ページ内コンテンツ
概要
旧デザイン画面をご利用の方向け
サイトデザインや購入フローステップなどの設定ができます。
最新版のデザイン(パン卸売り専門店「BAKERY PRO」)をご利用の店舗様は、以下のページをご確認ください。
設定画面
基本設定 > カートシステム設定 >[デザイン関連設定]タブサイトデザイン

| 項目 | 内容 |
|---|---|
| サイトデザイン ・設定例 レイアウト | |
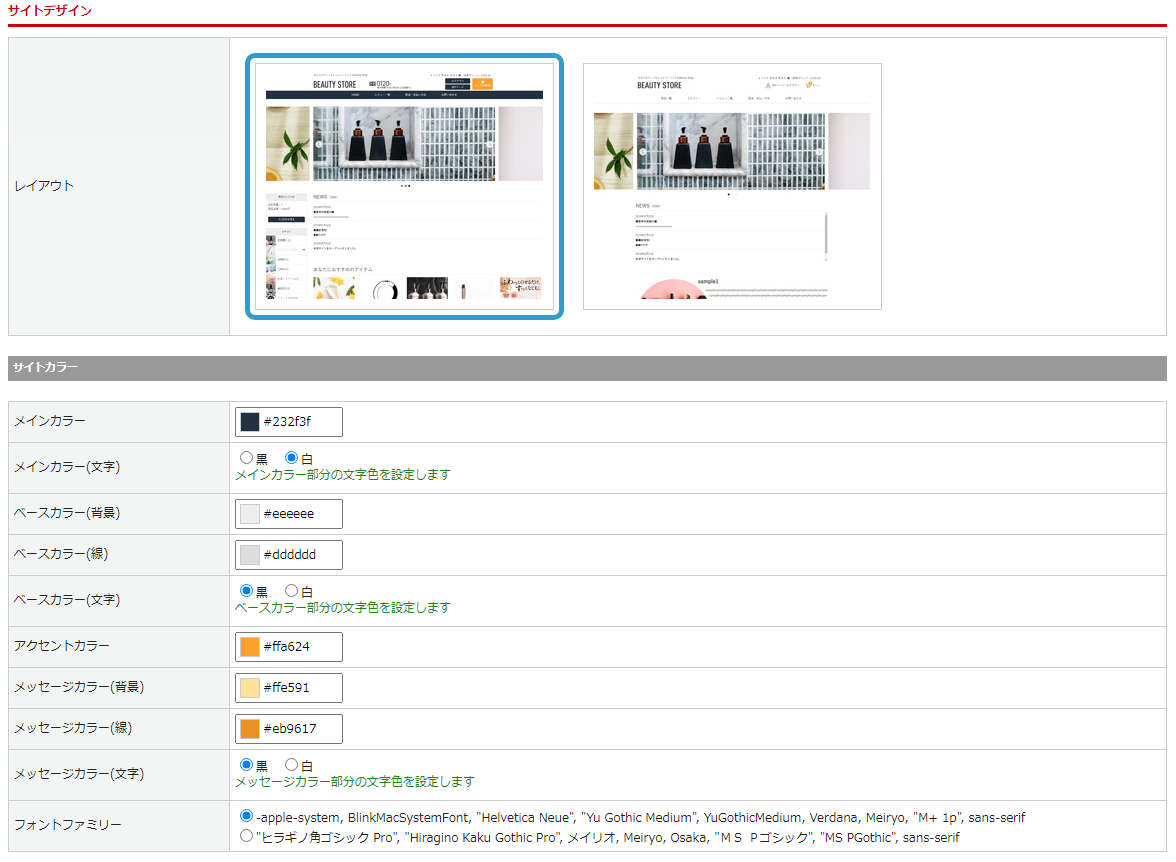
| レイアウト | サイトのレイアウトを選択してください。 初期値は2カラム(左)です。
|
|
サイトカラー ・設定例 サイトカラー | |
| ※推奨ブラウザ Google Chrome (最新版),Microsoft Edge (最新版),Mozilla Firefox (最新版),Safari (最新版) | |
| メインカラー | サイト全体のメインカラーを選択してください。 |
| メインカラー(文字) | メインカラーの箇所に適用される文字色を選択してください。 |
| ベースカラー(背景) | サイト全体のベースカラーを選択してください。 |
| ベースカラー(線) | ベースカラーの箇所に適用される線の色を選択してください。 |
| ベースカラー(文字) | ベースカラーの箇所に適用される文字色を選択してください。 |
| アクセントカラー | サイト全体のアクセントカラーを選択してください。 購入フローに関わるボタンやMYページ内のボタンに適用されます。 |
| メッセージカラー(背景) | サイト全体のメッセージカラーを選択してください。 |
| メッセージカラー(線) | メッセージカラーの箇所に適用される線の色を選択してください。 |
| メッセージカラー(文字) | メッセージカラーの箇所に適用される文字色を選択してください。 |
| フォントファミリー | フォントを選択してください。 初期値は「-apple-system…」です。
※IE非対応 |
各種カラーの選択は、カラーコードを入力、もしくはカラーピッカーより選択可能です。
| |
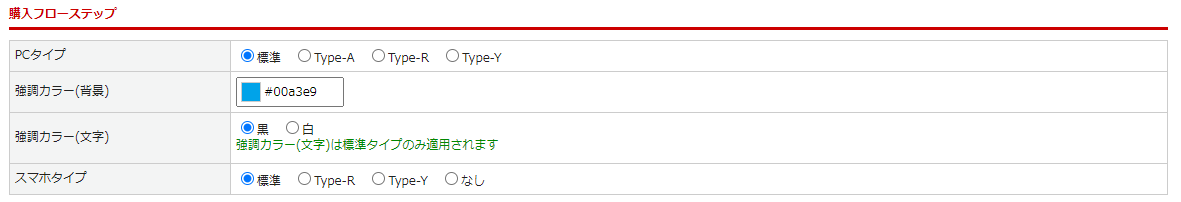
購入フローステップ

| 項目 | 内容 |
|---|---|
| PCタイプ | PC版の購入フローのステップ画像を選択してください。 初期値は「標準」です。
|
| 強調カラー(背景) | 購入フローステップの強調カラーを選択してください。 |
| 強調カラー(文字) | 購入フローステップの強調カラーの箇所に適用される文字色を選択してください。 |
| スマホタイプ | SP版の購入フローのステップ画像を選択してください。 初期値は「標準」です。
|
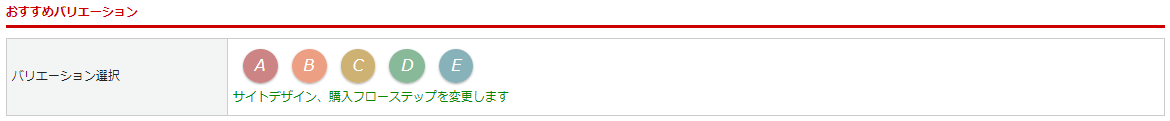
おすすめバリエーション
おすすめのカラーテンプレートを5種類ご用意しています。
選択すると、サイトデザインと購入フローステップが自動的に選択されます。

A
購入フローステップ [PCタイプ] Type-A

B
購入フローステップ [PCタイプ] Type-R

C
購入フローステップ [PCタイプ] 標準

D
購入フローステップ [PCタイプ] 標準

E
購入フローステップ [PCタイプ] 標準

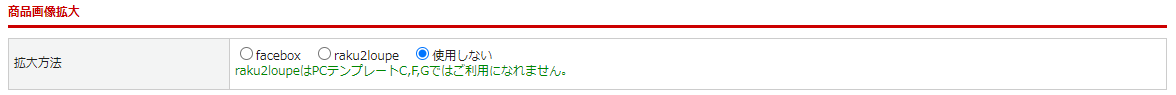
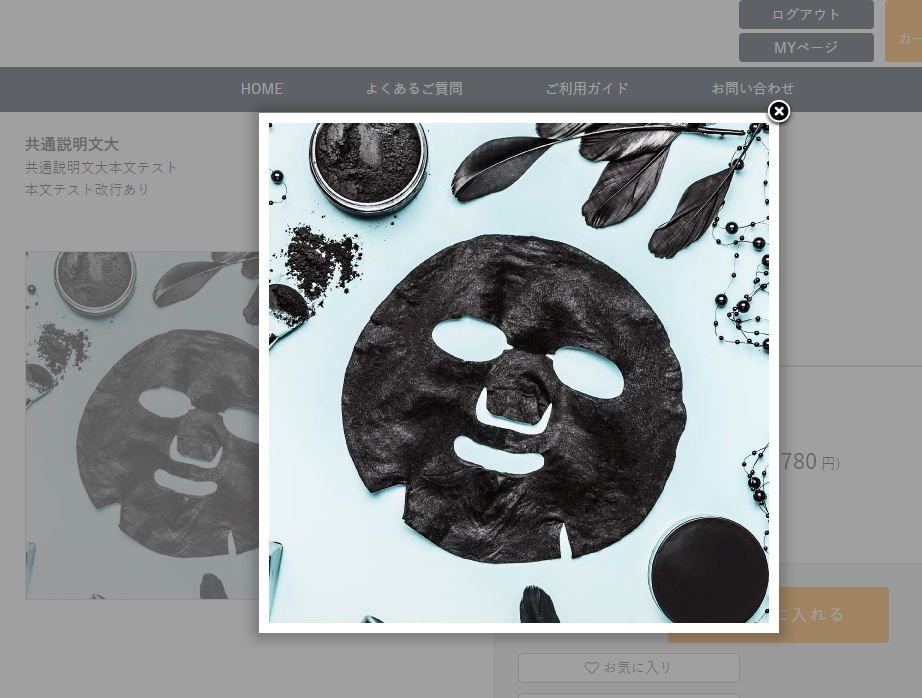
商品画像拡大
商品詳細ページに表示される画像の拡大方法を選択してください。
※PC版のみ初期値は「facebox」です。

facebox
商品画像をクリックすると、画像登録サイズでモーダル表示されます。

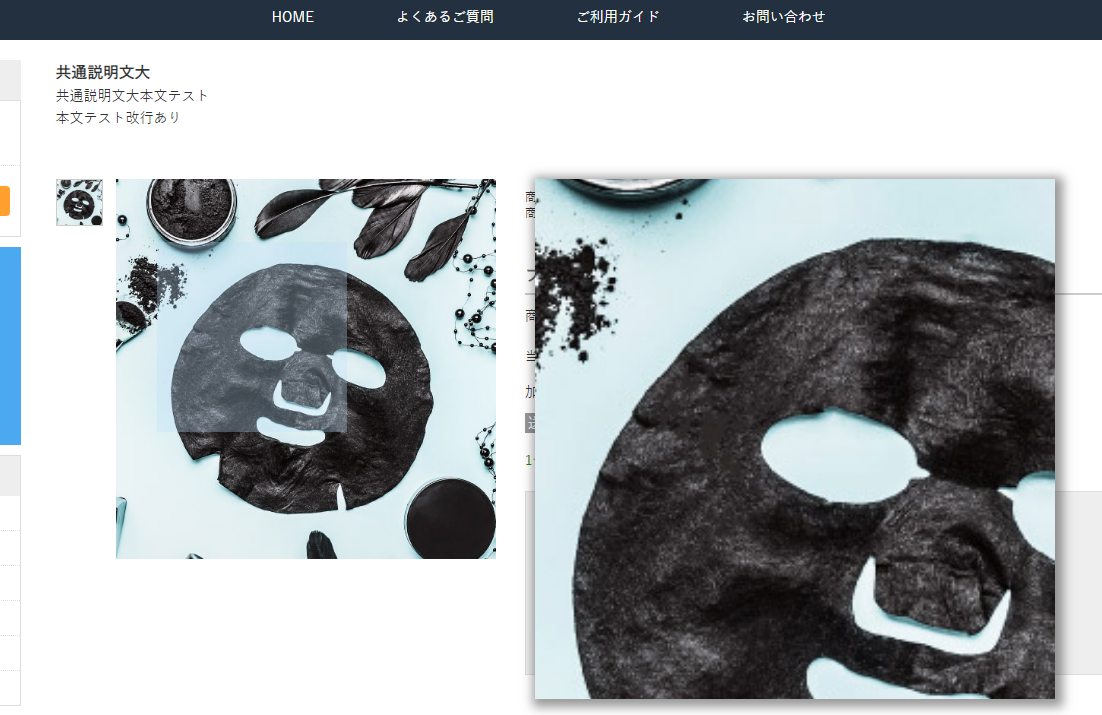
raku2loupe
※PCテンプレートC,F,Gではご利用になれません。
商品画像にカーソルをのせると選択範囲が拡大されて表示されます。
※サムネイル画像数は商品画像の登録枚数と同じです。(9枚まで)
※画像推奨サイズ:1000px×1000px以上

使用しない

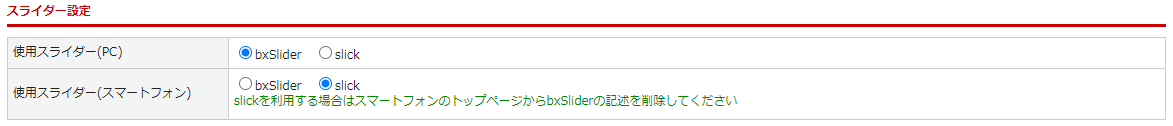
スライダー設定

| 項目 | 内容 |
|---|---|
| 使用スライダー(PC) | PC版のスライダーの種類を選択してください。 jQueryプラグインが切り替わります。
・設定例 スライダー設定 |
| 使用スライダー(スマートフォン) | SP版のスライダーの種類を選択してください。 jQueryプラグインが切り替わります。 ※slickを利用する場合はスマートフォンのトップページからbxSliderの記述を削除してください。
・設定例 スライダー設定 |
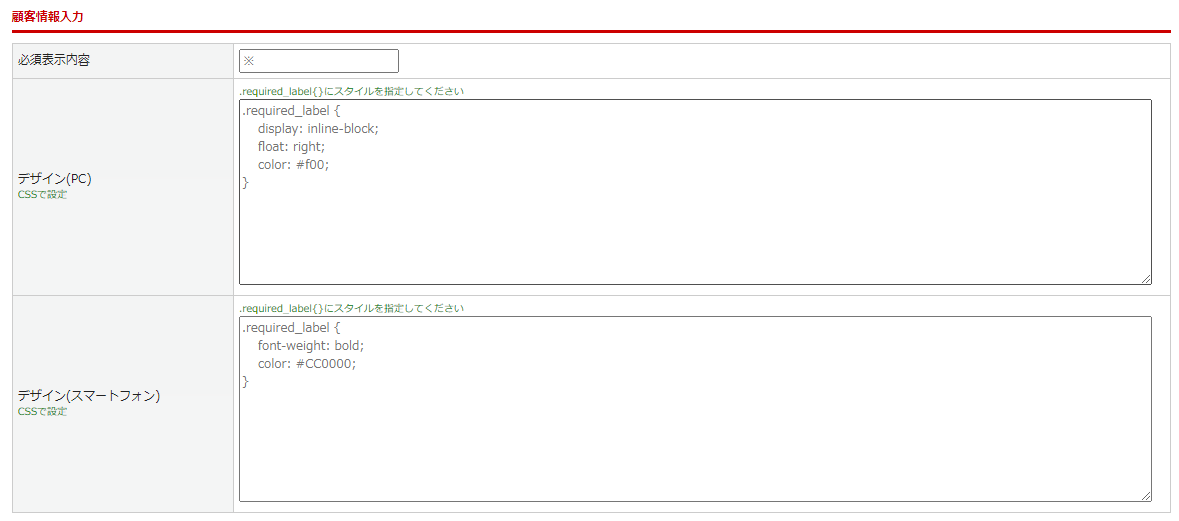
顧客情報入力

| 項目 | 内容 |
|---|---|
| 必須表示内容 | 必須部分に表示される文言の設定が可能です。 未設定の場合は「※」が表示されます。  |
| デザイン(PC) | PC版の必須部分のデザインの変更が可能です。 「.required_label{}」にスタイルを指定してください。 (例) |
| デザイン(スマートフォン) | SP版の必須部分のデザインの変更が可能です。 「.required_label{}」にスタイルを指定してください。 (例)  |
設定例
レイアウト
| 2カラム | 1カラム |
|---|---|
|
PC |
|
 |
 |
| スマートフォン | |
 |
 |
※カスタムコンテンツの詳細は<こちら>
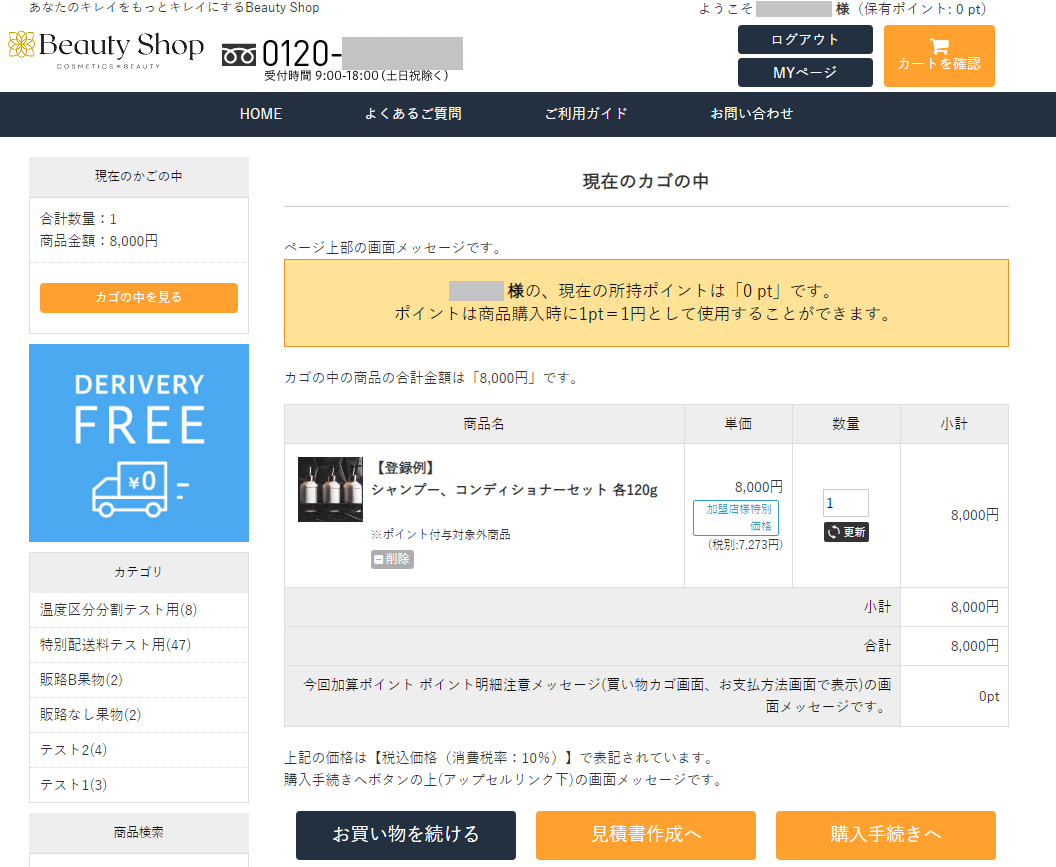
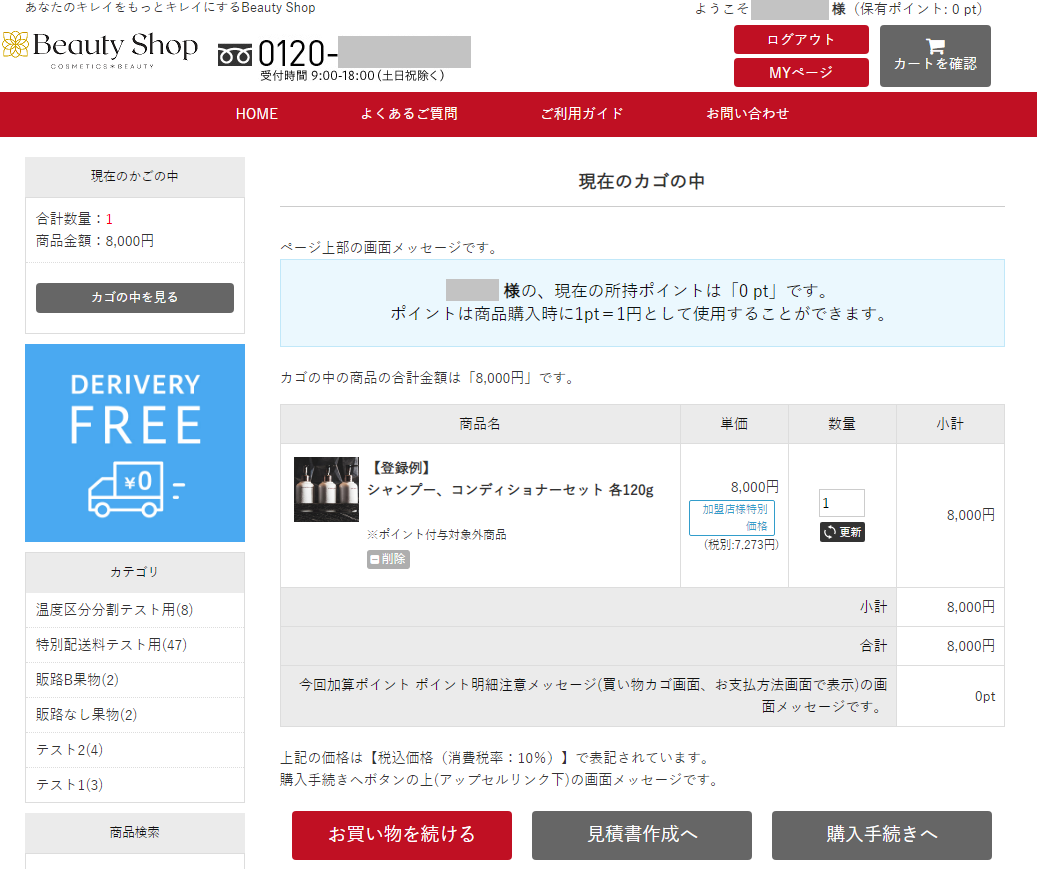
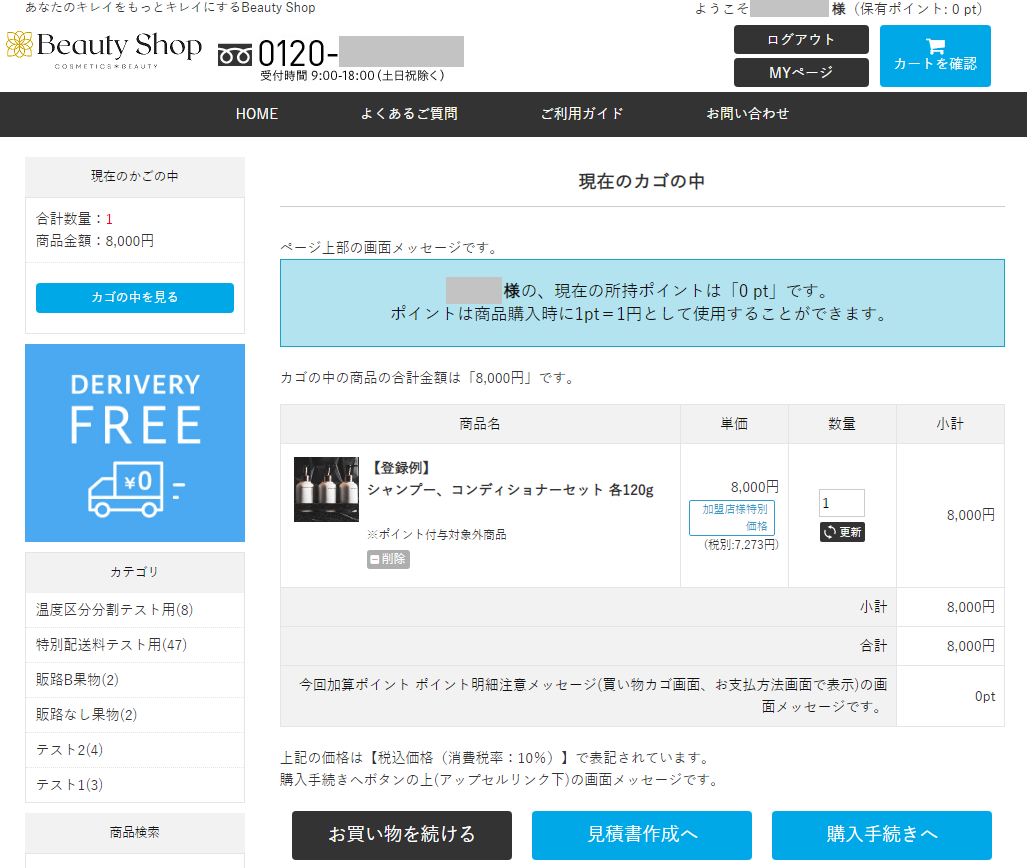
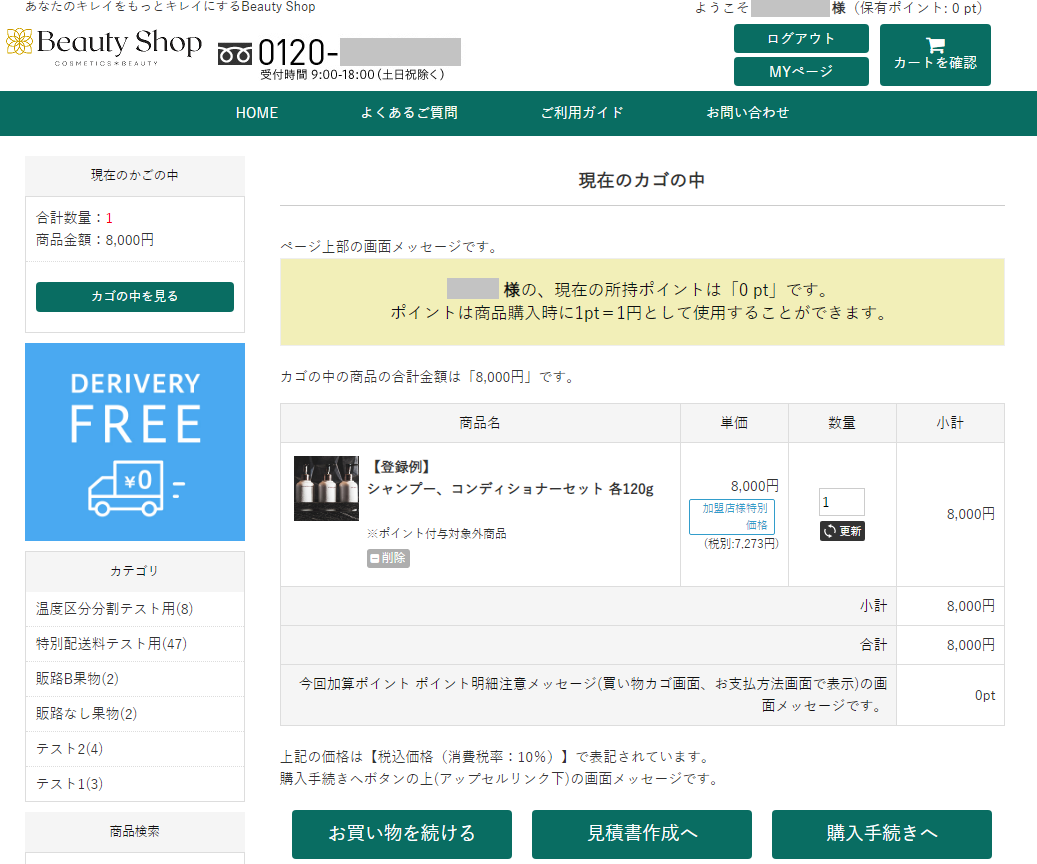
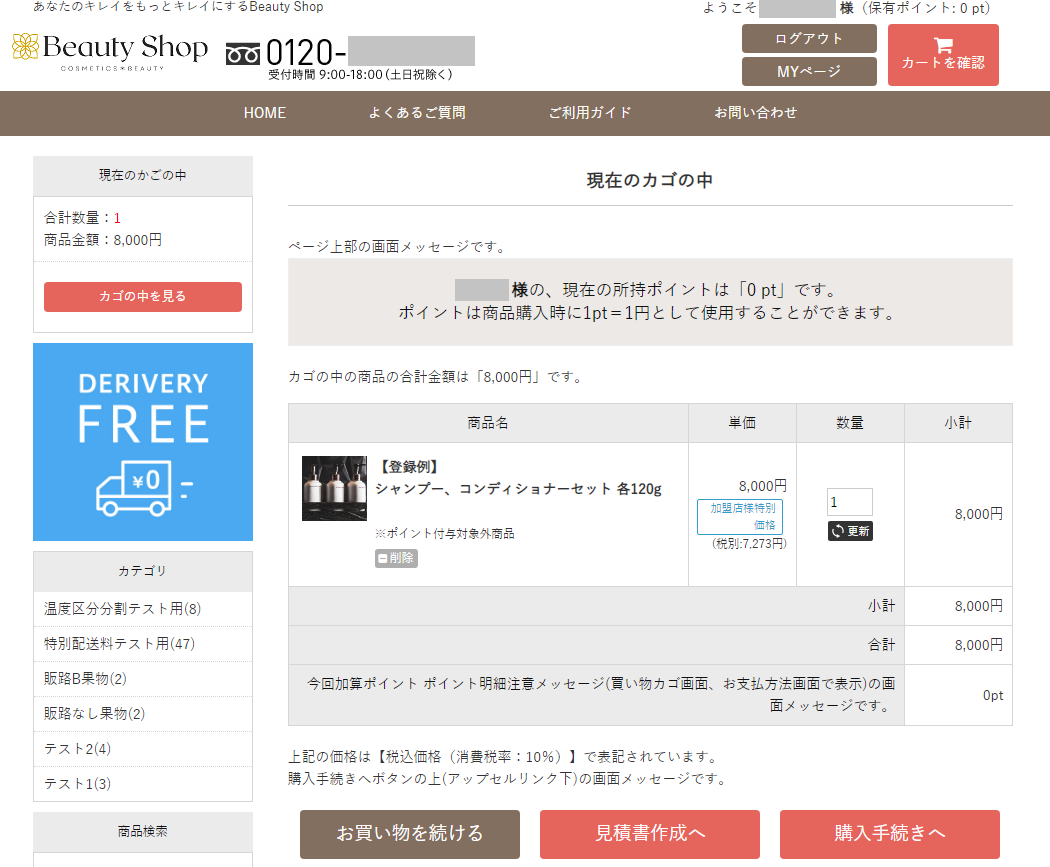
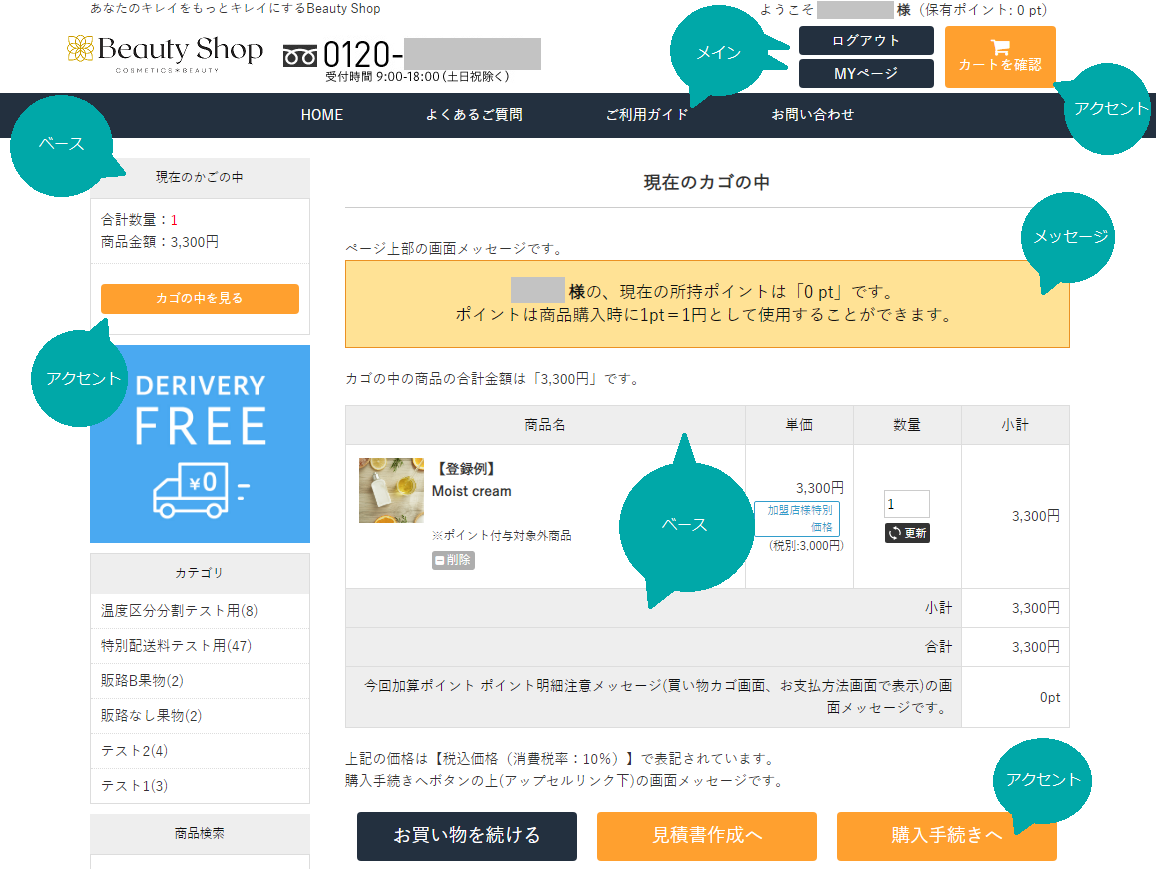
サイトカラー
【配色例】

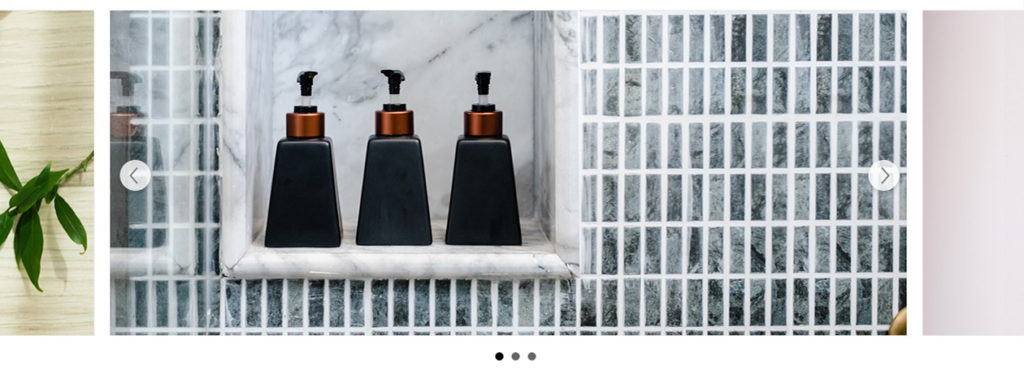
スライダー設定
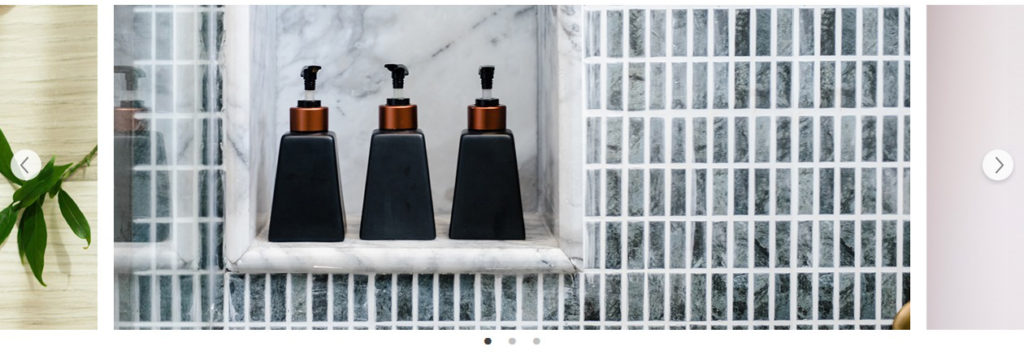
■bxSlider(PC版)


■bxSlider(SP版)


■Slick(PC版)


■Slick(SP版)


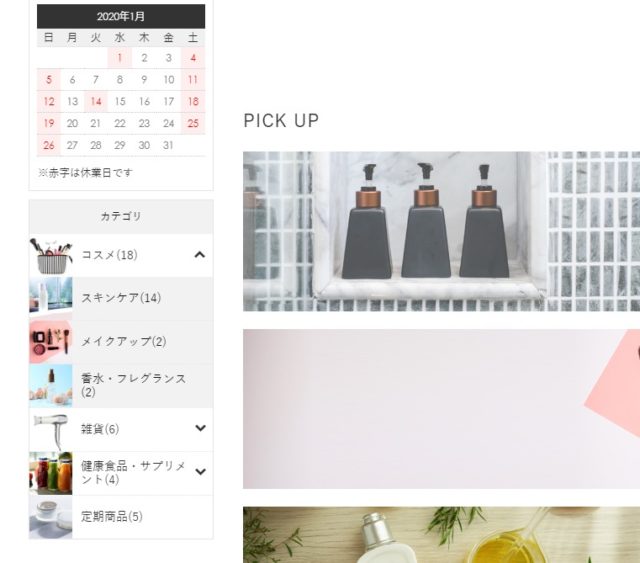
カテゴリメニューに写真を表示するには

カテゴリメニューに写真を表示することが可能です。
1階層目をクリックすると2階層目がアコーディオン式に表示されます。
画像の登録方法
出品 > カテゴリー登録 にて、対象のカテゴリーに画像を登録します。※画像の推奨サイズ:51px×51px以上
※表示は2階層目までとなります。
※既にアップロードされている画像を使用する場合は、「画像PATH」にパスを入力してください。出品 > 出品商品画像管理に登録されている画像のみ指定可能です。
設定例
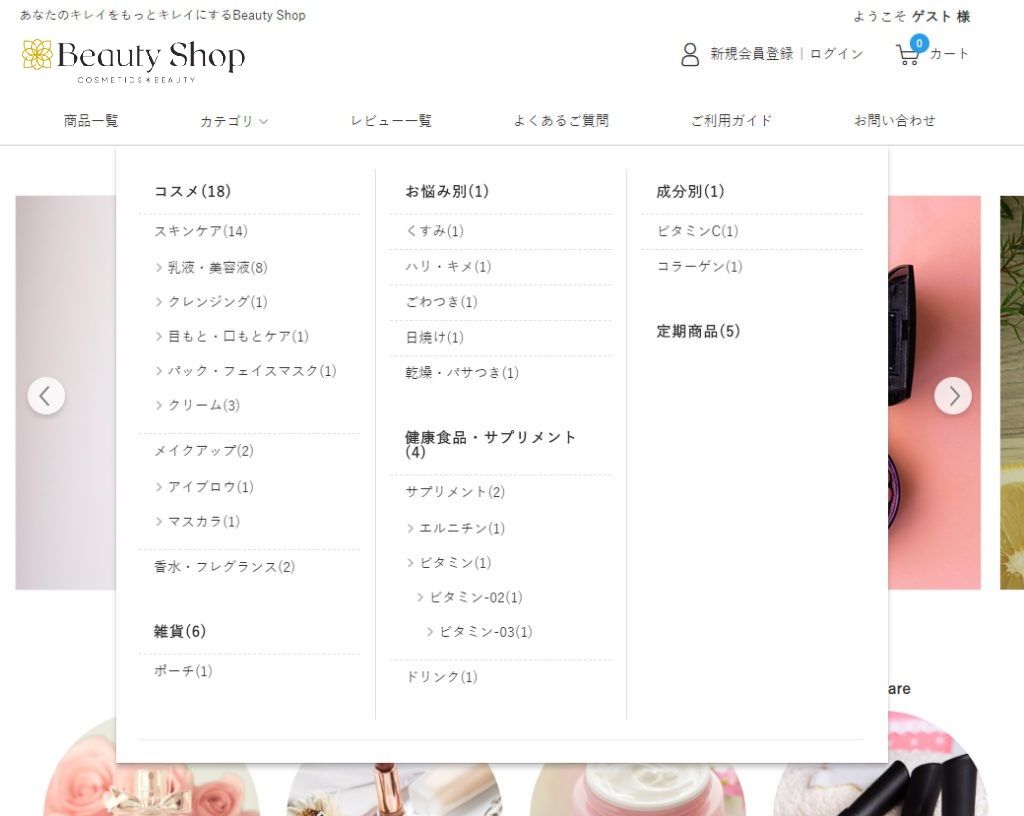
■PC版

※デフォルトではレフトナビの一番下に表示されます。
※ブロック名「カテゴリ(アコーディオン)」
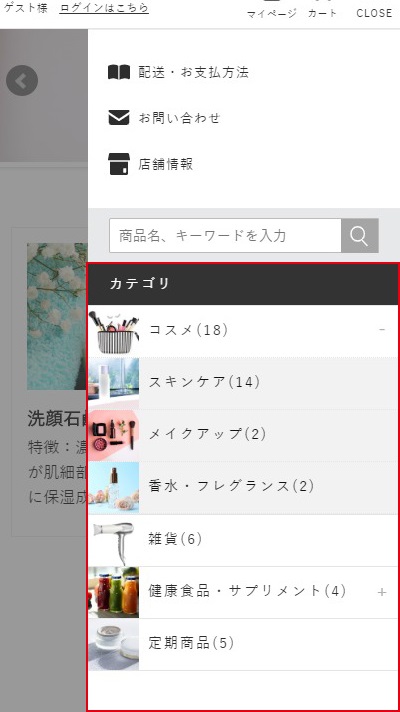
■SP版

※ブロック名「ハンバーガーメニュー」内に含まれます
変更後に別の設定が必要な項目
<レイアウト別デザイン> の設定を変更した場合は、
<テンプレートの登録> の設定が必要です。(必須)
<スライダー>の設定を変更した場合は、
<モジュールの初期化> の設定が必要です。(必須)
テンプレートの登録
デザイン機能を使用するため、専用のテンプレートを登録します。
設定画面
PC版:デザイン管理>PC>ヘッダー・フッター・レフトナビ設定
SP版:デザイン管理>SP>ヘッダー・フッター設定
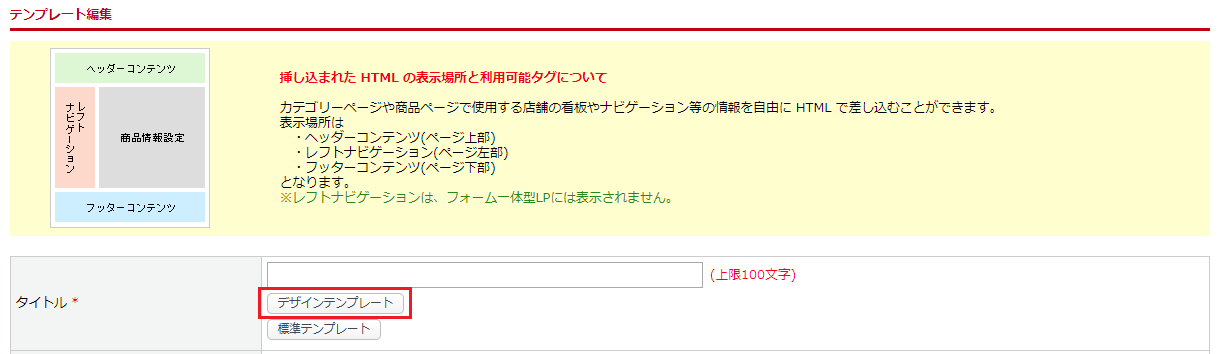
■手順
1. 【デザインテンプレート】ボタンをクリック

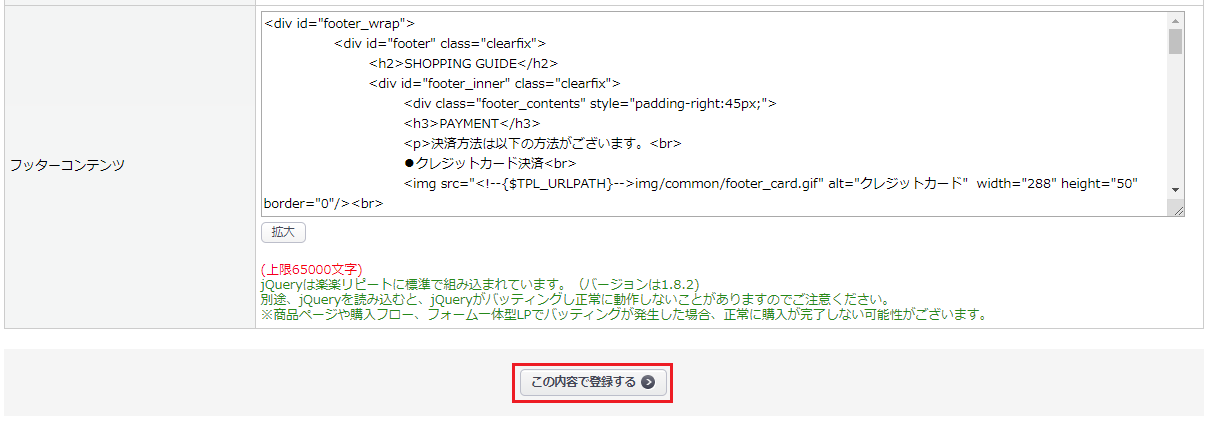
2. 各コンテンツ内にテンプレートが設定されたこと確認し、登録

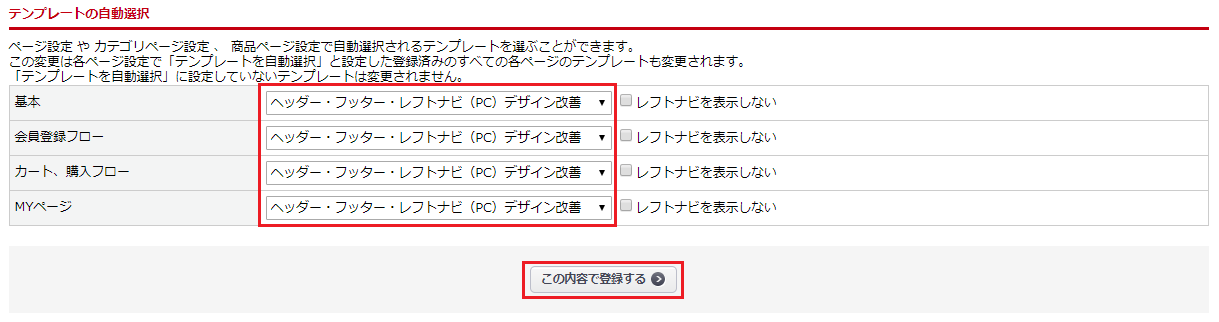
3. 設定したテンプレートを「テンプレートの自動選択」で選択し、登録
※タイトルの初期値は「ヘッダー・フッター・レフトナビ(PC/スマホ)デザイン改善」です。

【注意事項】
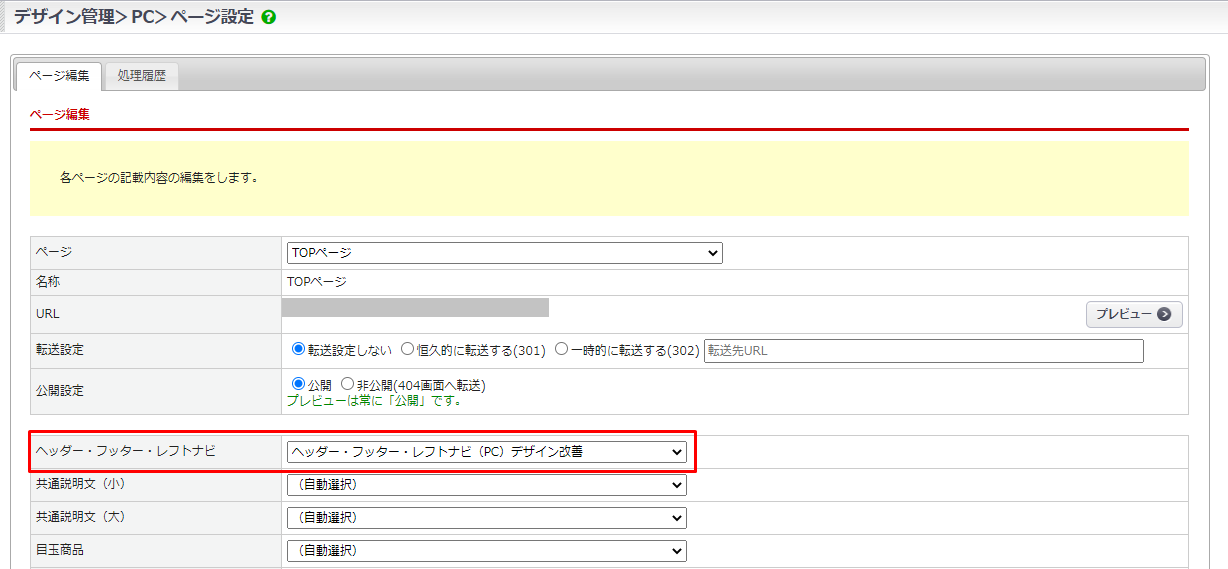
トップページのテンプレートが切り替わらない場合は、
デザイン管理(PC/スマートフォン)>ページ設定>[ページ編集]タブ
ページ:TOPページ にて同様にテンプレートを設定してください。

■カテゴリーメニューの編集(PC版 レイアウト1カラム時のみ)

1.各数値を変更
[ヘッダーコンテンツ]内、以下数値を変更可能です。
<!--{include file="`$smarty.const.TEMPLATE_REALDIR`frontparts/plg_Raku2_global_products.tpl row=2 column=3 level=5 trees=$arrGlobalTree}-->
・第一階層表示行数row=2
・第一階層表示列数column=3
・表示階層数level=5
※デフォルトの設定ではlevel=3です。
【表示例】
・第1階層

・第2階層

・第3階層

・第4階層以降

2. 変更を確認し、登録

モジュールの初期化
デザイン管理にて設定できる以下モジュールについて、テンプレートの初期化を行います。
・目玉商品
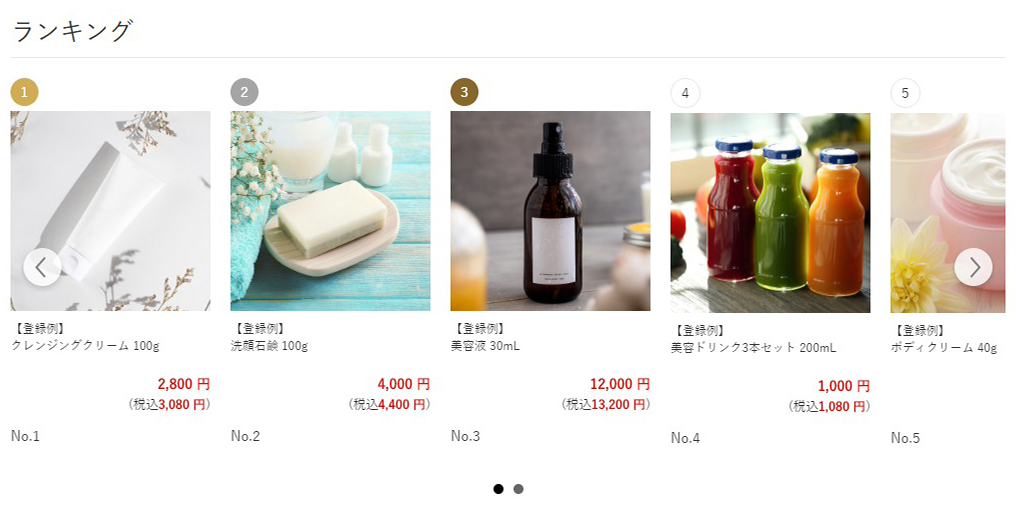
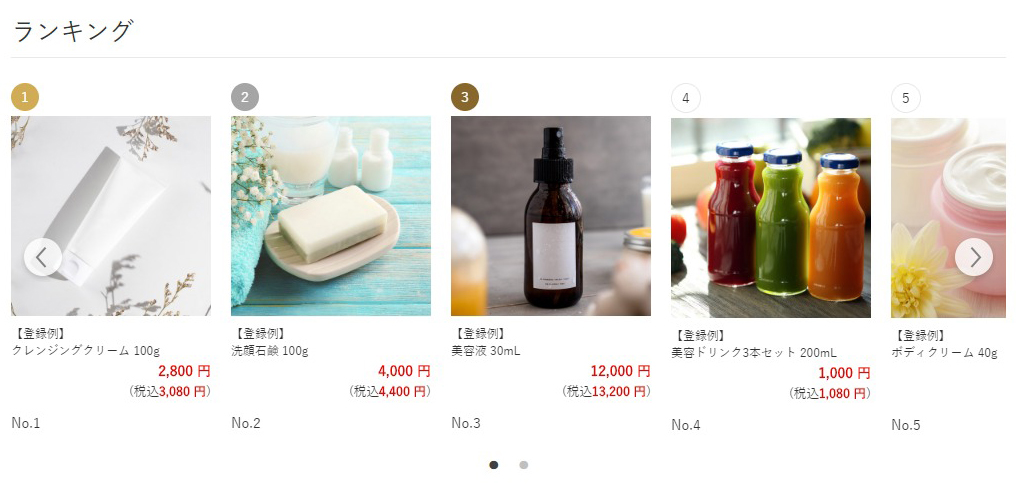
・店舗内ランキング
・最近チェックした商品
設定画面
PC版:デザイン管理>PC>目玉商品/店舗内ランキング/最近チェックした商品
SP版:デザイン管理>SP>目玉商品/店舗内ランキング/最近チェックした商品
■手順
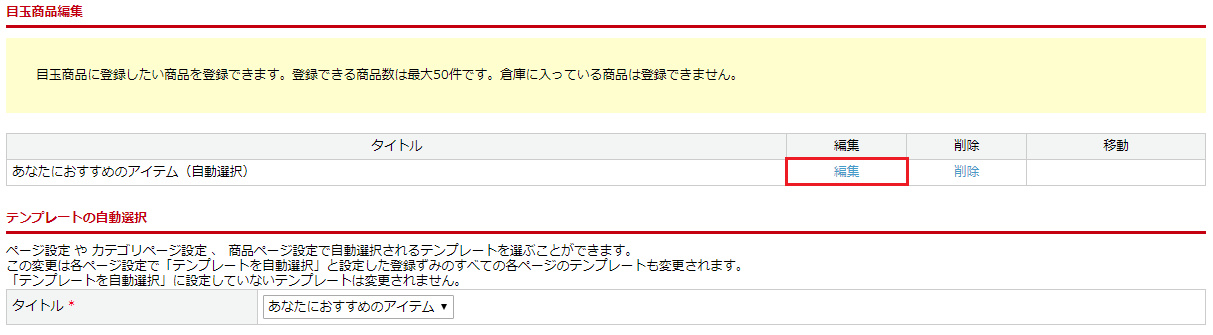
1. 各画面の「編集」ボタンをクリック

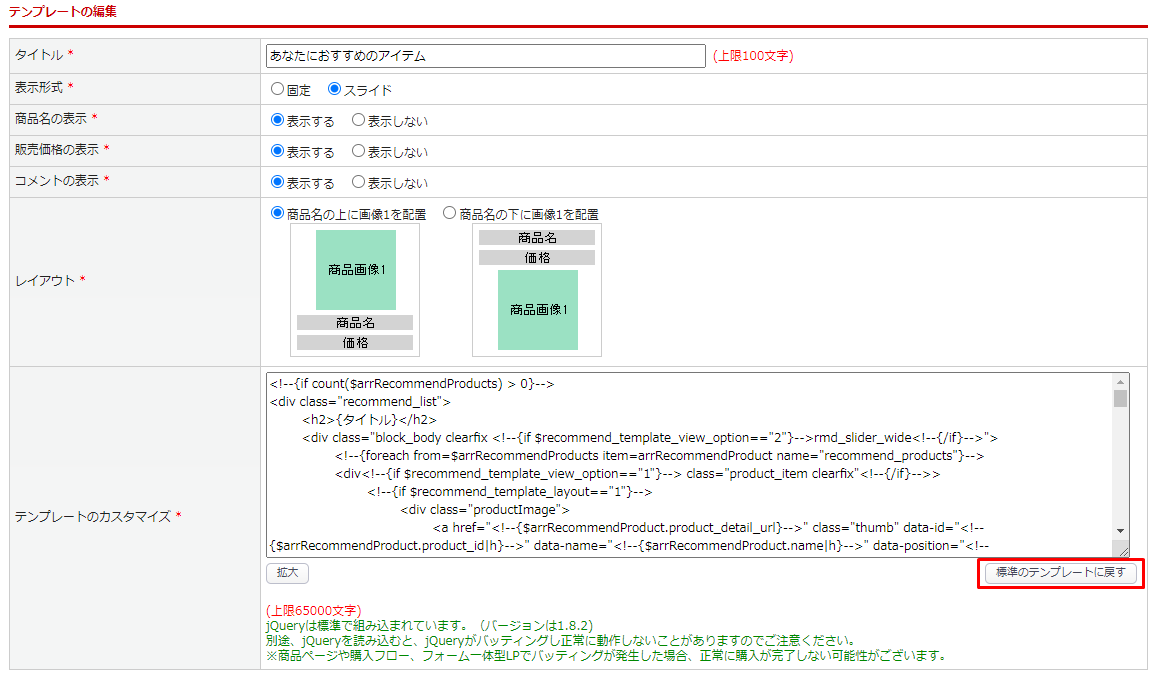
2. 「標準のテンプレートに戻す」ボタンをクリック

3. 「テンプレートのカスタマイズ」内が変更されたことを確認し、登録