本ページは、フロント画面編集の補助を目的として公開しています。
「どこを編集すれば良いのか?」とお困りの際にご活用ください。
具体的なHTMLおよびスタイルシートの記述に関しては、サポート対象外となります。
恐れ入りますがユーザー様にてお調べいただますようお願い申し上げます。
※ご希望でしたら、弊社にて制作会社の紹介も可能ですので、サポートまでお問い合わせください
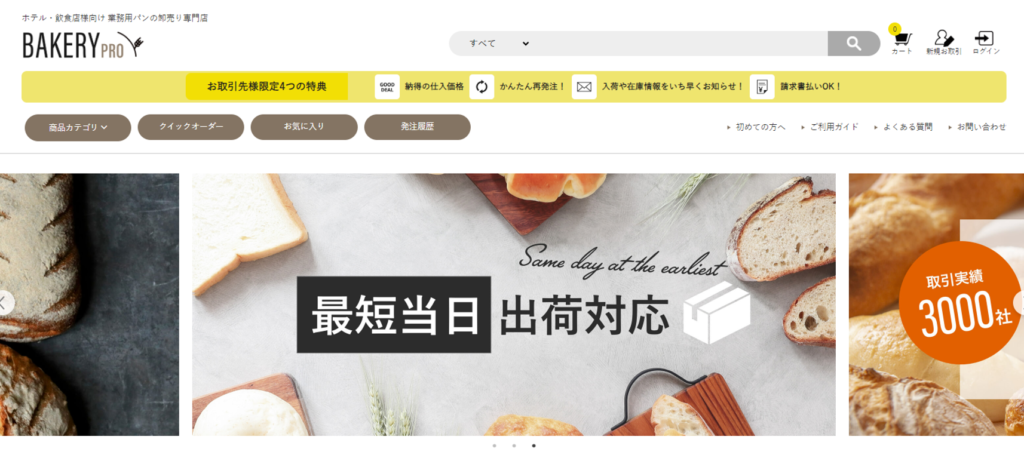
ヘッダーとは
サイト上部に掲載される要素を「ヘッダー(HEADER)」と呼びます。

- 最上部のサイトロゴおよび右端の検索窓やログアウトボタン
- ナビゲーション(商品カテゴリやクイックオーダー等、各種メインメニューに遷移するボタン群)
- メインビジュアル
ページ内コンテンツ
ヘッダー項目リスト

※左のメニューより編集したい項目へ移動いただけます
①店舗ロゴエリアHTML
②店舗ロゴの画像登録
③検索ウインドウ
④会員メニュー
⑤特典バナー
⑥ナビゲーション
⑦その他メニュー
⑧スライダー(デザイン)
⑧スライダー(HTML)
⑨スライド画像登録
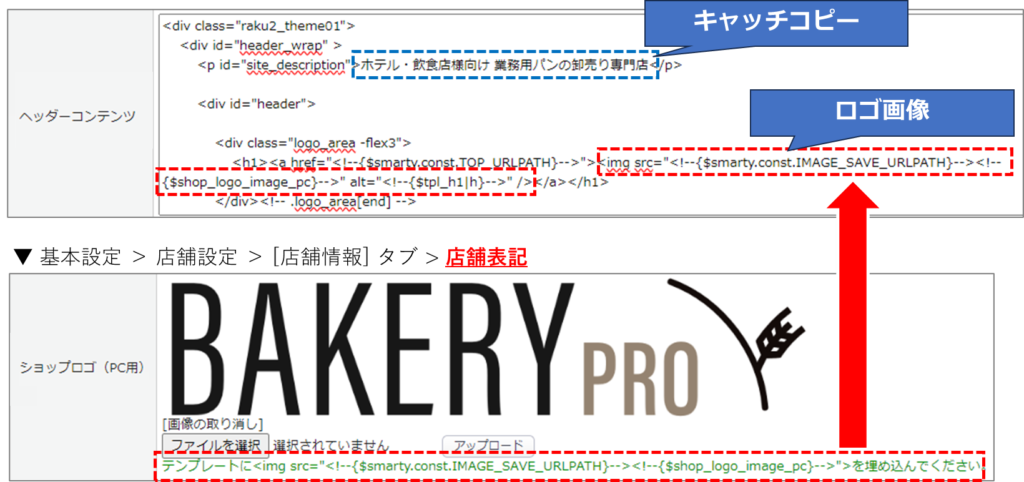
①店舗ロゴエリアHTML


HTML: デザイン(PC) > ヘッダー・フッター・レフトナビ設定 > 「ヘッダーコンテンツ」編集画面

※ショップロゴに関して、初期状態では[基本設定]にて登録した画像が表示されるよう
独自タグの埋め込みが行われています
②店舗ロゴの画像登録


画像登録: 基本設定 > 店舗設定 >[店舗情報]タブ >「ショップロゴ」欄(PC/SP)

画像の幅が2000px相当になると、登録時に不要な余白が生じることがあります。
お手数ですが、サイズダウンしてお試しください。
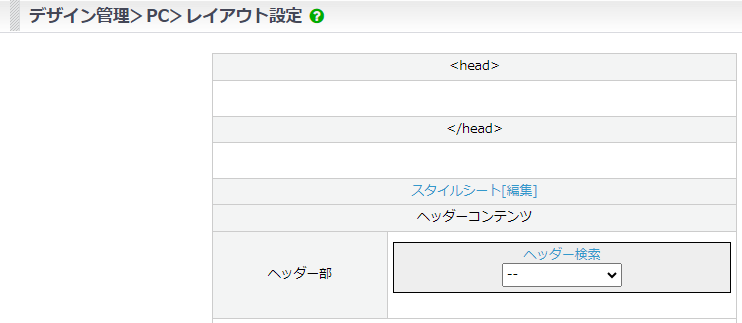
③検索ウインドウ


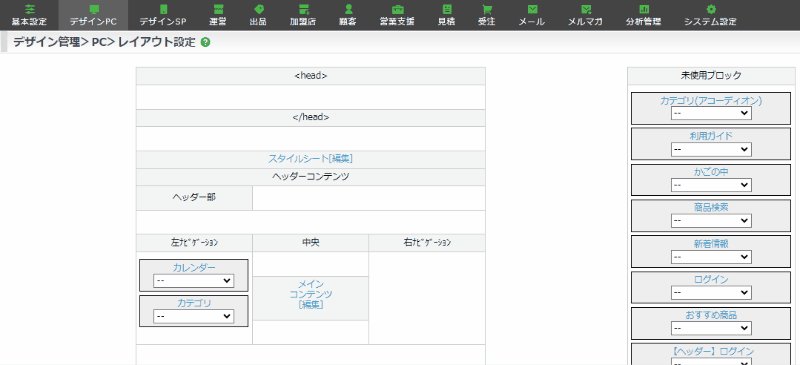
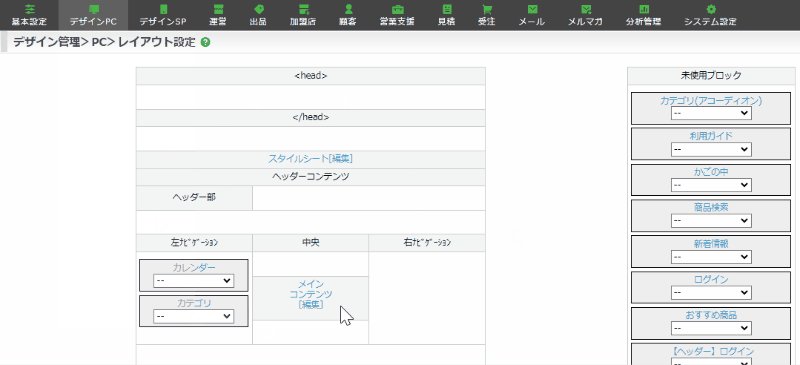
表示管理:デザイン(PC/SP) > 高度な設定 > レイアウト設定
下部の「編集可能ページ一覧」から「TOPページ」のレイアウト編集画面へと進み、
【ヘッダー検索】のパーツを操作してください。

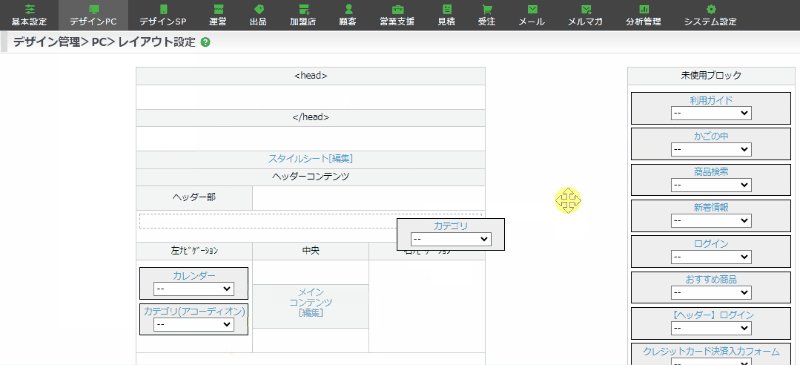
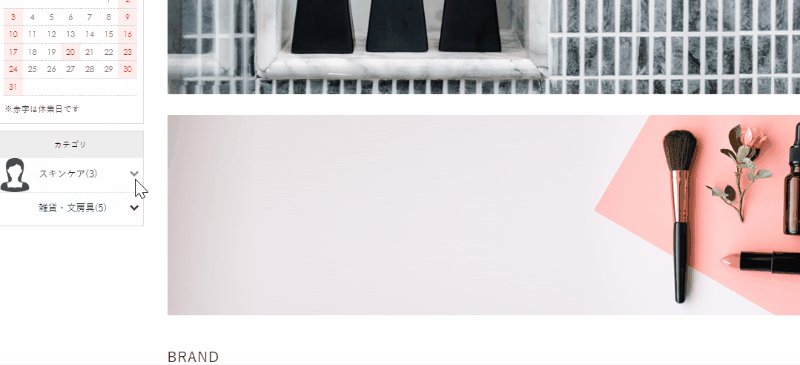
画面操作の参考動画はこちら
動画上では、カテゴリデザインの切り替えを行っています

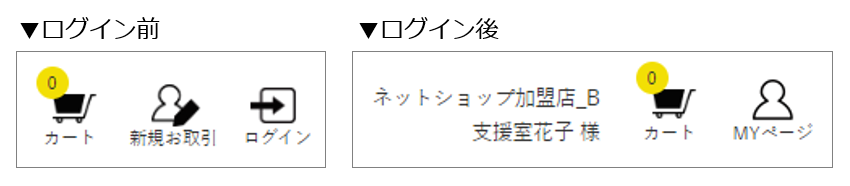
④会員メニュー


HTML: デザイン(PC) > ヘッダー・フッター・レフトナビ設定 > 「ヘッダーコンテンツ」編集画面
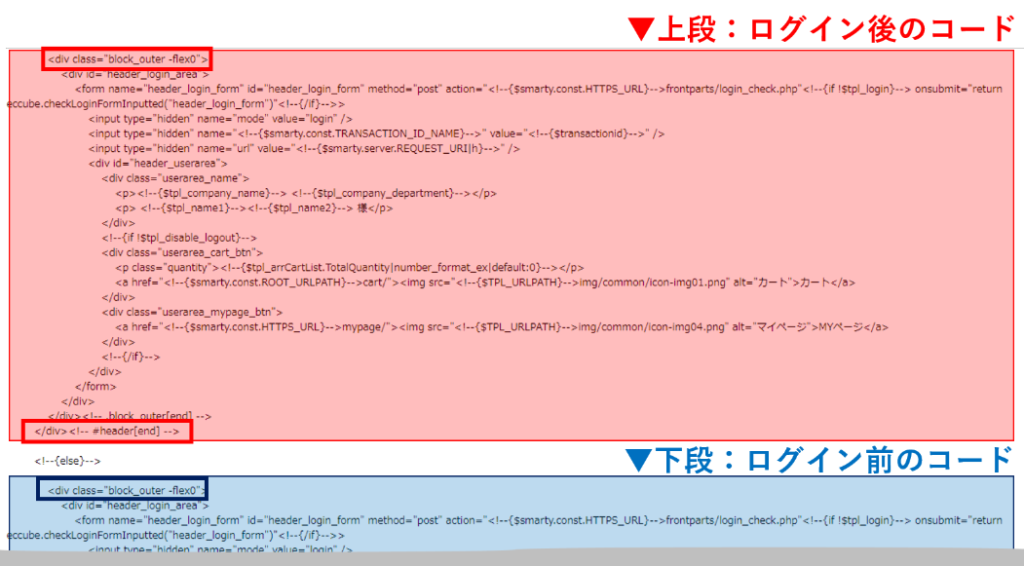
<div class="block_outer -flex0"> ~ </div><!-- #header[end] -->ログイン前後でHTMLが分かれているため、上記のブロックは2箇所存在します。
上段のコードがログイン後、下段のコードがログイン前となりますので、ご注意ください。

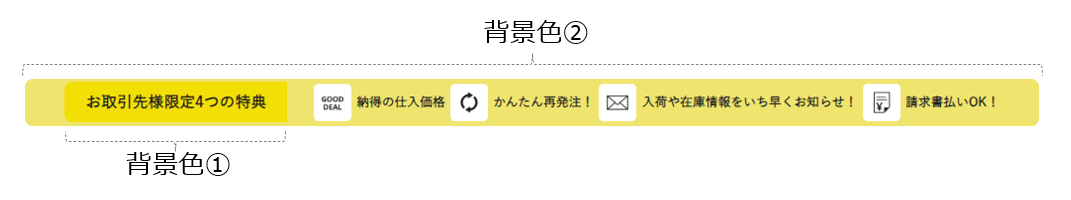
⑤特典バナー


背景色①:基本設定 > カートシステム設定 > [デザイン関連設定]タブ > アクセントカラー

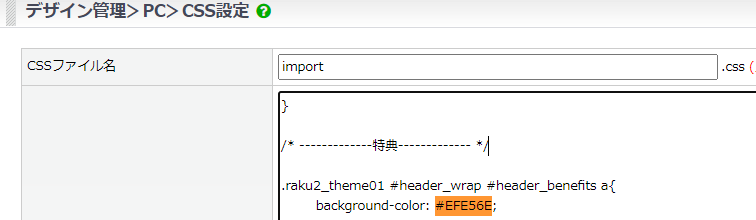
背景色②:デザイン(PC/SP) > スタイルシート設定 > 「import.css」の編集画面

HTML:デザイン(PC) > ヘッダー・フッター・レフトナビ設定 > 「ヘッダーコンテンツ」編集画面
<div id="header_benefits"> <a href="<!--{$smarty.const.ROOT_URLPATH}-->entry/"> <h2>お取引先様限定4つの特典</h2>
画像: デザイン管理(PC/SP) > ファイル管理 > [img]フォルダ > [common]フォルダ

⑥ナビゲーション


HTML: デザイン(PC) > ヘッダー・フッター・レフトナビ設定 > 「ヘッダーコンテンツ」編集画面
<div id="gloval_navi"><ul class="shoppingt_btn"> ~ </ul>ボタン色:基本設定 > カートシステム設定 > [デザイン関連設定]タブ > メインカラー

⑦その他メニュー


HTML: デザイン(PC) > ヘッダー・フッター・レフトナビ設定 > 「ヘッダーコンテンツ」編集画面
<ul class="use_btn"> ~ </div><!-- #gloval_navi[end] -->デザイン関連:デザイン(PC/SP) > スタイルシート設定 > 「import.css」の編集画面
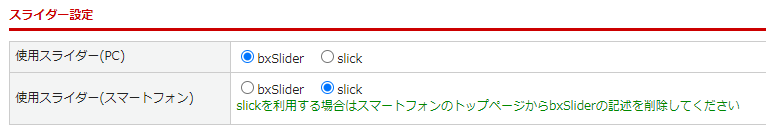
⑧スライダー(デザイン)


基本設定 > カートシステム設定 > [デザイン関連設定]タブ
スライダー設定より、デザインの切り替えが可能です。

⑧スライダー(HTML)


HTML: デザイン(PC) > ヘッダー・フッター・レフトナビ設定 > 「ヘッダーコンテンツ」編集画面
前項目「⑧スライダー(デザイン)」でどのデザインパターンを選択したかによって、
フロント側に表示されるHTMLが切り替わります。
slick
<div class="slider_area"><ul class="bnr-slider"> ~ </ul></div>
bxSlider
<div id="main_slide_image" class="design-style"><ul class="bxslider"> ~ </ul></div>⑨スライド画像登録
画像: デザイン管理(PC/SP) > ファイル管理 > [img]フォルダ > [common]フォルダ
コードに記載されている「slider01.jpg/slider02.jpg/slider03.jpg」が対象となります。
PNG形式も保存されている可能性があるため、ご注意ください。


