ショートコードとは、設定した値を特定のコードで呼び出す機能です。
ページで同じ定型のコンテンツを表示させたい場合に使用すると便利です。
設定方法
商品詳細ページで表示する「商品属性情報」はショートコードを利用して設定することが可能です。
出品商品登録にて値を登録し、 共通説明文で作成したテンプレートを使用してください。
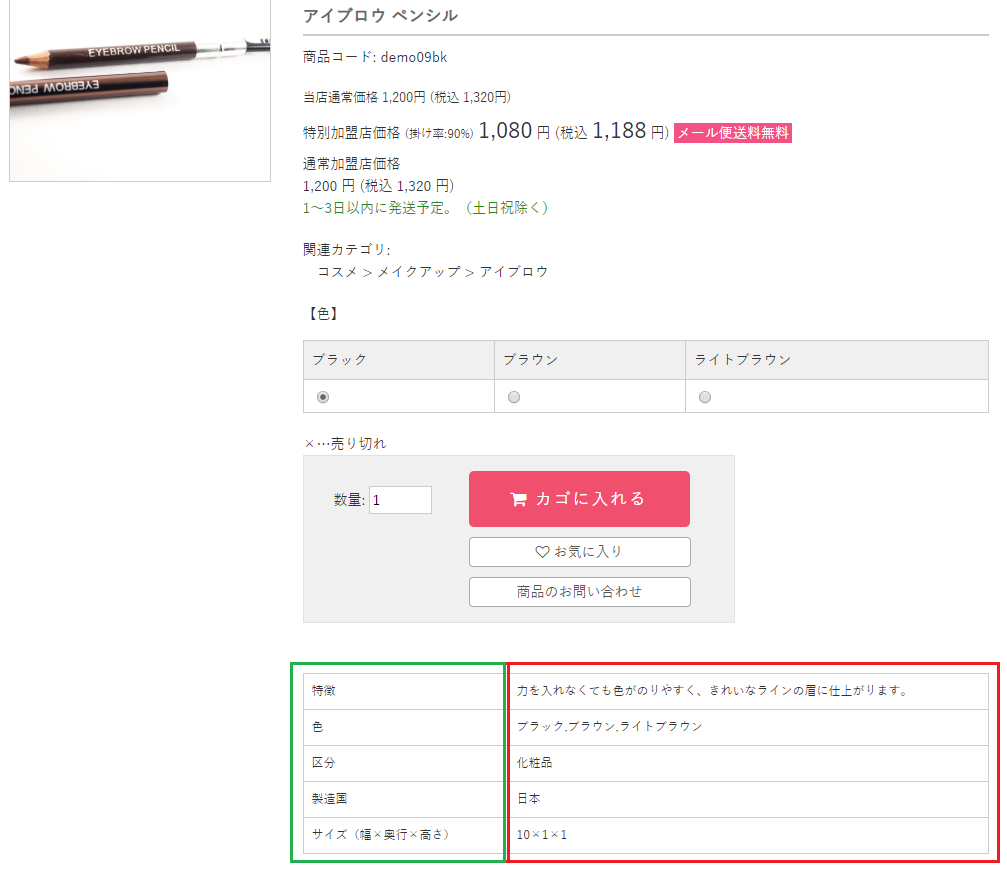
(設定例)赤枠部分の表

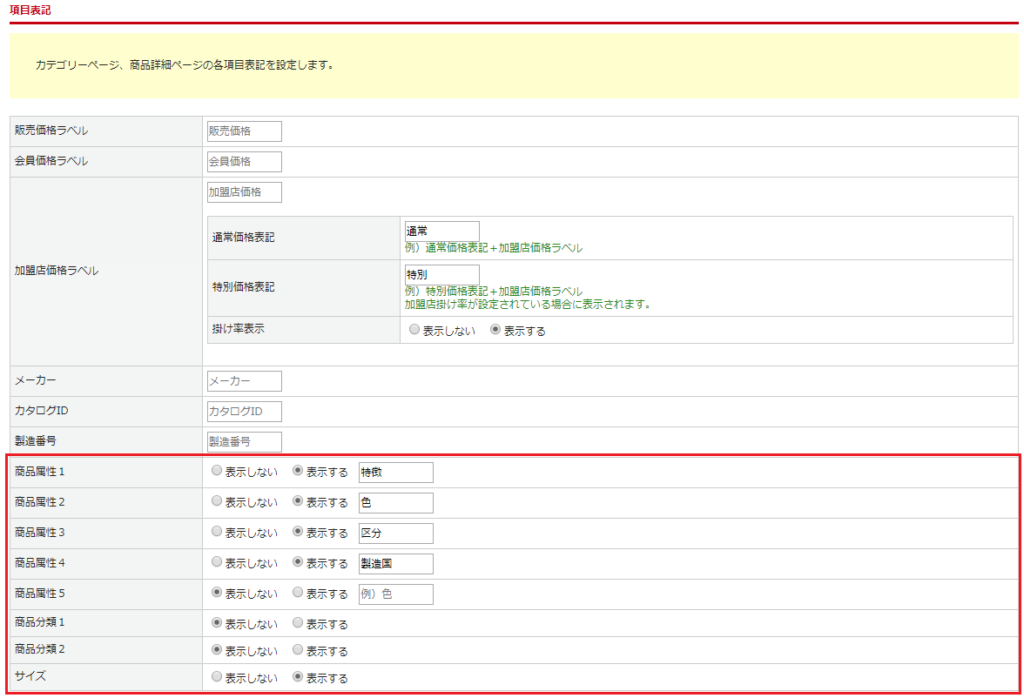
STEP1:項目表記の設定
【設定画面】
ショップ基本設定>カートシステム設定>出品機能設定>項目表記
商品属性情報の項目「商品属性」、「商品分類」、「サイズ」の表示有無、
また、「商品属性」については項目名も設定します。
詳細はこちらをご確認ください。
設定した内容は出品商品登録画面に反映されます。
以下は初期値の設定です。(商品属性1~4、サイズを「表示する」に設定)

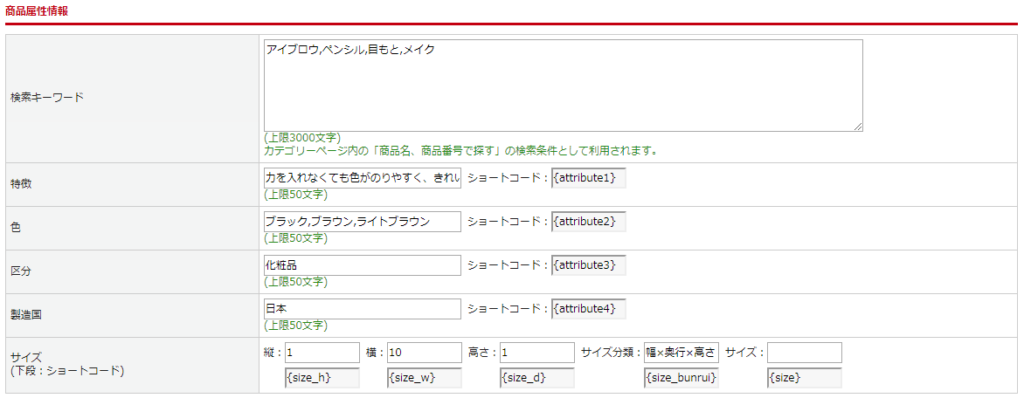
STEP2:商品属性情報の設定
【設定画面】
出品管理>出品商品登録>SEO・商品属性情報>商品属性情報
STEP1で「表示する」にした項目が表示されます。
使用する項目に値を登録してください。

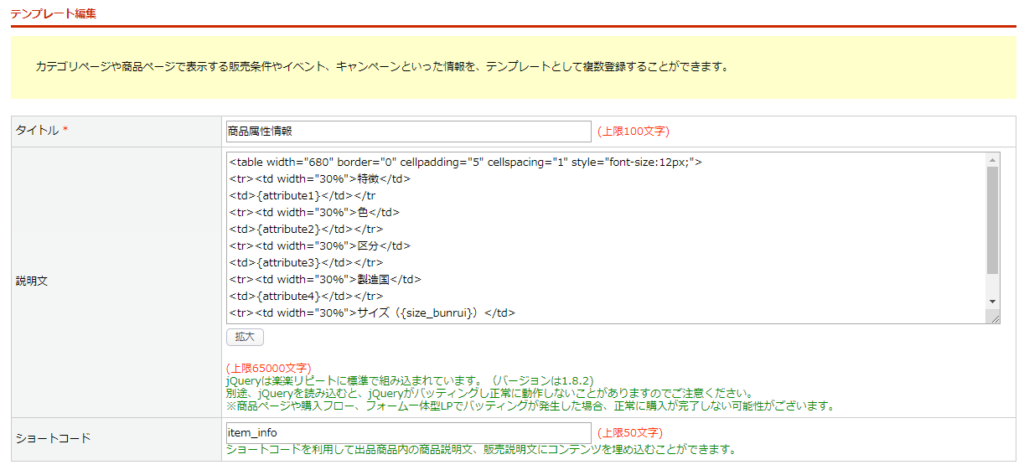
STEP3:共通説明文の設定
【設定画面】
デザイン管理>共通説明文(小) または 共通説明文(大)
商品詳細ページで表示するテンプレートを設定します。
タイトル、説明文、ショートコードを設定してください。
説明文には、STEP2で設定した値を反映させるため、各項目のショートコードを入力してください。
設定例のようにHTML形式で登録することが可能です。
(設定例)

▽説明文
<table width="680" border="0" cellpadding="5" cellspacing="1" style="font-size:12px;">
<tr><td width="30%">特徴</td>
<td>{attribute1}</td></tr
<tr><td width="30%">色</td>
<td>{attribute2}</td></tr>
<tr><td width="30%">区分</td>
<td>{attribute3}</td></tr>
<tr><td width="30%">製造国</td>
<td>{attribute4}</td></tr>
<tr><td width="30%">サイズ({size_bunrui})</td>
<td>{size_w}×{size_h}×{size_d}</td></tr>
</table>STEP4:商品説明文の設定
【設定画面】
出品管理>出品商品登録>商品説明文(PC用) または 商品説明文(スマートフォン用)
STEP3で設定した共通説明文のショートコードを商品説明文に設定します。
商品説明文の詳細についてはこちら

設定が完了すると、以下のように商品詳細ページに商品属性情報が反映されます。
赤枠が共通説明文でショートコードを設定した部分です。
出品商品登録に設定してある値が自動的に反映されます。