本ページは、フロント画面編集の補助を目的として公開しています。
「どこを編集すれば良いのか?」とお困りの際にご活用ください。
具体的なHTMLおよびスタイルシートの記述に関しては、サポート対象外となります。
恐れ入りますがユーザー様にてお調べいただますようお願い申し上げます。
※ご希望でしたら、弊社にて制作会社の紹介も可能ですので、サポートまでお問い合わせください
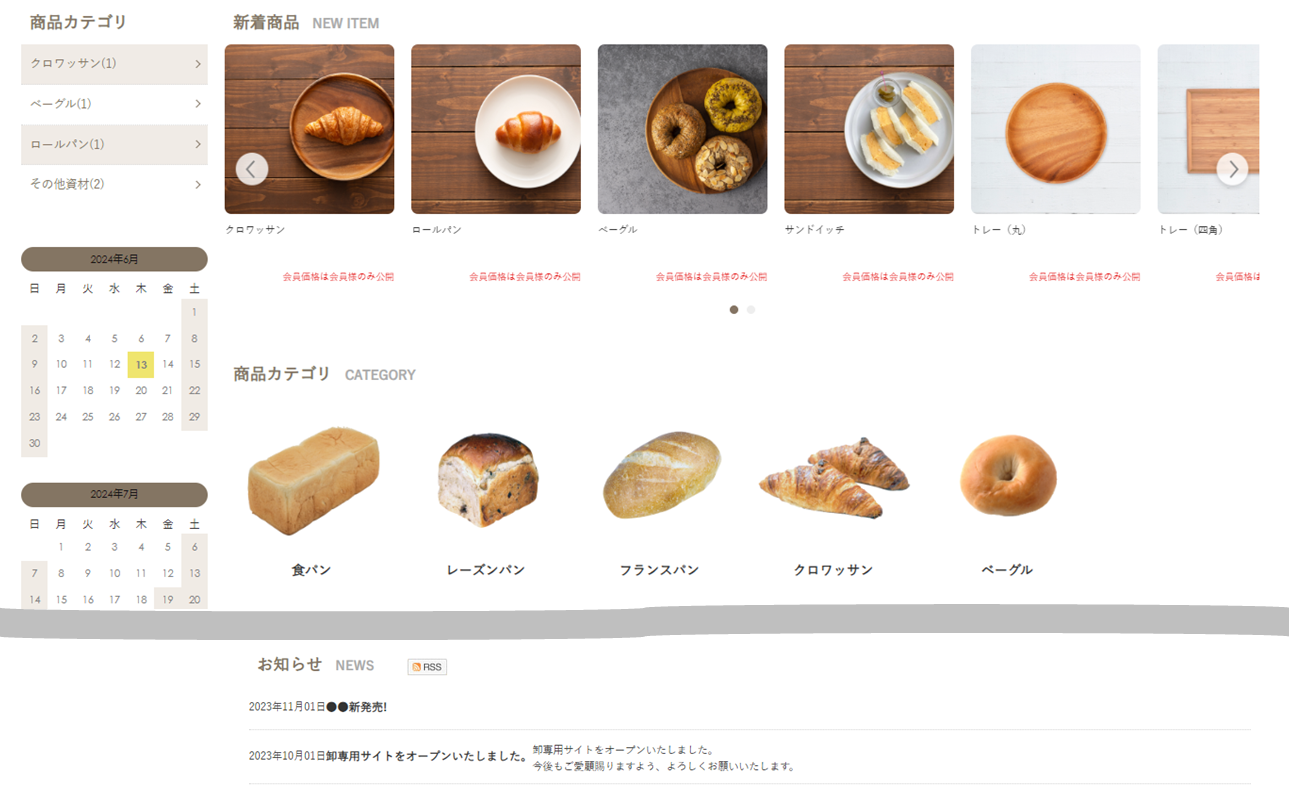
コンテンツエリア・サイドメニューとは
商品一覧が並んだページのメイン部分をコンテンツエリア、
商品カテゴリメニューや営業日カレンダーが表示されているがサイドメニューとなります。

コンテンツエリア・サイドメニュー項目リスト

①サイドメニュー
②新着商品
③商品カテゴリ
④お知らせ
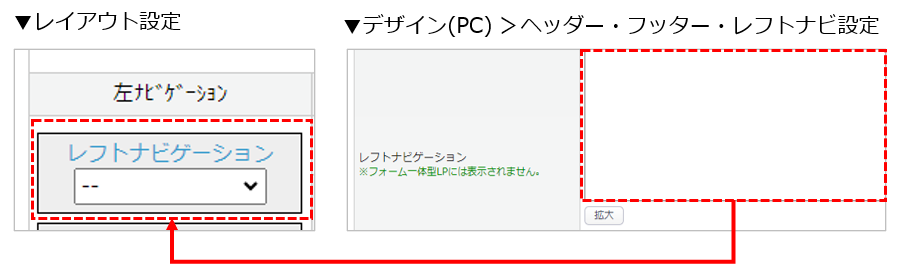
①サイドメニュー


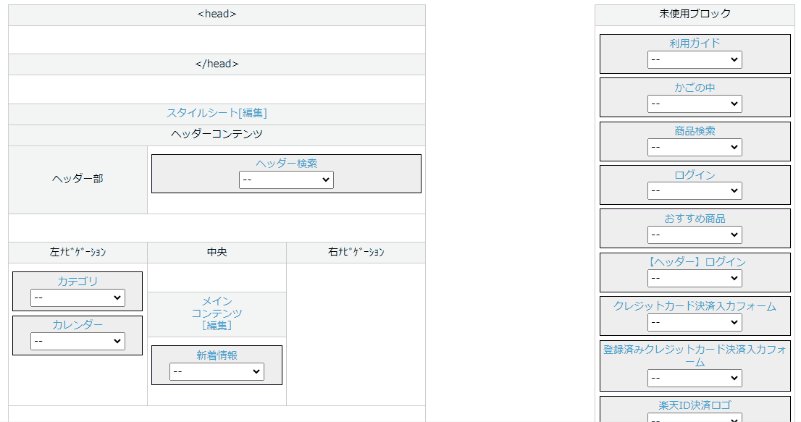
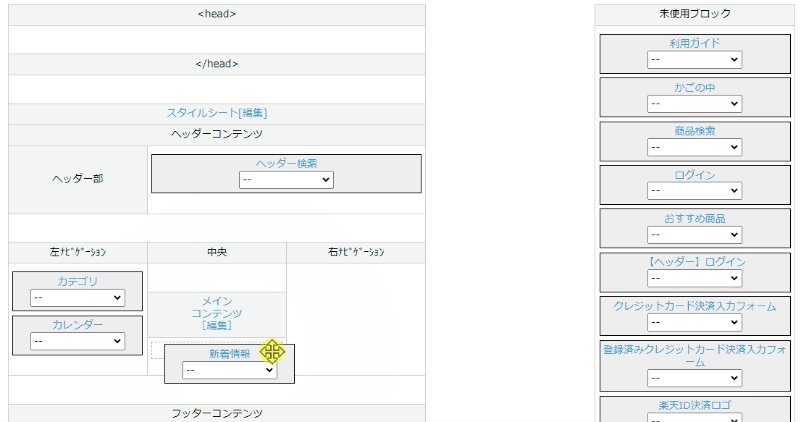
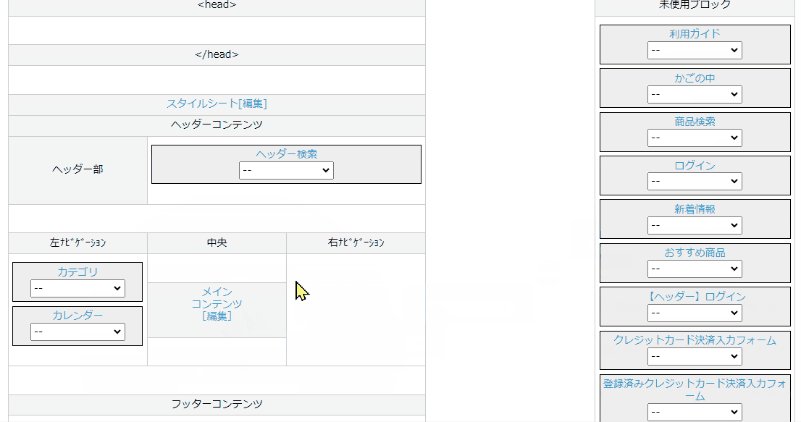
表示管理:デザイン(PC/SP) > 高度な設定 > レイアウト設定
下部の「編集可能ページ一覧」から「TOPページ」のレイアウト編集画面へと進み、
【左ナビゲーション】の要素(ブロック)を操作してください。

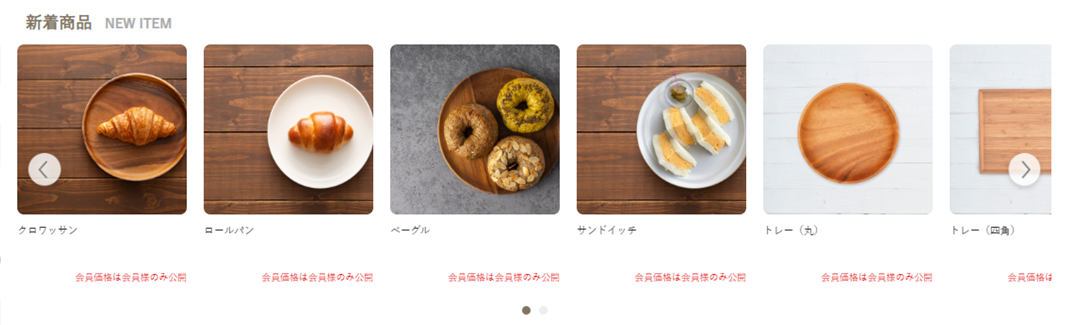
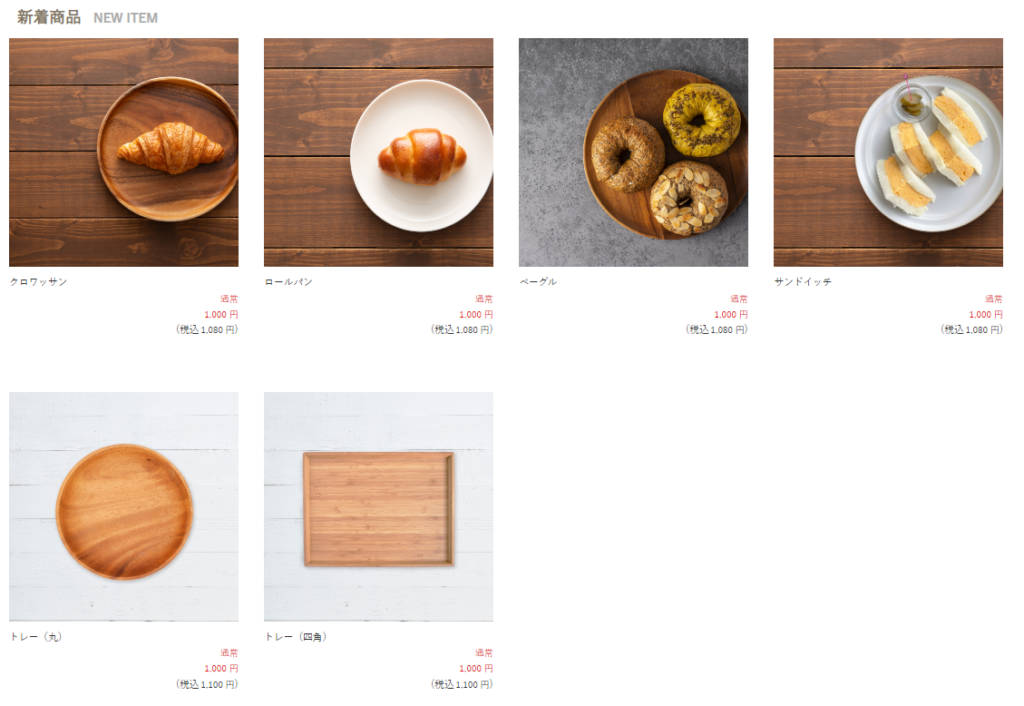
②新着商品


文字色(新着商品):基本設定 > カートシステム設定 > [デザイン関連設定]タブ > メインカラー

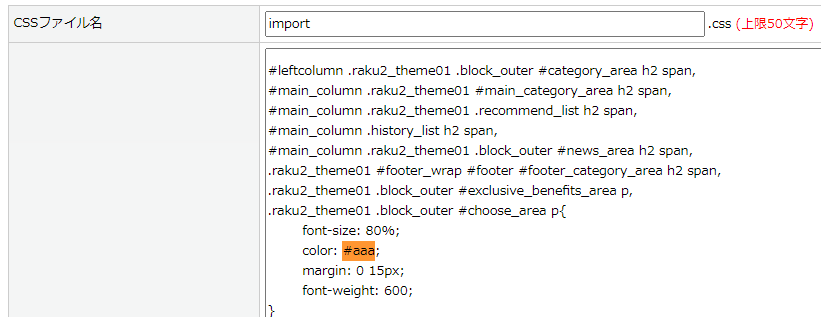
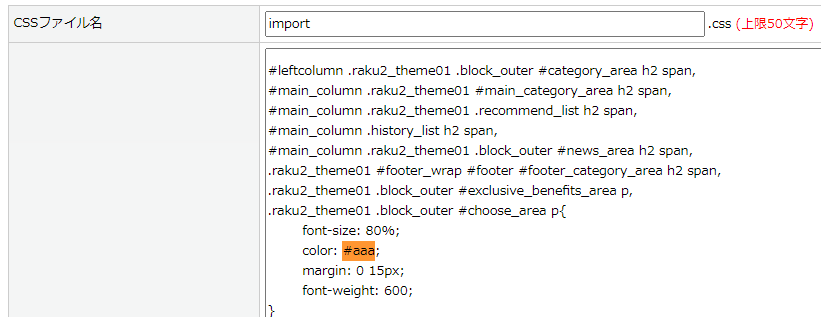
文字色(NEW ITEM):デザイン(PC/SP) > スタイルシート設定 > 「import.css」の編集画面

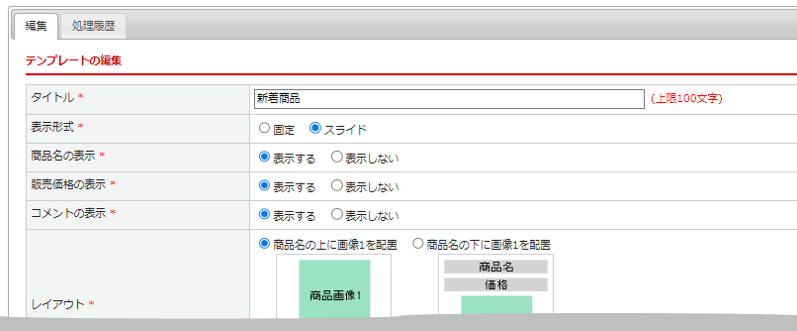
表示管理:デザイン(PC/SP) > 目玉商品

初期状態では【表示形式:スライド】となっており、矢印マークをクリックすることで商品が横にスライドします。
【固定】を選択した場合、以下のように4商品ごとに折り返し改行されます。
表示形式:固定

③商品カテゴリ


HTML:デザイン(PC/SP) > ページ設定 >【説明文上】欄(すべて)
文字色(商品カテゴリ):基本設定 > カートシステム設定 > [デザイン関連設定]タブ > メインカラー

文字色(CATEGORY):デザイン(PC/SP) > スタイルシート設定 > 「import.css」の編集画面

④お知らせ


表示管理:デザイン(PC/SP) > 高度な設定 > レイアウト設定
下部の「編集可能ページ一覧」から「TOPページ」のレイアウト編集画面へと進み、
【左ナビゲーション】の要素(ブロック)を操作してください。

※画面操作については本FAQ内【①サイドメニュー】もあわせてご確認ください
お知らせ内容: 運営 > 新着情報管理
お知らせの追加や編集は、新着情報管理から可能です。


