表示にする場合は「無効」、期間を指定せず表示する場合は「指定なし」、 期間を指定して表示する場合は「指定あり」を選択し、 開始・終了期間を設定してください。 |
| 備考 | 備考を入力してください。 |
| 表示グループ* | 表示グループを選択します。 タグ埋め込みの際、表示グループで指定する場合に使用します。 【グループ設定】ボタンからグループの名称や表示順の設定が可能です。 |
| 優先度 | 表示グループでタグを埋め込んだ場合の優先度を指定します。 同一の表示グループでバナー設定が複数ある場合、優先度が一番大きいバナー設定が表示されます。 ※数字が大きい設定が優先されます。 |
| ログイン有無 | バナーの表示条件として、ログイン有無の指定が可能です。 すべて/未ログイン/ログイン中から選択してください。 |
| 販路区分 | バナーの表示条件として、販路区分での指定が可能です。 表示する販路にチェックを入れてください。 全て未選択の場合は販路区分は考慮せず表示されます。 |
| 販路区分(例外表示する加盟店) | 「販路区分」で表示対象とならない加盟店の中で例外的にバナーを表示したい加盟店を加盟店コードで指定が可能です。 |
| 販路区分(例外表示しない加盟店) | 「販路区分」でバナー表示対象となった加盟店の中で例外的にバナーを非表示にしたい加盟店を加盟店コードで指定が可能です。 |
| バナー画像 | 画像の登録です。【ファイルを選択】ボタンから画像を選択し、 【アップロード】ボタンをクリックすると画像が登録されます。 PC用、スマートフォン用別に設定してください。 |
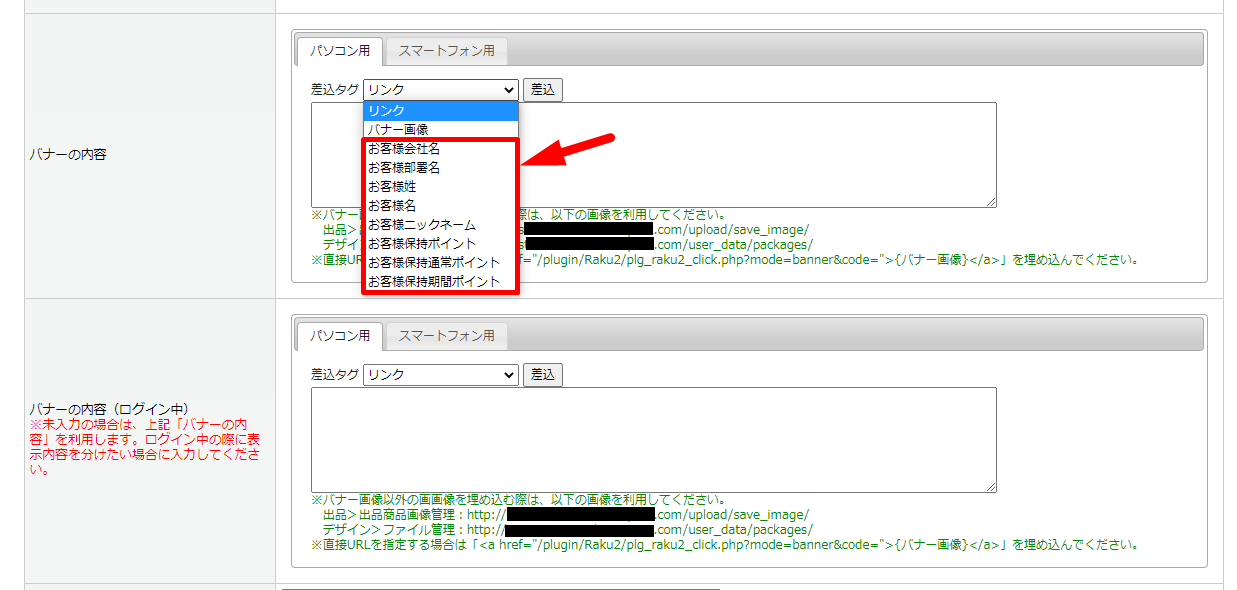
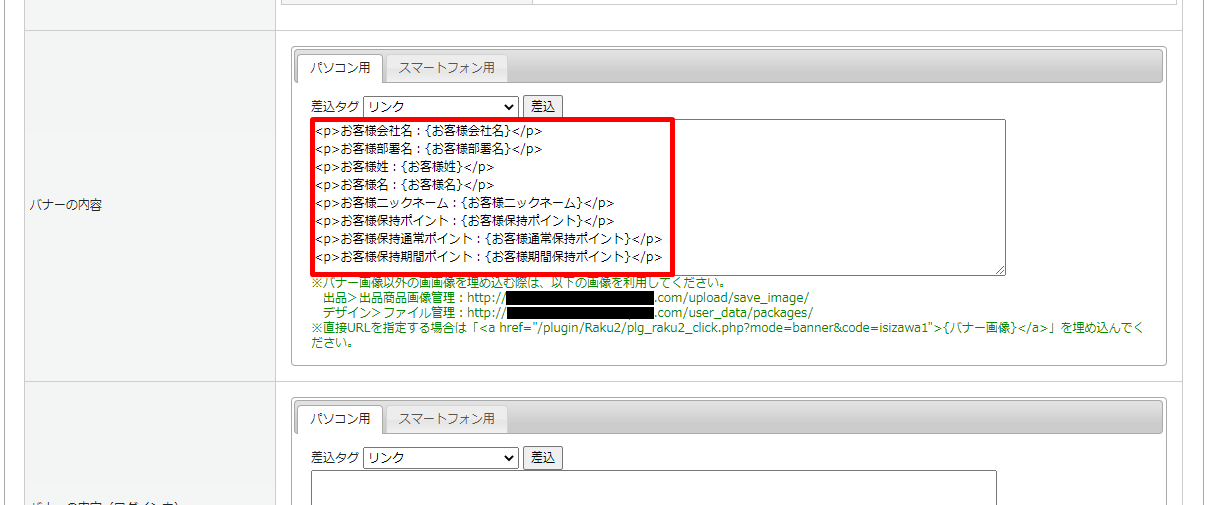
| バナーの内容 |
画像をアップロード後、下記タグを設定すると
「遷移先URL」が設定されたバナー画像が表示されます。 {リンク開始}{バナー画像}{リンク終了} ※バナー画像以外の画像を利用する場合は、
「http://ドメイン/upload/save_image/」のURLから始まる画像を利用してください。 ※直接URLを指定する場合は「<a href=”/plugin/Raku2/plg_raku2_click.php?mode=banner&code=bnr_sample”>{バナー画像}</a>」を埋め込んでください。
|
| バナーの内容(ログイン中) |
ログイン中の際に表示内容を分けたい場合に入力してください。
※未入力の場合は、上記「バナーの内容」を利用します。
|
| 遷移先URL(PC)* | バナーをクリックした際のPC版の遷移先URLを指定してください。 |
| 遷移先URL(スマートフォン) | バナーをクリックした際のスマートフォン版の遷移先URLを指定してください。 未入力の場合、PC版の遷移先URLに遷移します。 |
※*印は必須項目です。
タグの設定
バナーを表示したい画面のテンプレート内に以下のタグを埋め込んでください。
■表示グループで指定する場合
<script type="text/javascript" src="http://{店舗様のドメイン}/js/raku2/banner.php?id=widget-banner1&group=1"></script>
<div id="widget-banner1"></div>
■コ-ドで指定する場合
<script type="text/javascript" src="http://{店舗様のドメイン}/js/raku2/banner.php?id=widget-banner1&code=bnr_sample"></script>
<div id="widget-banner1"></div>
※{店舗様のドメイン}部分は店舗様のドメインを入力してください。
※ id属性指定をすることで出力するタグを変更できます。
※ 表示グループで指定する場合は、優先度が一番大きいものが表示されます。
id属性の指定について
1ページ内に複数のバナー管理で登録したバナーを登録する場合、タグ内のid属性をそれぞれ変更しておく必要があります。id属性は下記タグの太文字部分(id=の後に記述されている文字列)です。
<script type="text/javascript" src="http://{店舗様のドメイン}/js/raku2/banner.php?id=widget-banner1&code=bnr_sample"></script>
<div id="widget-banner1"></div>
※異なるバナー設定で同一のid属性を利用している場合意図しない表示となる場合がございます。
※id属性はページ全体で一意である必要があるため利用済みのIDと被らないようにドメインを含めた値にするなどして採番してください。
設定例
管理画面

PC版ページ
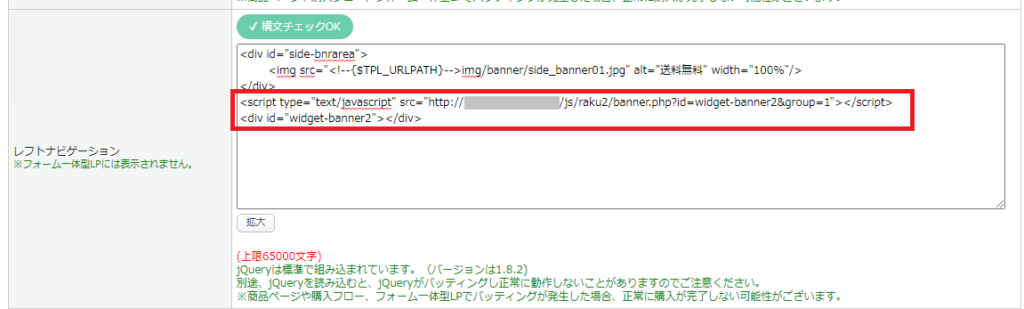
デザイン管理(PC)>ヘッダー・フッター・レフトナビ設定
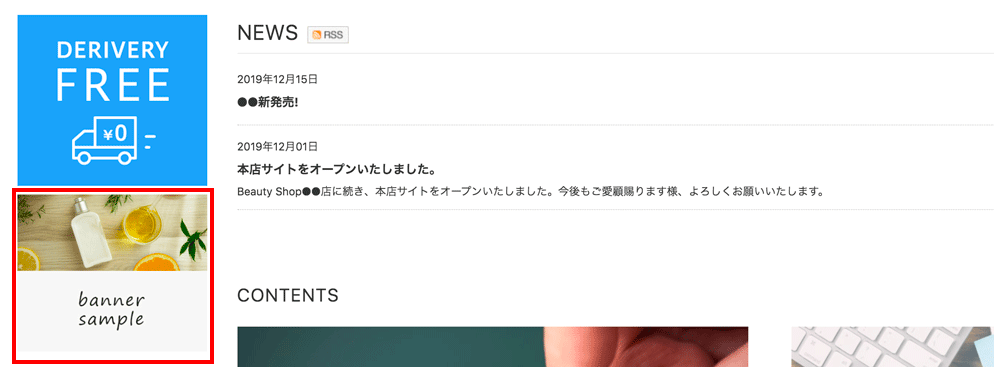
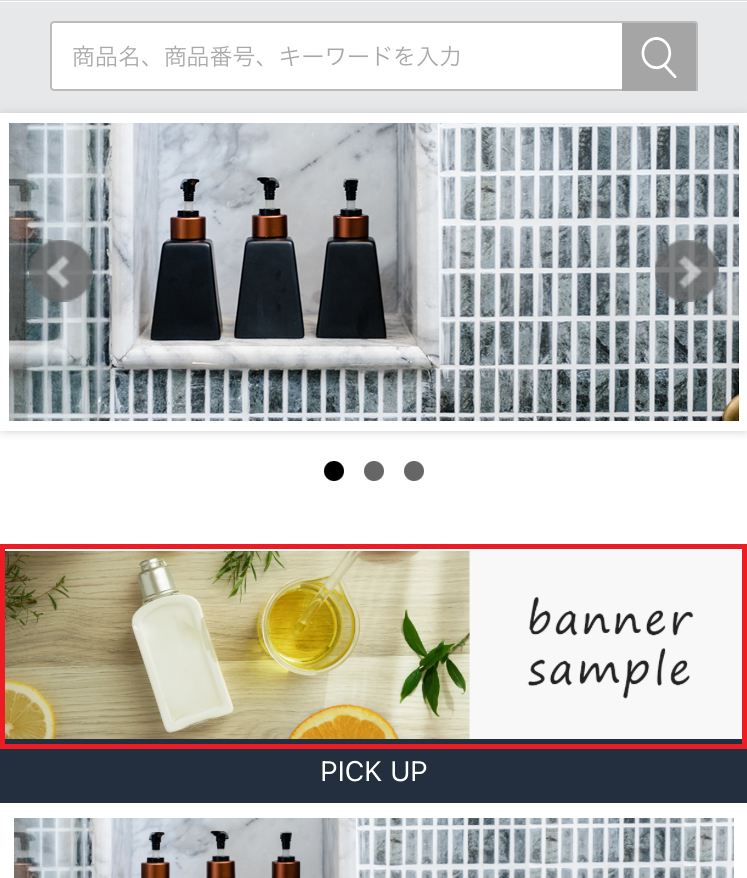
レフトナビゲーションに設定した場合


SP版ページ
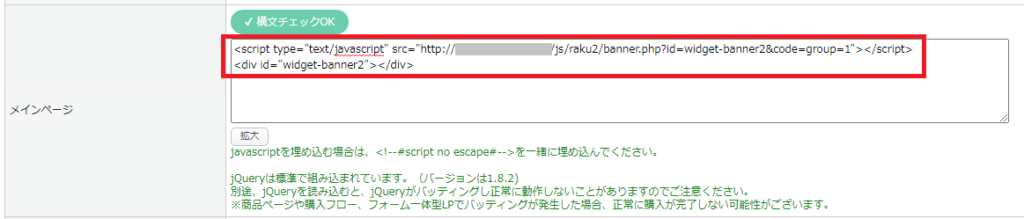
デザイン管理(スマートフォン)>トップページ設定
メインページに設定した場合


補足
別サイトでログイン情報を表示する
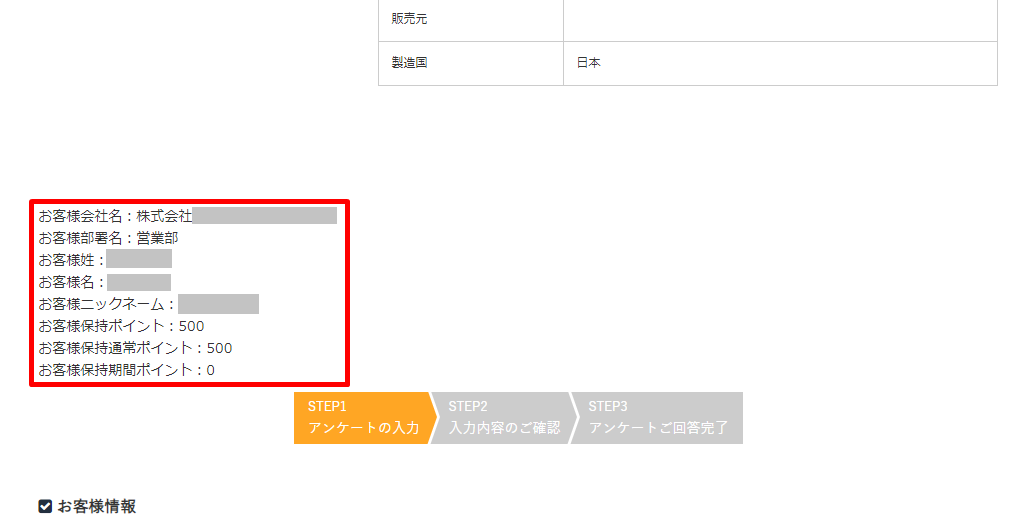
対象の差込タグを用いることで、バナーにログイン情報を表示することができます。
そのため、別サイト上で楽楽B2Bログイン情報の出し分けが可能になります。
※BASIC認証を適用しているページではログイン情報を表示できません。
※広告ブロッカー等のブラウザアドオンをインストールしている場合、バナーを表示できないことがあります。

<設定・表示例>


バナー設置サイト内表示

