編集画面:デザイン管理>PC>レイアウト設定
ブロックを新規作成いただき、カスタムページのヘッダー部に設定してください。
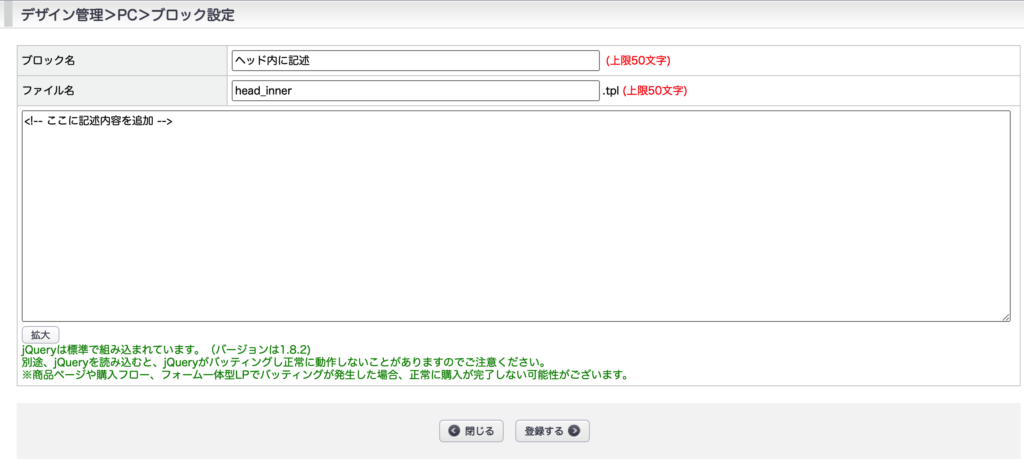
ブロックを作成

ブロック名:任意
ファイル名:任意
textarea内に内容を記述
【登録する】ボタンをクリック
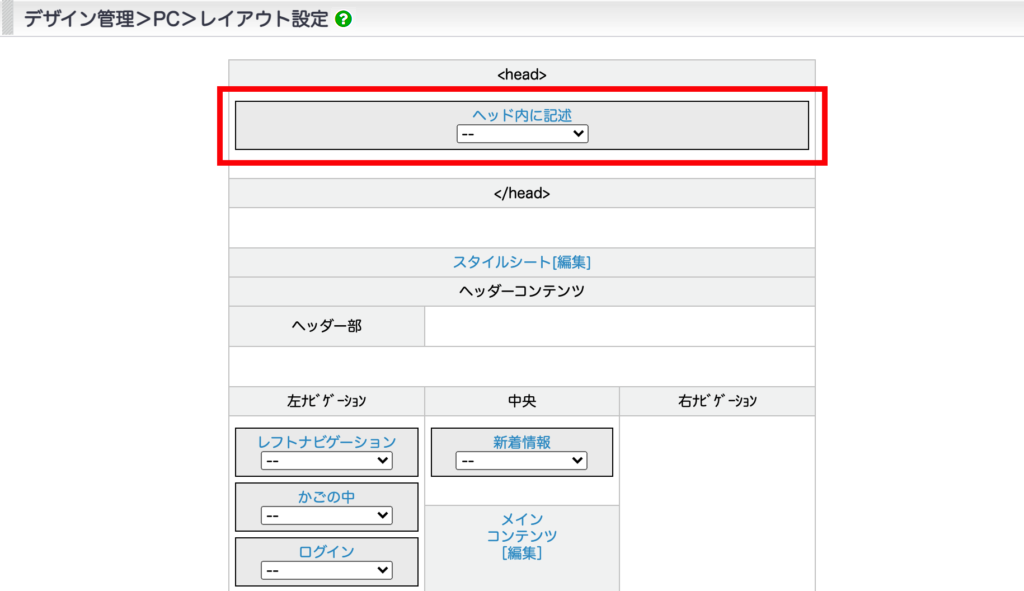
ブロックを設置

作成したブロックをドラッグ&ドロップで<head></head>内へ移動し、
【登録ボタン】をクリック
この記事は役に立ちましたか?
編集画面:デザイン管理>PC>レイアウト設定
ブロックを新規作成いただき、カスタムページのヘッダー部に設定してください。

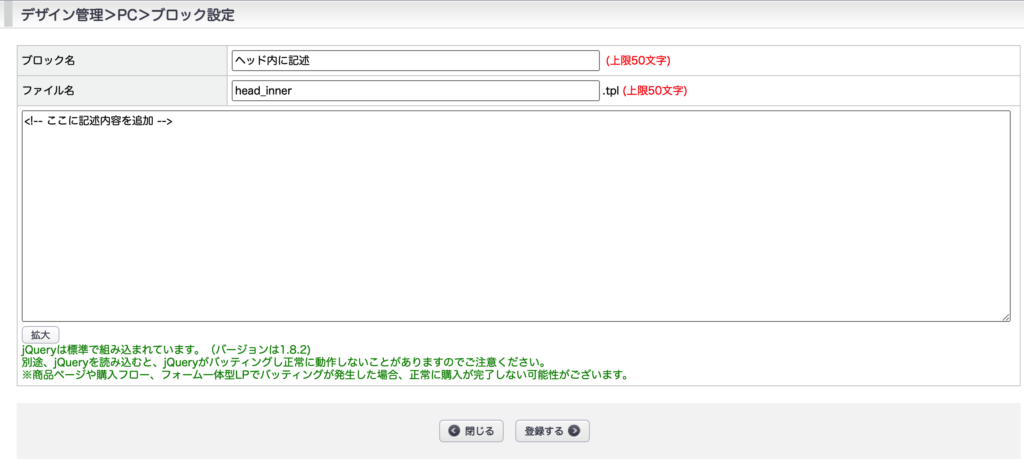
ブロック名:任意
ファイル名:任意
textarea内に内容を記述
【登録する】ボタンをクリック

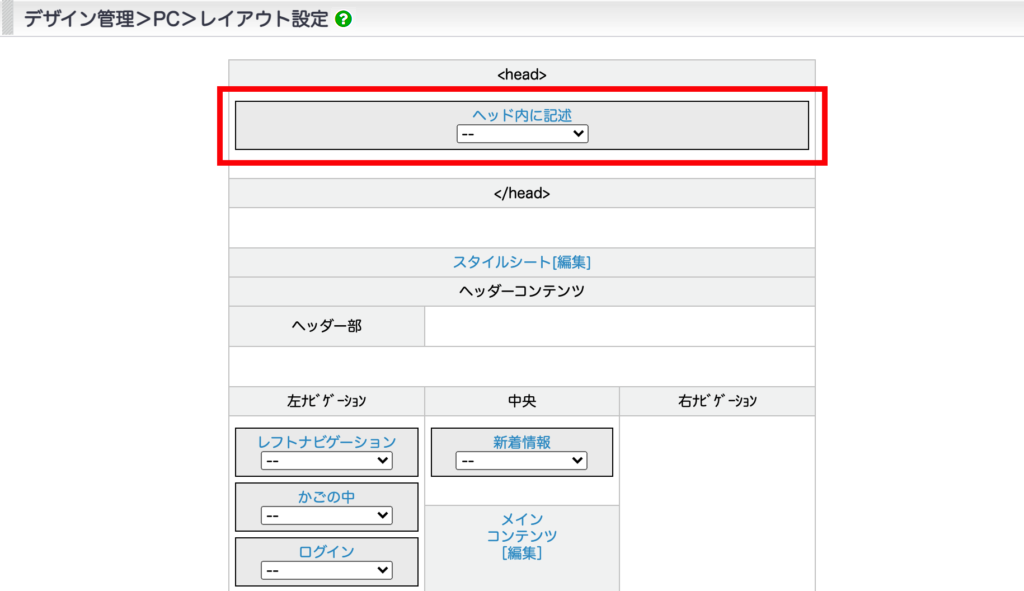
作成したブロックをドラッグ&ドロップで<head></head>内へ移動し、
【登録ボタン】をクリック