概要
サイト内のパーツデザインや文字・背景色の設定を行う画面です。
具体的にどこのカラーを変更できるかについては、以下の資料をご参照ください。
※2023年12月頃に初期デザインの変更を実施したため、それ以降に管理画面をお渡ししたユーザー様におかれましては、
原則として「パンの卸売り専門店『BAKERY PRO』」という店舗が表示されるようになっています
※旧デザインをご利用の場合は、こちらのページをご確認ください
設定画面
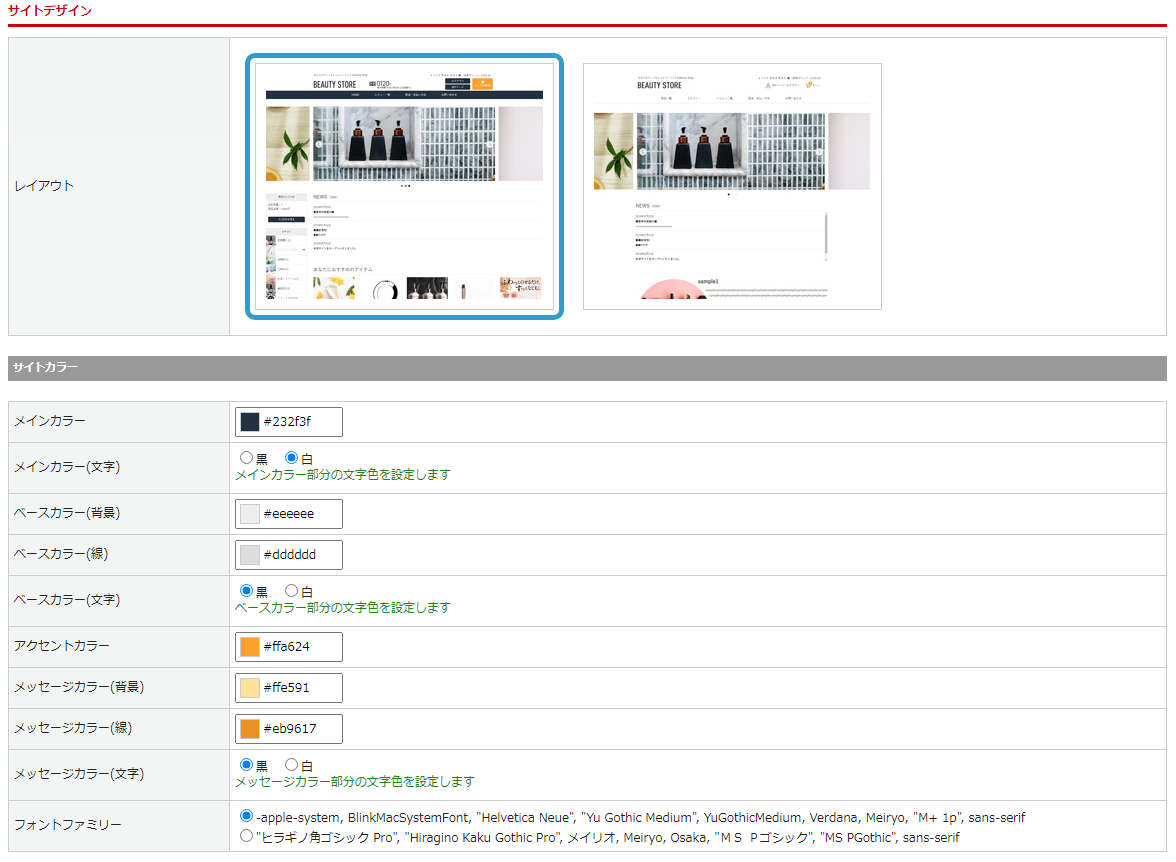
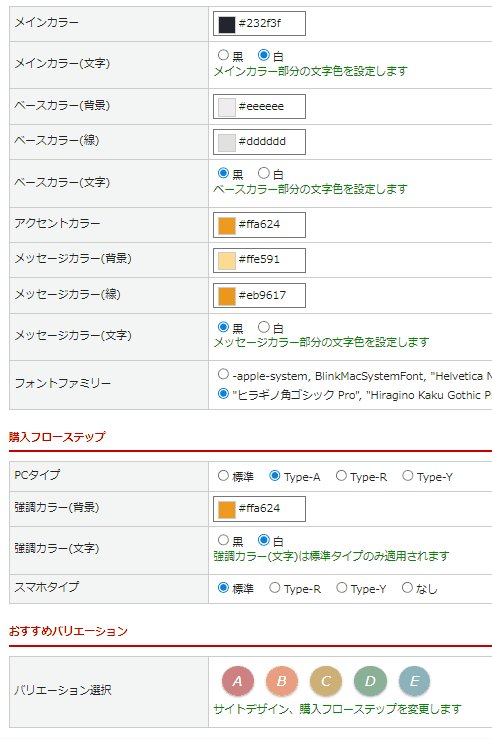
基本設定 > カートシステム設定 >[デザイン関連設定]タブサイトデザイン

| 項目 | 内容 |
|---|---|
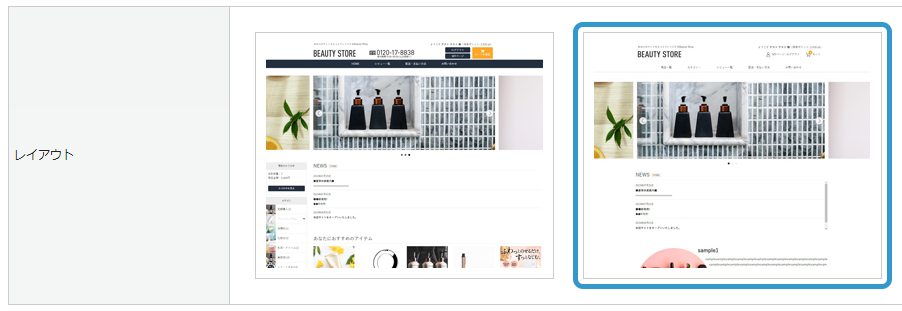
| レイアウト | サイトデザインのバリエーションを選択します。初期状態では右側が選択されています。 ※従来はサイトの段組み(カラム数)を変更する項目でしたが、 2023年12月頃に実施した「初期デザインの改修」に伴い、 デザイン変更のみ行う項目となっています |
| メインカラー ベースカラー アクセントカラー メッセージカラー …など | 各種カラーの変更が可能です。 設定したカラーがどの要素に反映されるかは、PDFをご参照ください。 サイトカラーの設定について(PDF) |
| フォントファミリー | フォントを選択してください。 初期値は「-apple-system…」です。 ※Internet Explorerは非対応です |
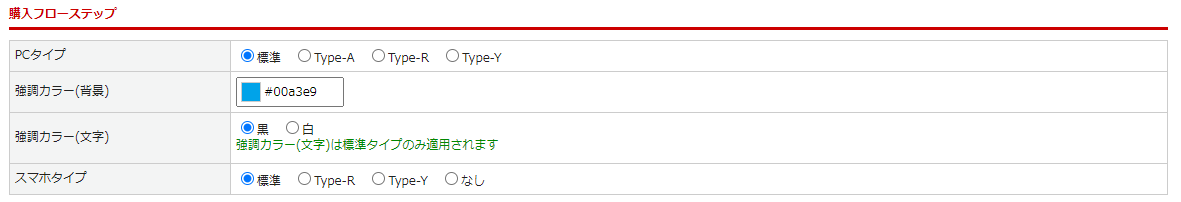
購入フローステップ

| 項目 | 内容 |
|---|---|
| PCタイプ | PC版の購入フローのステップ画像を選択してください。 初期値は「標準」です。  |
| 強調カラー(背景) | 購入フローステップの強調カラーを選択してください。 |
| 強調カラー(文字) | 購入フローステップの強調カラーの箇所に適用される文字色を選択してください。 |
| スマホタイプ | SP版の購入フローのステップ画像を選択してください。 初期値は「標準」です。 |
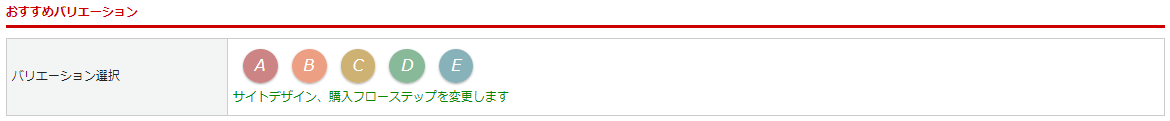
おすすめバリエーション
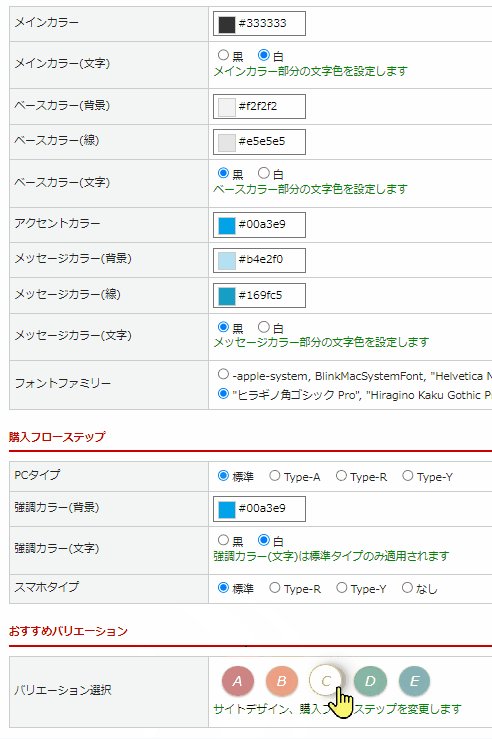
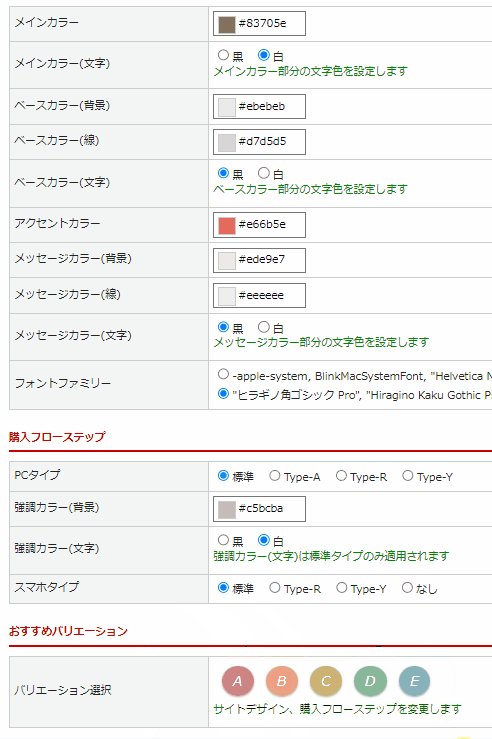
おすすめのカラーテンプレートを5種類ご用意しています。
選択すると、サイトデザインと購入フローステップが自動的に選択されます。

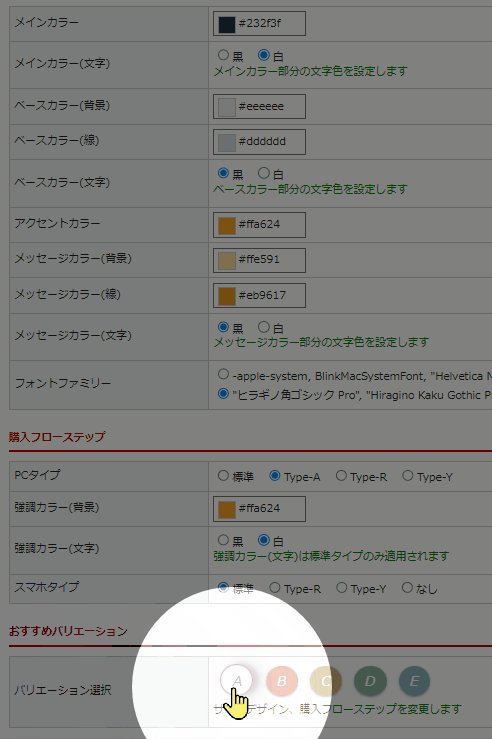
バリエーション選択時の挙動

バリエーションを選択すると、上部のカラーが自動で切り替わります。
選択後に【設定を保存する】ボタンをクリックすると、初期カラーに戻せなくなるため、ご注意ください。
商品画像拡大
商品詳細ページに表示される画像の拡大方法を選択してください。
※PC版のみ初期値は「facebox」です。

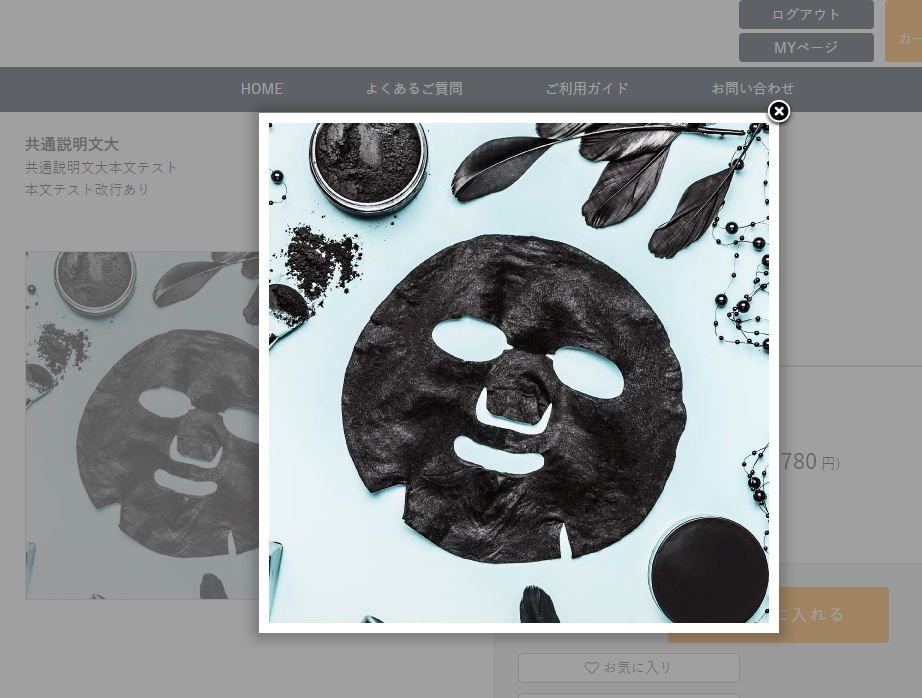
facebox
商品画像をクリックすると、画像登録サイズでモーダル表示されます。

raku2loupe

※PCテンプレートC,F,Gではご利用になれません
※サムネイル画像数は9枚までとなります
※画像推奨サイズ:1000px×1000px以上
使用しない
画像拡大なしとなります。
スライダー設定

| 項目 | 内容 |
|---|---|
| 使用スライダー(PC) | PC版のスライダーの種類を選択してください。 jQueryプラグインが切り替わります。 |
| 使用スライダー(スマートフォン) | SP版のスライダーの種類を選択してください。 jQueryプラグインが切り替わります。 ※slickを利用する場合はスマートフォンのトップページからbxSliderの記述を削除してください。 |
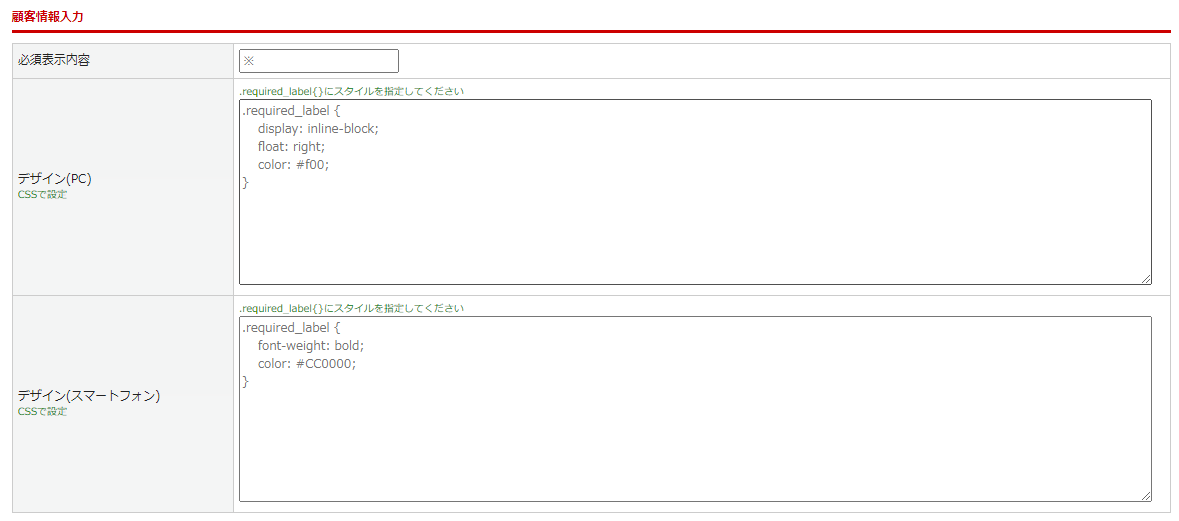
顧客情報入力

| 項目 | 内容 |
|---|---|
| 必須表示内容 | 必須部分に表示される文言の設定が可能です。 未設定の場合は「※」が表示されます。  |
| デザイン(PC) | PC版の必須部分のデザインの変更が可能です。 「.required_label{}」にスタイルを指定してください。 (例) |
| デザイン(スマートフォン) | SP版の必須部分のデザインの変更が可能です。 「.required_label{}」にスタイルを指定してください。 (例)  |
補足情報
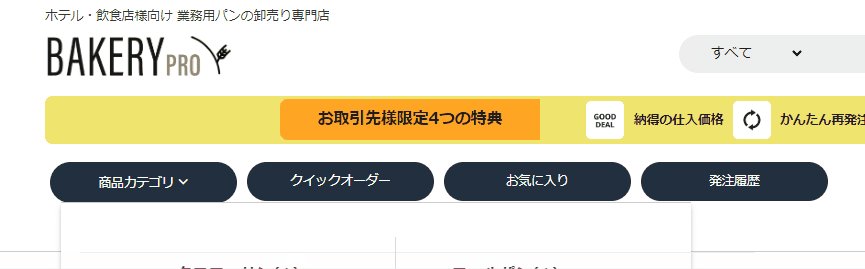
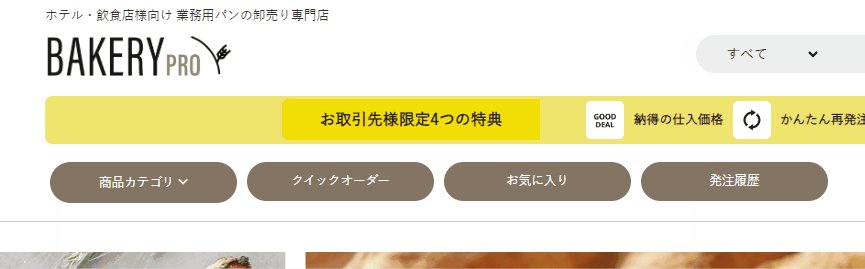
本機能で文字色や背景色を指定した場合、画像のように一瞬 別の色が表示される場合があります。

「ちらつき」を避けるためには、[#CSS設定] より【import.css】を編集ください。
本機能で設定した色と同一色になるようCSSに記載をお願いします。
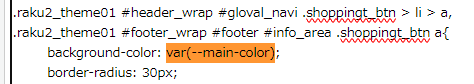
記述例

編集前:background-color: var(--main-color);
編集後:background-color: #3a5894;

