本ページは、フロント画面編集の補助を目的として公開しています。
「どこを編集すれば良いのか?」とお困りの際にご活用ください。
具体的なHTMLおよびスタイルシートの記述に関しては、サポート対象外となります。
恐れ入りますがユーザー様にてお調べいただますようお願い申し上げます。
※ご希望でしたら、弊社にて制作会社の紹介も可能ですので、サポートまでお問い合わせください
フッターとは
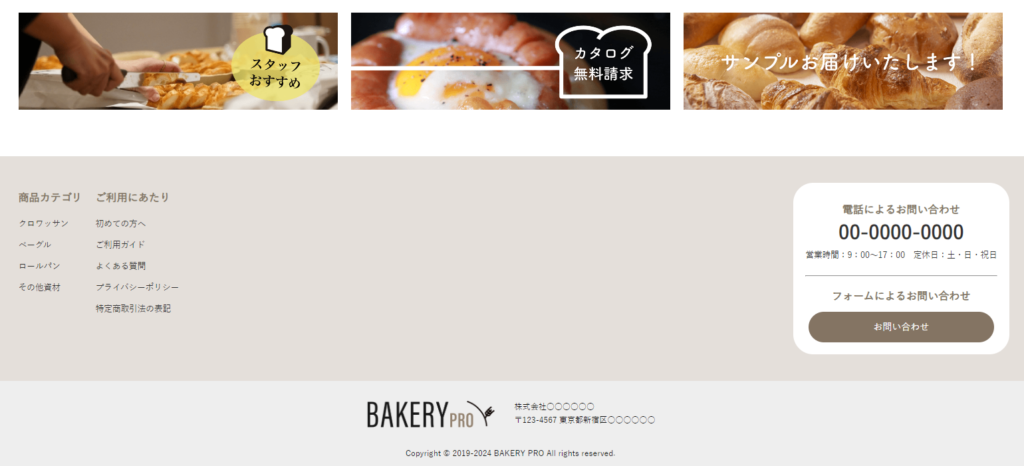
サイト下部に掲載される要素を「フッター(FOOTER)」と呼びます。

- ページ下部のバナー3種類
- カテゴリ一覧や各種メニューへのリンク、お問い合わせ先情報
- サイト運営者情報
フッター項目リスト

※左のメニューより編集したい項目へ移動いただけます
①フッターバナー
②フッターメニューエリア
③お問い合わせ先情報
①フッターバナー


HTML: デザイン(PC) > ヘッダー・フッター・レフトナビ設定 > 「フッターコンテンツ」編集画面
<div id="footer_banner"><div id="banner_area">
<div><a href="#"><img src="<!--{$TPL_URLPATH}-->img/common/footer_banner01.png" alt="バナー01" /></a></div>
<div><a href="#"><img src="<!--{$TPL_URLPATH}-->img/common/footer_banner02.png" alt="バナー02" /></a></div>
<div><a href="#"><img src="<!--{$TPL_URLPATH}-->img/common/footer_banner03.png" alt="バナー03" /></a></div>
</div></div>画像: デザイン管理(PC/SP) > ファイル管理 > [img]フォルダ > [common]フォルダ

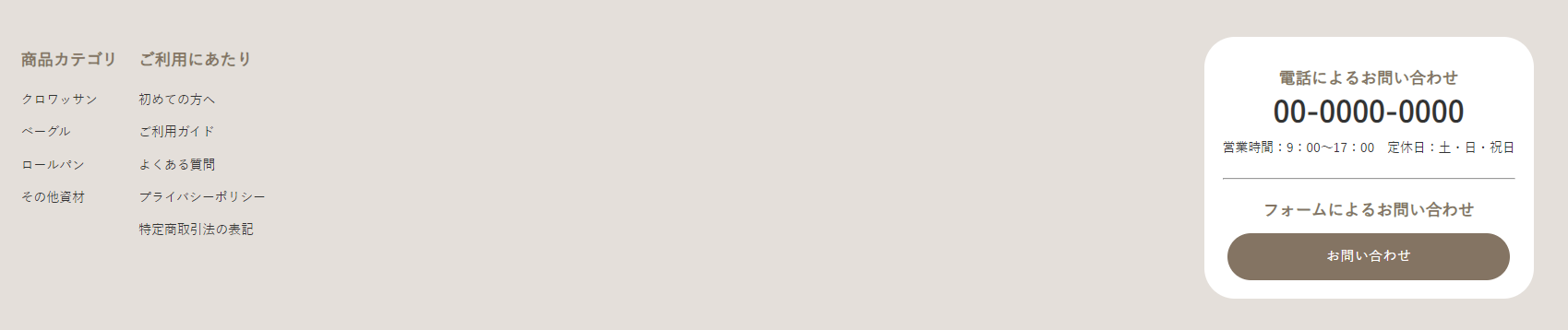
②フッターメニューエリア


HTML: デザイン(PC) > ヘッダー・フッター・レフトナビ設定 > 「フッターコンテンツ」編集画面
商品カテゴリ:<div id="footer_category_area">~</div>
ご利用にあたり:<div id="use_area">~</div>
電話によるお問い合わせ:<div id="info_area">~</div>
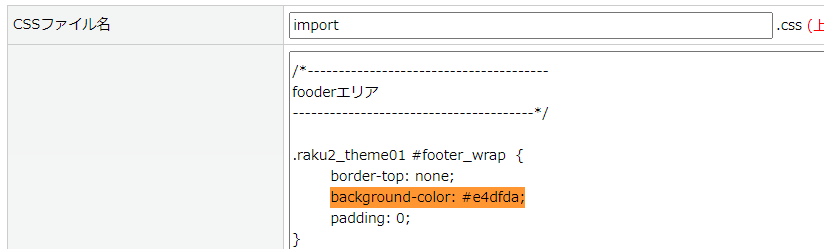
背景色:デザイン(PC/SP) > スタイルシート設定 > 「import.css」の編集画面
footerエリアの記述をご確認ください。
※「電話によるお問い合わせ」の白背景は #info_area の背景をご確認ください

「お問い合わせ」ボタン色:基本設定 > カートシステム設定 > [デザイン関連設定]タブ > メインカラー

③お問い合わせ先情報


HTML: デザイン(PC) > ヘッダー・フッター・レフトナビ設定 > 「フッターコンテンツ」編集画面
<div id="copyright"><div id="company_area"> ~ </div></div>画像登録: 基本設定 > 店舗設定 >[店舗情報]タブ >「ショップロゴ」欄(PC/SP)

画像の幅が2000px相当になると、登録時に不要な余白が生じることがあります。
お手数ですが、サイズダウンしてお試しください。
※ヘッダー・フッター共に、管理画面に登録した画像を表示しています

