概要
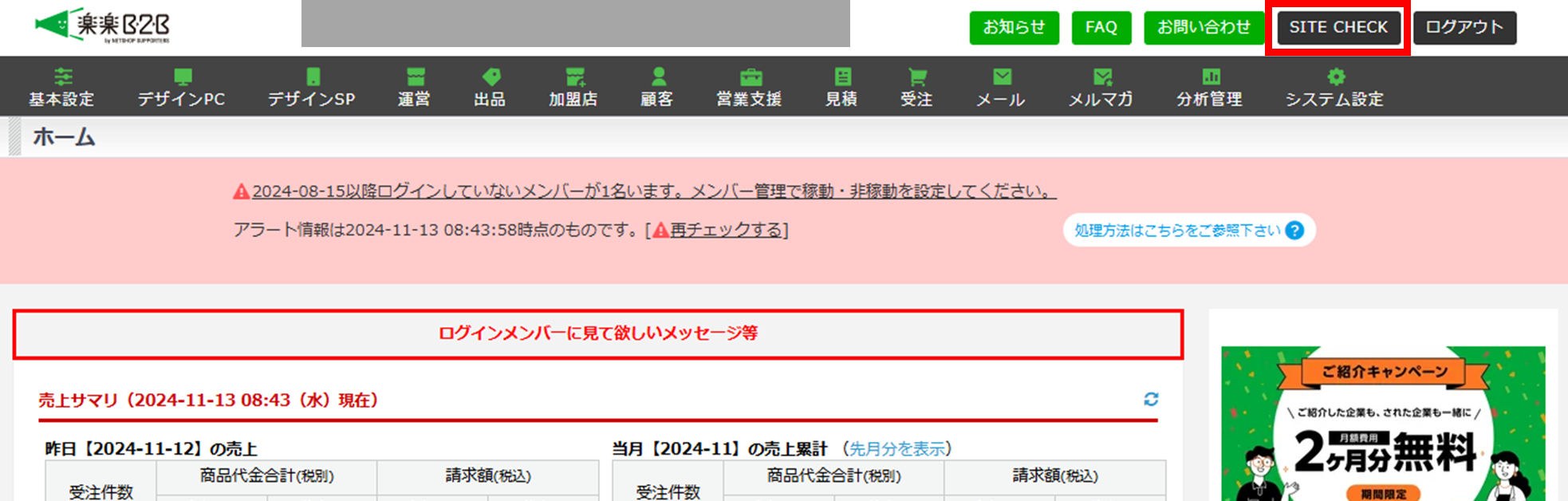
管理画面の上部右側にある[SITE CHECK]ボタンをクリックすると、実際の フロント画面 の表示を確認できます。
本ページでは、初期設定段階(導入中)の店舗様向けに、Q&Aや補足情報を掲載しています。



画面表示に関する補足
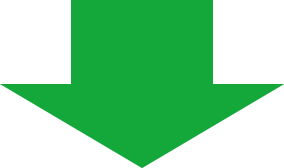
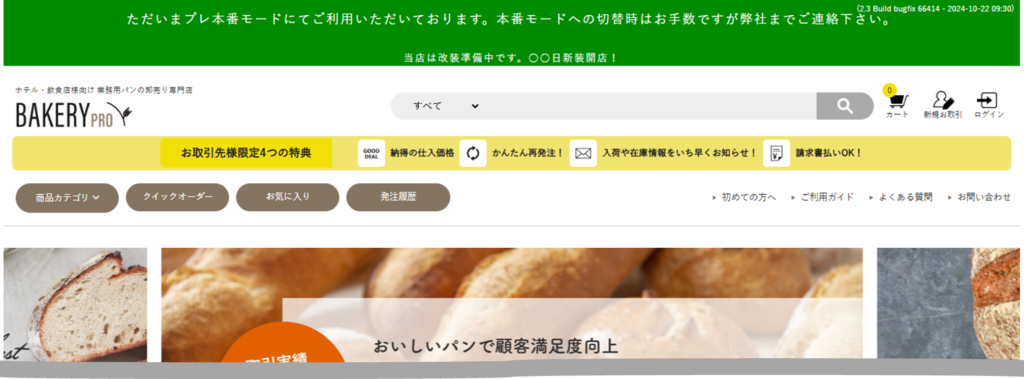
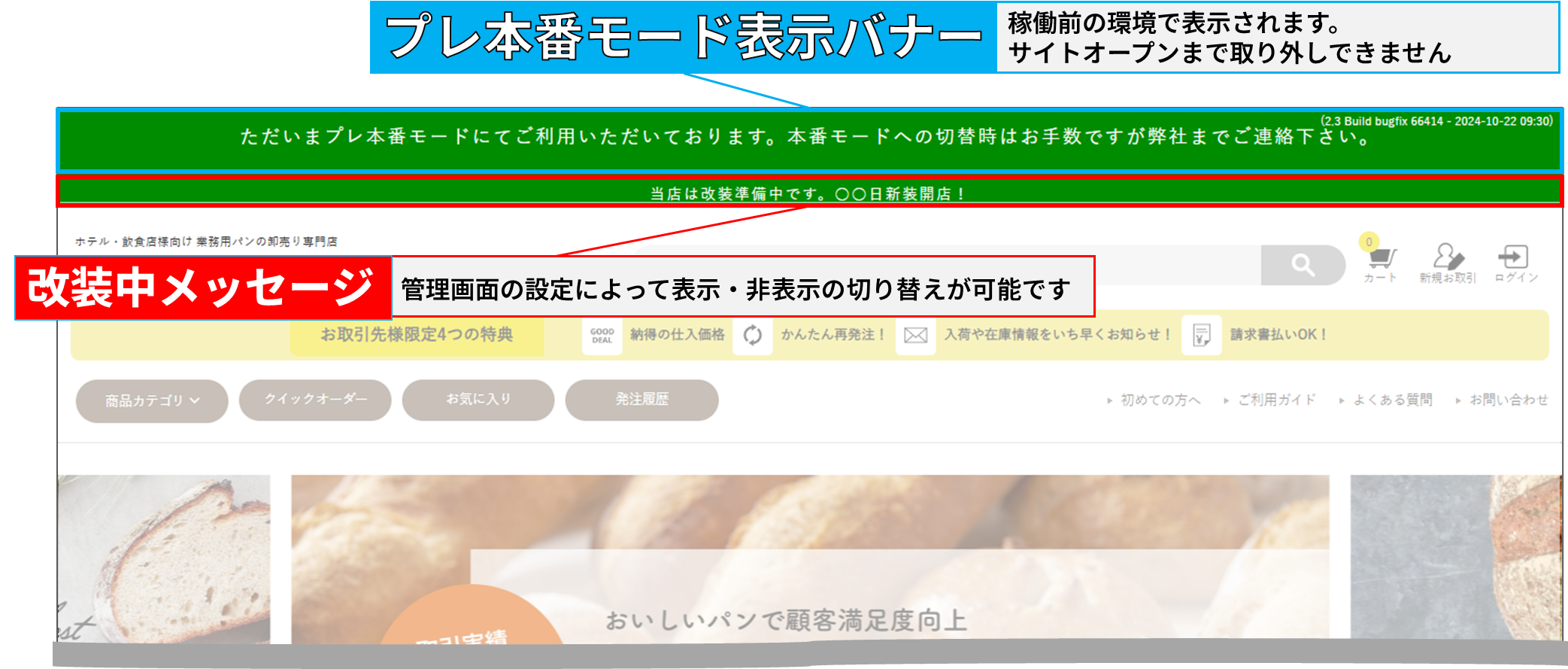
初期設定を行っている状態(=導入中)の店舗様のプレビュー画面は、以下ような画面構成となっています。
※管理画面の設定により、若干表示が異なる可能性がございます

操作イメージ紹介動画
サイトのアクセス制限
楽楽B2Bでは、「店舗ステータス」という設定により、サイトの公開・非公開の切り替えが可能です。ステータスは、以下の2種類から選択します。
・開店中:誰もがサイトにアクセスできる
・改装中:サイトにアクセスできない(※)
※ IPアドレスの指定により、特定の場所からアクセスできるように設定可能
一時的なメンテナンスや、大幅なリニューアルで一定期間アクセス不可としたい場合などに、
[改装中] をご活用ください。

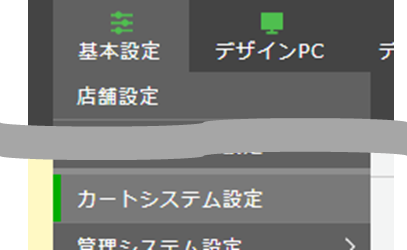
基本設定メニューを開き、下部にある[カートシステム設定]を選択します。
※メニューが長いため、ご注意ください。長過ぎるため見えないときは、お手数ですがブラウザの表示倍率等をご調整ください
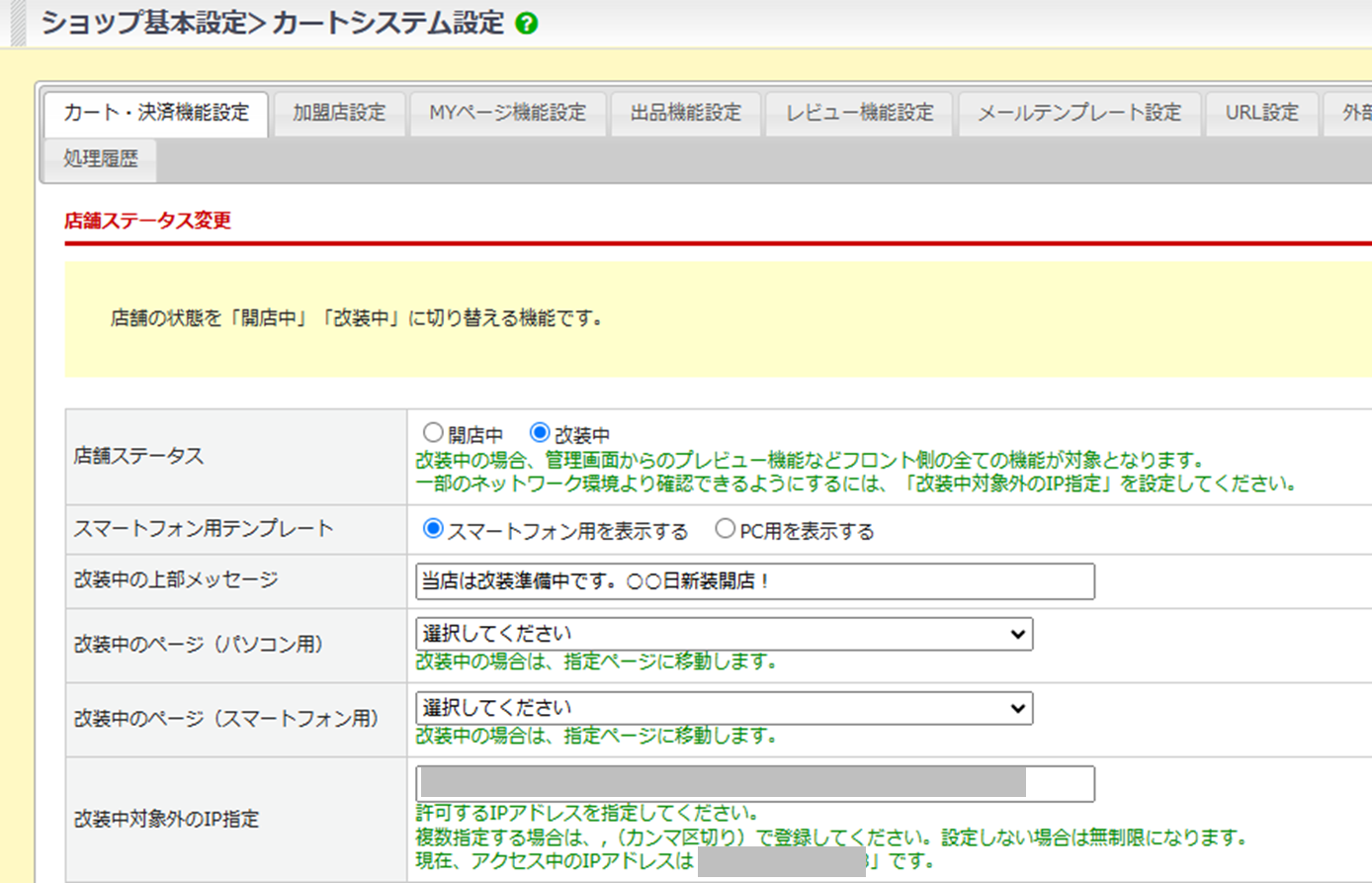
ご希望の状態に合わせて、ステータスの変更を行ってください。

| 項目 | 内容 |
|---|---|
| 店舗ステータス | 開店中:本番モード。誰でもアクセスできる状態となる 改装中:サイトにアクセスできない状態。 「改装中対象外のIP指定」に入力したIPアドレスはアクセス可能となる。 ※[改装中]の場合、以下で設定する「改装中の上部メッセージ」もしくは 「改装中のページ」が表示されます ※[改装中] に設定されている場合でも、 [デザイン(PC/スマートフォン)>カスタムページ設定]で作成したページには 通常どおりアクセスが可能です。カスタムページで作成したページは 改装中の対象外となる点、ご注意ください |
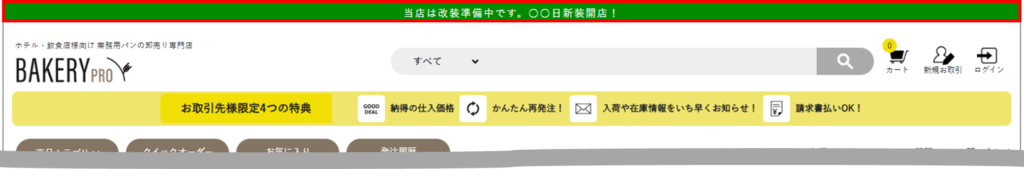
| 改装中の上部メッセージ | 改装中の場合、ページ上部に表示される、緑背景+白文字のメッセージ。 空欄で保存すると非表示となります。 ※改装中のページが指定されていない場合は表示されません ▼参考(赤枠の部分)  |
| 改装中のページ | 改装中に表示するページを設定。選択できるページは下記の通り。 ・PC用 [デザインPC>カスタムページ設定] にて設定したページ ・SP用 [デザインSP>カスタムページ設定] にて設定したページ |
| 改装中対象外のIP指定 | 改装中のとき、アクセスを許可するIPアドレスを指定。 設定したIPアドレスからアクセスした場合には、ページが表示される。 |
ページ下部の設定を保存する をクリックし、設定を完了させます。
改装中ページの作成(例)
新規でカスタムページを作成し、改装中ページとして表示する方法を動画でご紹介します。
カスタムぺージ機能を使用したサンプルをご用意しております。
詳細は<改装中ページサンプル>をご覧ください。
よくある質問
プレビュー画面が真っ白、何も表示されない
店舗ステータスが「改装中」のとき、プレビュー画面に何も表示されません。
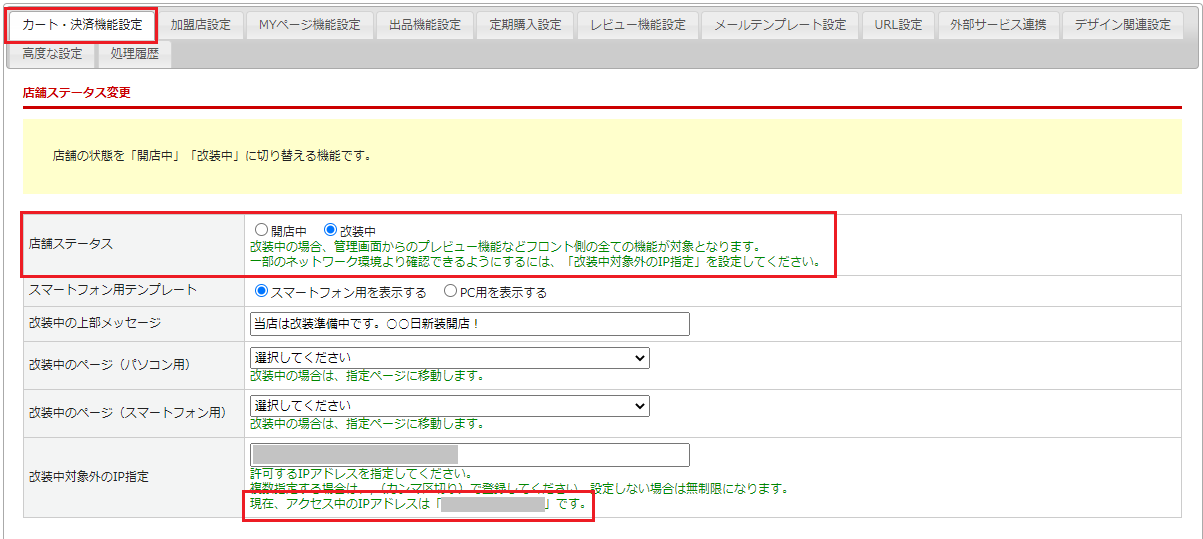
※デフォルトで開く、[カート・決済機能設定]タブにて設定を行います
「改装中対象外のIP指定」欄に、IPアドレスをカンマ区切りで登録してください。
※現在アクセス中のIPアドレスは、「改装中対象外のIP指定」欄の下に緑字で表示されています
※改装中対象外のIP指定の入力ボックスは200文字の文字数制限があります

ページ読み込み時の挙動が気になる
読み込み時の挙動について、よくお問い合わせいただく内容は以下の2パターンとなります。
パターン1「ページがちらつく」
サイトの読み込み時間を短縮するため、HTMLが読み込まれた後に、CSS(JavaScript)を適用する仕様となっています。
上記の仕様により、瞬間的にHTMLが表示される場合があります。
こういった表示を防ぐためには、弊社側での設定が必要となります。
お手数おかけしますが、サポートまでお問い合わせください。
パターン2「背景やボタンの色が気になる」
参考アニメーション(スロー再生)

上記の現象を防ぐには、楽楽B2B管理画面からスタイルシート(CSS)を編集する必要があります。
一例として、【商品カテゴリ】ボタンのちらつきを解消する手順を紹介します。

本来ブラウンでされるべきボタンが、一瞬 紺色に見える現象を解消します。
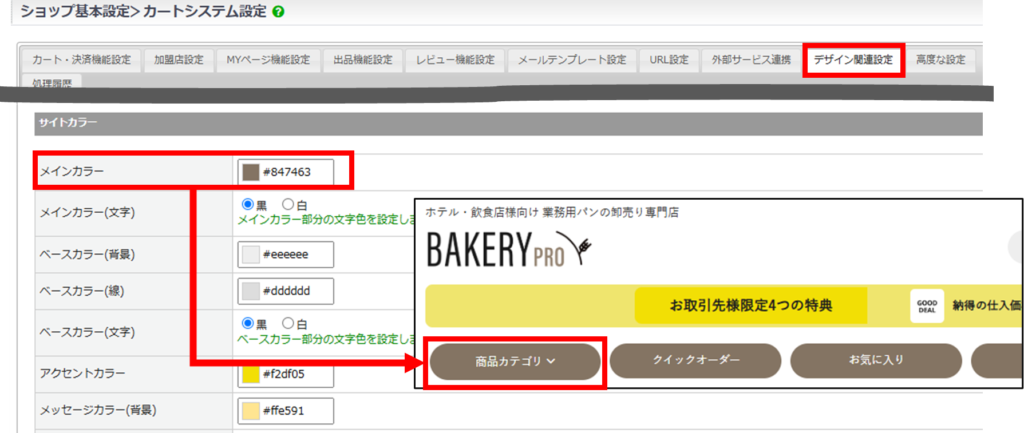
【商品カテゴリ】ボタンのカラーは、メインカラーが反映される仕様となります。
つまり、ボタンのカラーコードは #847463 です。

※サイトカラーの対応については以下のPDFに詳細説明がございます
カラーコードをスタイルシートに記載します。
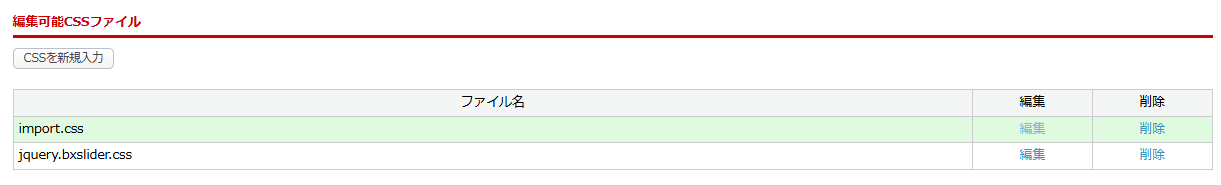
【import.css】の編集画面へ進みます。

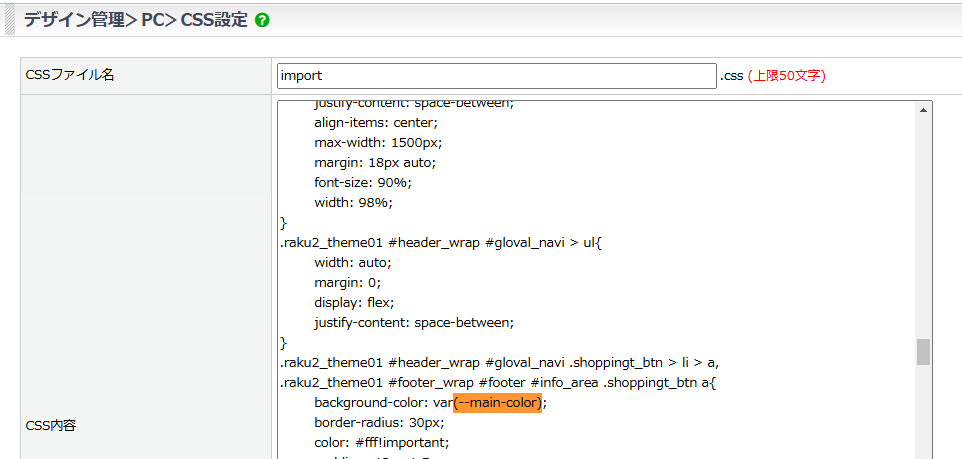
スタイルシート上で、メインカラーが指定されている箇所を探します。
var(--main-color) と記載されている箇所に、本来表示させたいカラーコードを記載してください。
※今回の場合、先ほど確認したメインカラー:#847463 を記載します。

スタイルシートを編集したら、この内容で登録する をクリックしてください。
再度プレビュー画面を開き、ちらつきが解消しているかご確認ください。

