ページ内コンテンツ
概要
出品商品のカテゴリー登録や、登録済カテゴリーの確認・変更を行う画面です。

カテゴリ登録の手順
手動で新規登録
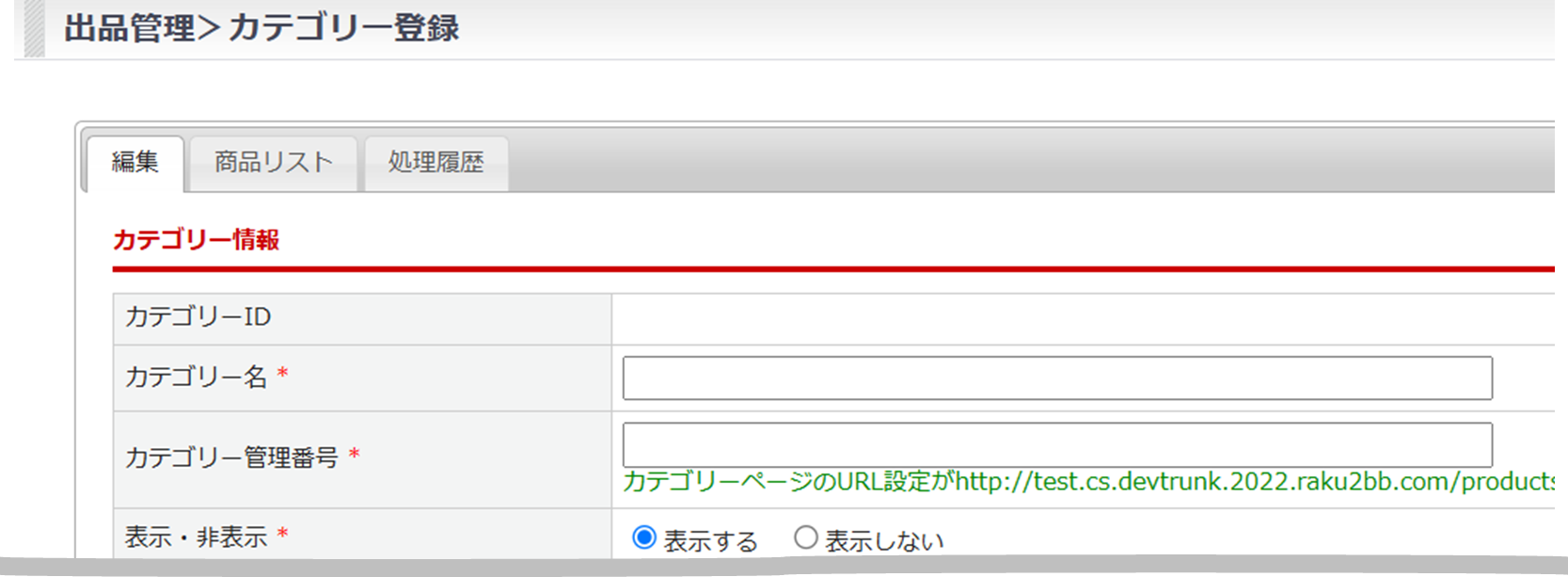
編集タブに各種情報を入力します。

カテゴリー情報
項目一覧はこちら
| 項目 | 内容 |
|---|---|
| カテゴリーID | 登録後に自動で付与されます。 |
| カテゴリ―名 | カテゴリー名を入力します。 画面表示をご確認ください。 |
| カテゴリー管理番号 | カテゴリーページのURL設定が http://ドメイン/products/c/{カテゴリー管理番号}/ のURLタイプの場合に利用されます。任意の管理番号を入力してください。 ※「/(スラッシュ)」が入っていると、URLとして正しく機能しませんのでご注意ください。 |
| 表示・非表示 | フロント画面への表示・非表示を選択します。 |
| ログイン有無 | ログインの有無を設定します。 [ログインが必要] にチェックした場合、カテゴリーページを見るためには、ログインする必要があります。 |
| カテゴリーページ並び順初期値 | カテゴリーページの商品の並び順の初期値を選択してください。 |
| 販路区分 | カテゴリーページを表示する顧客の販路区分を設定します。 チェックをつけた販路区分の顧客のみカテゴリーページが表示されます。 すべて未選択の場合は、全顧客に表示されます。 |
| 販路区分(例外表示する加盟店) | カテゴリーページを例外表示する加盟店を設定します。 例外表示する加盟店の加盟店コードを入力してください。 複数の場合は、カンマ( , )区切りで入力してください。 |
| 販路区分(例外表示しない加盟店) | カテゴリーページを例外表示しない加盟店を設定します。 例外表示しない加盟店の加盟店コードを入力してください。 複数の場合は、カンマ( , )区切りで入力してください。 |
| サーチ非表示 | サイト上にてカテゴリーを非表示とする設定です。 サーチ非表示に設定すると、カテゴリーはサイト上に表示されません。 また、noindexが付与され、sitemapにカテゴリーページが出力されなくなります。 カテゴリーページのURLを直で入力した場合はアクセス可能です。 ※サーチ非表示に設定したカテゴリーに属する商品であっても、商品にサーチ非表示が設定されていない場合には商品はサーチ非表示となりません。 |
| モールカテゴリーURL | モールカテゴリーURLを入力します。 |
metaタグ関連項目
項目一覧はこちら
| 項目 | 内容 |
|---|---|
| 基本項目 | |
| author | ページの作成者(運営会社名等)を入力してください。 上限は200文字です。 |
| keywords | ページの内容を表すキーワードを半角カンマ(,)区切りで入力してください。 上限は200文字です。 |
| description | ページの概要を入力してください。 検索結果に表示される場合があります。上限は200文字です。 |
| theme-color | テーマカラーを設定することで、ブラウザのアドレスバーの色を自社サイトのテーマカラーに合わせることができます。 |
| color-scheme | カラースキームを設定することで、ダークモードに適応することができます。 "normal"、"light"、"dark"、"light dark"、"dark light"のいずれかを入力します。 |
| 関連項目 | |
| robots | 検索エンジンに対して、ページのインデックス(掲載)を指定する設定です。 index, followがデフォルトです。 |
| canonical URL | 複数ある重複コンテンツを1つのURLにまとめる(正規化する)ことができる設定です。 |
| title | ページのタイトル(題名)について表示形式の設定です。 検索エンジンが最重要視する要素です。上限は200文字です。 ※ブラウザでサイトを開いた際、設定した文言がタブに表示されます。 |
| h1 | H1タグの設定です。上限は200文字です。詳細は、こちらをご参照ください。 |
| OGP項目 | |
| OGP画像 | シェアされた際に表示する画像を指定します。 |
| Facebook App-ID | Facebookインサイトを使用するには、アプリIDをページに追加する必要があります。インサイトにより、Facebookからサイトへのトラフィックに関する分析を確認できます。 「Meta for Developers」にログインして、アプリIDを取得します。 取得したFacebookアプリIDを入力します。 |
| Twitter Card | カードタイプは、“summary”、“summary_large_image”、“app”、“player”のいずれかを入力します。 ページごとにカードタイプを1つだけ設定できます。ページに複数のtwitter:card値が存在する場合は、「最後に」来る値が優先されます。 |
| Twitter Site | Webサイト用のTwitterアカウント名を入力します。 |
| Twitter Creator | コンテンツ作成者のTwitterアカウント名を入力します。 |
画像情報
| 項目 | 内容 |
|---|---|
| 画像 | 画像を設定します。 設定した画像はサイドバーのカテゴリー(アコーディオン)や上位カテゴリーページで下位カテゴリの画像として表示されます。 【ファイル選択】と【アップロード】から画像を設定できます。 画像PATHと画像ALTを入力してください。 |
表示内容の設定
項目一覧はこちら
| 項目 | 内容 |
|---|---|
| パソコン用/スマートフォン用 | |
| ヘッダー・フッター・レフトナビ | 初期値は「(自動選択)」です。 「デザイン>PC/SP>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
| 共通説明文(小) | 「デザイン>PC/SP>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
| メイン画像 | 【ファイル選択】と【アップロード】からメイン画像を設定できます。 画像PATHと画像ALTを入力してください。 |
| カテゴリ説明文上 | 商品一覧の上部に表示されます。HTMLタグの利用が可能です。 |
| 目玉商品 | 「デザイン>PC/SP>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
| 店舗内ランキング | 「デザイン>PC/SP>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
| 最近チェックした商品 | 「デザイン>PC/SP>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
| 共通説明文(大) | 「デザイン>PC/SP>ページ設定」と異なる 個別設定をする場合のみ変更してください。 |
| カテゴリ説明文下 | 商品一覧の下部に表示されます。HTMLタグの利用が可能です。 |
| カスタムコンテンツ1/2/3 | 「デザイン>PC/SP>ページ設定」と異なる 個別設定をする場合のみ変更してください。 ※こちらはオプション機能です。 ご利用をご希望の場合にはサポートまでお問合せください。 |
| 登録商品一覧 | カテゴリページの表示形式の設定が可能です。 詳細はこちらをご参照ください。 |
「デザイン>PC/SP>ページ設定」 の詳細は、こちらをご確認ください。
ページ下部のこの内容で登録するをクリックし、登録完了です。
登録が完了すると、[商品リスト]タブ に商品の追加 が出現します。
ここで、カテゴリと紐づけたい商品を選択することができます。

項目一覧はこちら
| 項目 | 内容 |
|---|---|
| 削除 | カテゴリから商品を削除する際に使用。 チェックした状態でこの内容で登録する をクリックすると、 商品とカテゴリの紐づけを削除することができる |
| 商品管理番号 商品番号 | 商品管理番号、商品番号を表示 |
| 商品名 | 商品名を表示 |
| 商品表示順序 | 商品に設定されている商品表示順序を表示 |
| 商品設定 | 編集ボタンをクリックすると該当商品の出品商品登録画面が開く |
| 在庫設定 | 編集ボタンをクリックすると該当商品の在庫(商品規格)登録画面が開く |
カテゴリと出品商品の紐づけは、出品商品画面でも行えます。
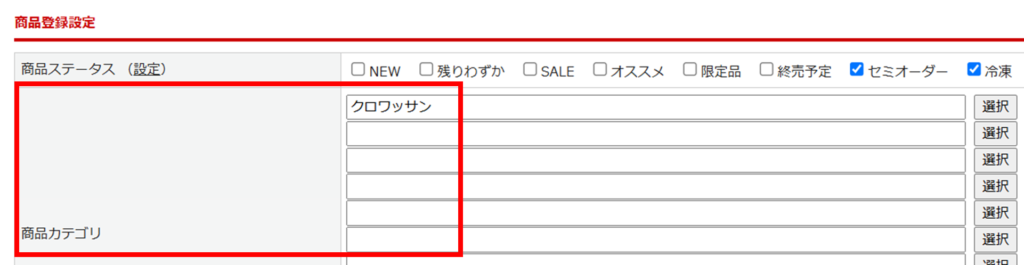
以下は、出品商品【クロワッサン】に対して、商品カテゴリ【クロワッサン】を紐づけた場合の参考となります。
① 出品 > 出品商品一覧 > 対象商品の編集画面 >[基本情報]タブからカテゴリを設定

② 出品 > カテゴリー登録から当該カテゴリの編集画面>[商品リスト]タブを確認

当該カテゴリに属する商品一覧が表示されました。
なお、カテゴリの紐づけをCSVで行う場合は、下記のページをご参照ください。
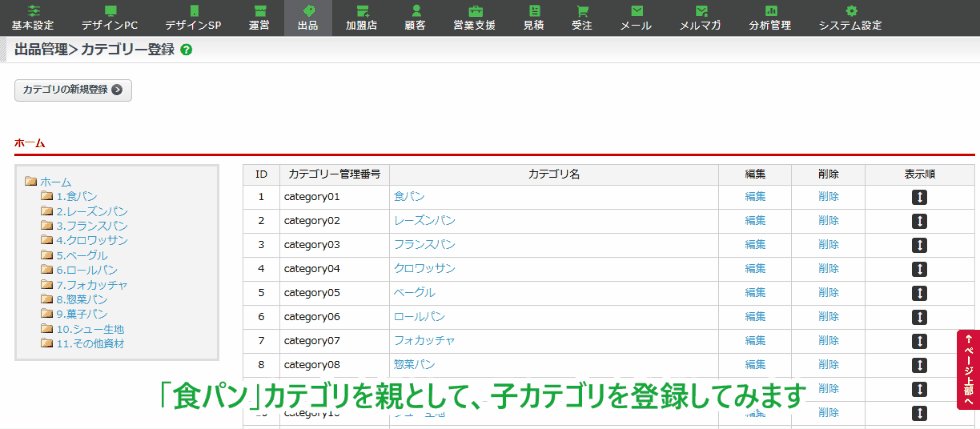
子カテゴリの新規登録
管理画面から子カテゴリを登録する手順を紹介します。
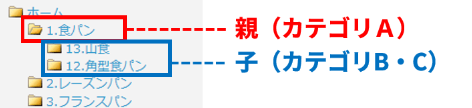
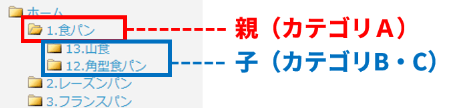
カテゴリAの中に、「カテゴリB」「カテゴリC」といったカテゴリが存在するとき、
カテゴリAを【親カテゴリ】、カテゴリB・Cを【子カテゴリ】と呼びます。

※親カテゴリが存在しない場合、はじめに親カテゴリを登録してください

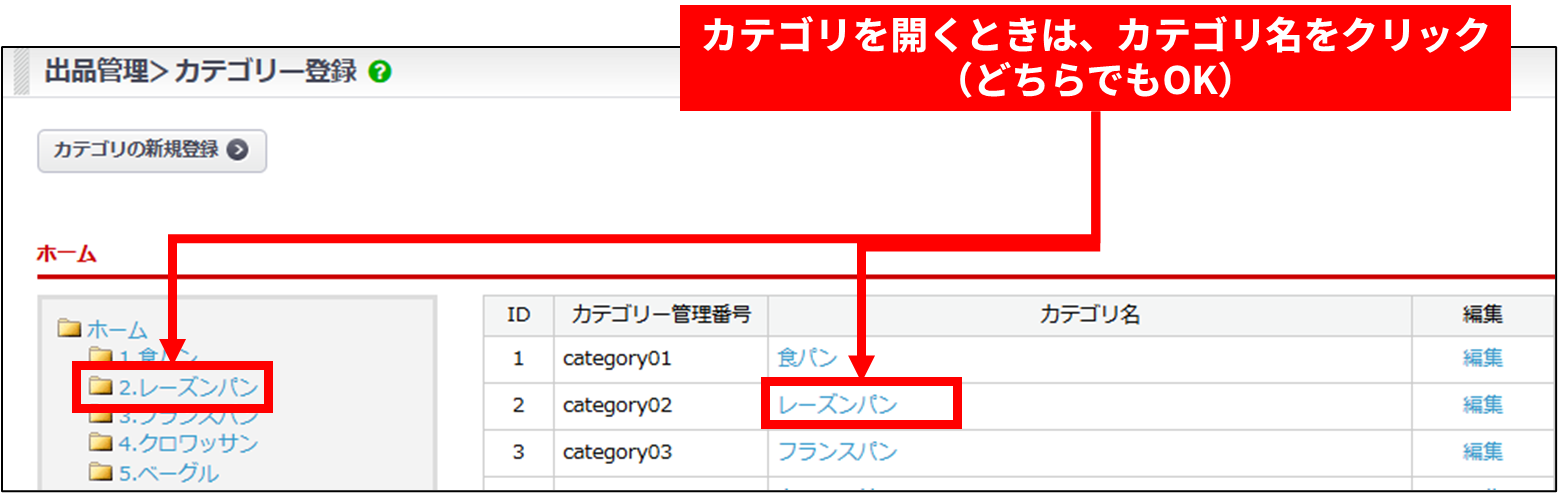
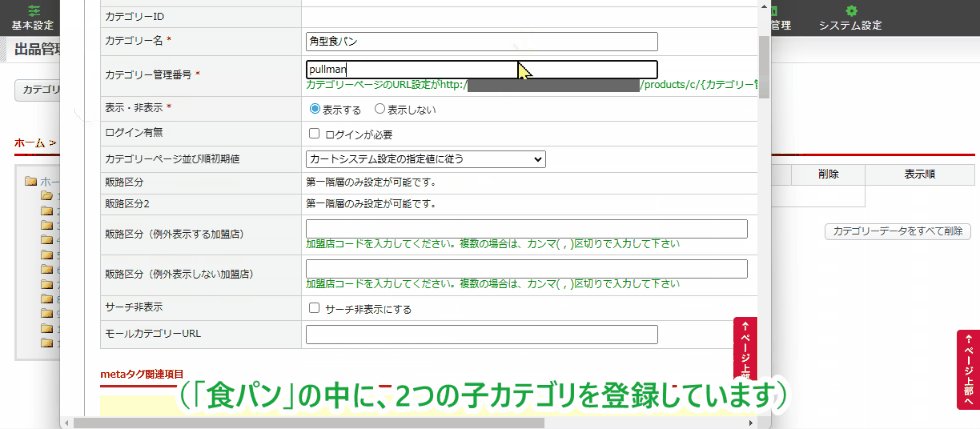
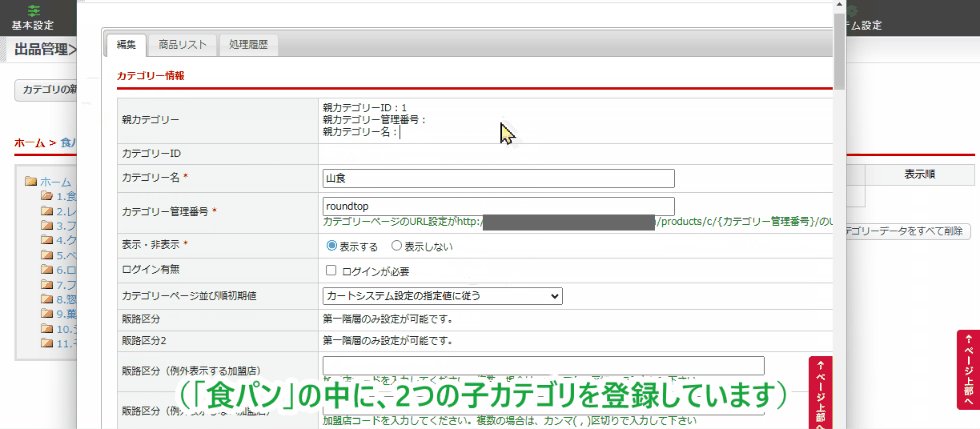
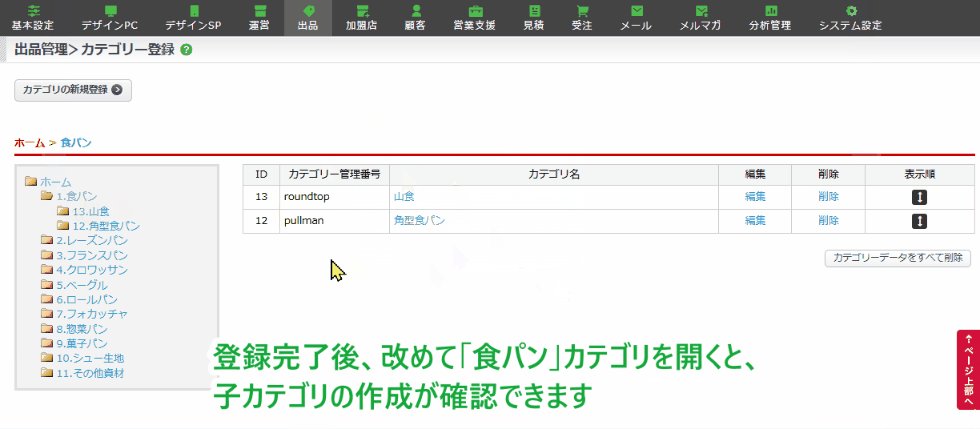
親カテゴリの中に入った状態で、カテゴリの新規登録を行います。
※登録手順は本ページ内の<手動で新規登録>をご確認ください

CSVで新規登録
CSVデータによる一括登録が可能です。
CSV作成のルールについては、下記のページをご参照ください。
フロント画面での表示
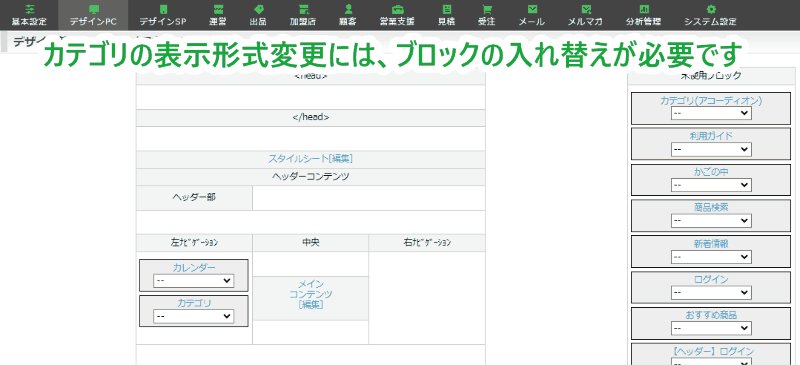
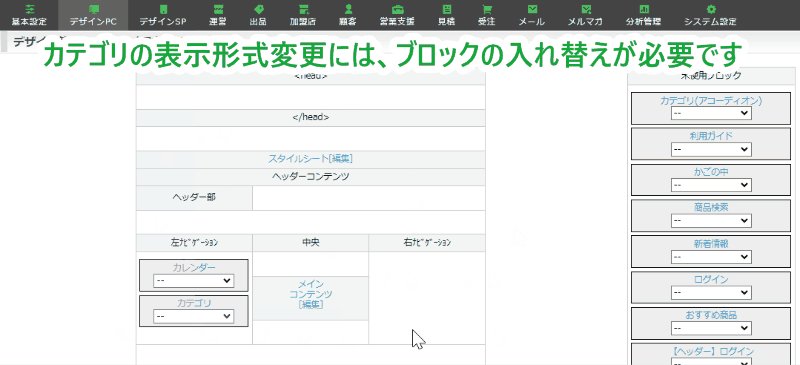
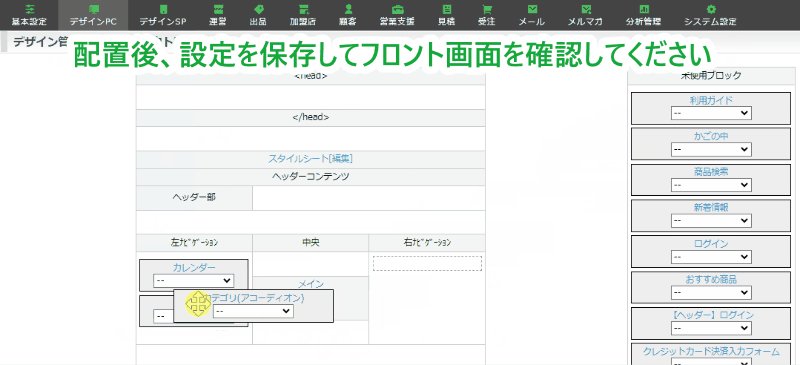
カテゴリ一覧の表示形式は、「標準(デフォルト)」と「アコーディオン」の2種類から選択可能です。
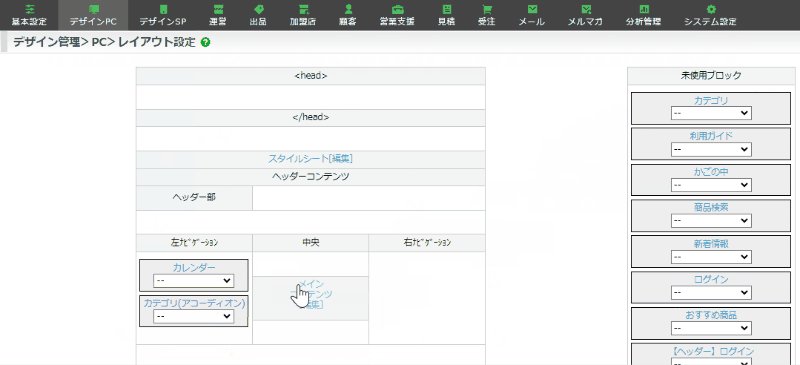
表示の切り替えは、デザイン(PC/SP) > 高度な設定 > レイアウト設定 で行います。

標準(デフォルト)形式で表示する場合

「カテゴリ名」と、「所属する商品数(かっこ内)」が表示されます。
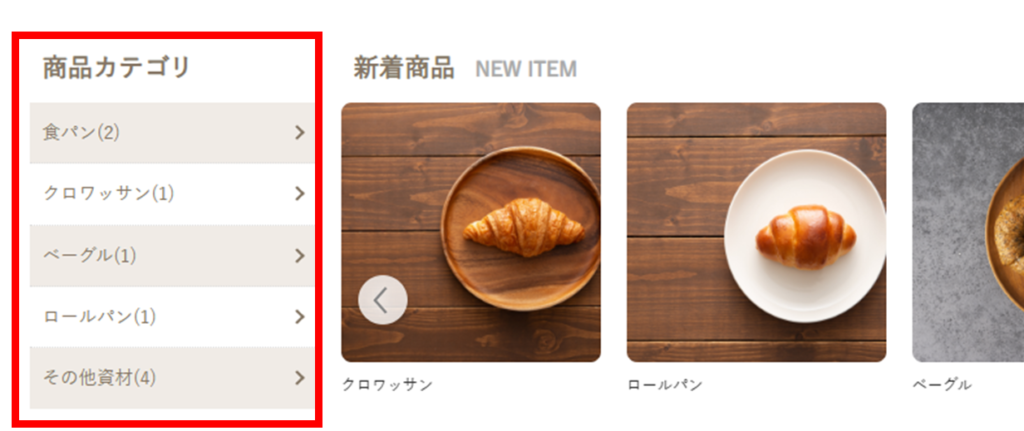
アコーディオン形式で表示する場合

第二階層(子カテゴリ)までを、アコーディオン形式で表示可能です。
第三階層(子カテゴリの中に作成したカテゴリ)まで表示したいときは、<こちらの手順>をお試しください。

3階層目も表示させるには

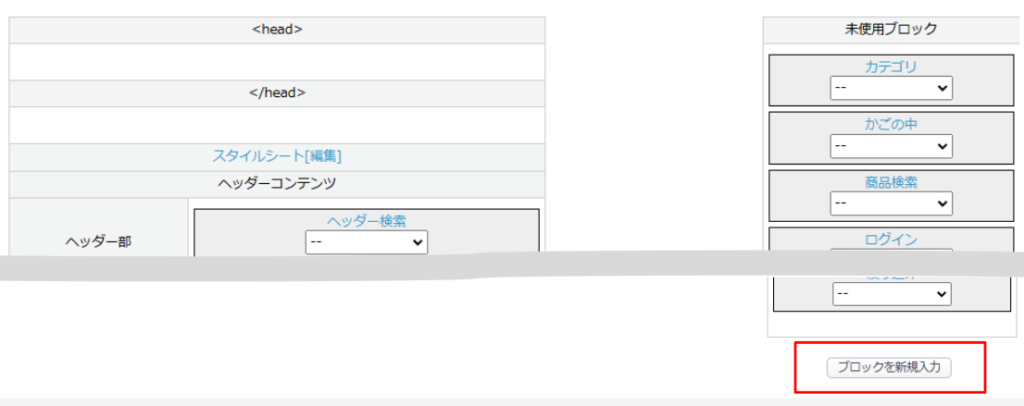
以下手順で設定ください。

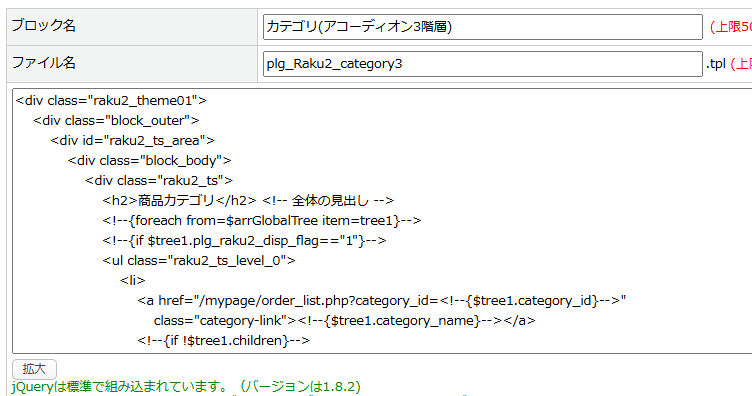
STEP1で作成したブロックに任意のブロック名とファイル名を入れてください。
その下のコード欄には以下の参考コードを挿入してください。

コードを見る(コピー&ペーストでご利用ください)
<div class="raku2_theme01">
<div class="block_outer">
<div id="raku2_ts_area">
<div class="block_body">
<div class="raku2_ts">
<h2>商品カテゴリ</h2> <!-- 全体の見出し -->
<!--{foreach from=$arrGlobalTree item=tree1}-->
<!--{if $tree1.plg_raku2_disp_flag=="1"}-->
<ul class="raku2_ts_level_0">
<li>
<a href="/mypage/order_list.php?category_id=<!--{$tree1.category_id}-->"
class="category-link"><!--{$tree1.category_name}--></a>
<!--{if !$tree1.children}-->
<!--{else}-->
<span class="raku2_ts_toggle">+</span>
<ul class="raku2_ts_level_1" data-category-id="<!--{$tree1.category_id}-->">
<!--{foreach from=$tree1.children item=tree2 name=loop}-->
<li <!--{if $smarty.foreach.loop.index==0}-->class="raku2_ts_li_1_first"<!--{/if}-->>
<a href="/mypage/order_list.php?category_id=<!--{$tree2.category_id}-->"
class="category-link"><!--{$tree2.category_name}--></a>
<!--{if !$tree2.children}-->
<!--{else}-->
<span class="raku2_ts_toggle">+</span>
<ul class="raku2_ts_level_2" data-category-id="<!--{$tree2.category_id}-->">
<!--{foreach from=$tree2.children item=tree3}-->
<li><a href="/mypage/order_list.php?category_id=<!--{$tree3.category_id}-->"
class="category-link"><!--{$tree3.category_name}--></a>
</li>
<!--{/foreach}-->
</ul>
<!--{/if}-->
</li>
<!--{/foreach}-->
<!--{/if}-->
</ul>
</li>
</ul>
<!--{/if}-->
<!--{/foreach}-->
</div>
</div>
</div>
</div>
</div>
<script>
document.querySelectorAll('.raku2_ts .raku2_ts_toggle').forEach(toggle => {
toggle.addEventListener('click', function (e) {
const ul = this.parentElement.querySelector('ul');
if (ul && ul.classList.contains('raku2_ts_level_0')) {
closeAllChildren(ul);
}
if (ul && (ul.classList.contains('raku2_ts_level_1') || ul.classList.contains('raku2_ts_level_2'))) {
const isVisible = ul.classList.contains('visible');
if (isVisible) {
ul.style.maxHeight = "0";
ul.classList.remove('visible');
} else {
ul.style.maxHeight = "0";
ul.classList.add('visible');
const outerHeight = ul.scrollHeight;
setTimeout(() => (ul.style.maxHeight = `${outerHeight}px`), 10);
}
this.textContent = isVisible ? '+' : '−';
if (isVisible) {
return;
}
if (ul.classList.contains('raku2_ts_level_2')) {
updateTreeLevel2Height(ul);
}
}
e.stopPropagation();
});
});
// 最上位カテゴリを閉じる時は全て閉じる、子カテゴリはそのまま
function closeAllChildren(ul) {
const children = ul.querySelectorAll('.raku2_ts_level_1, .raku2_ts_level_2');
children.forEach(child => {
child.classList.remove('visible');
child.style.maxHeight = "0";
});
}
// 高さの補正
function updateTreeLevel2Height(level2) {
const treeLevel2 = level2;
const parentElement = treeLevel2.closest('.raku2_ts_level_1');
const parentHeight = parentElement.offsetHeight;
const level2Height = level2.scrollHeight;
parentElement.style.maxHeight = `${parentHeight + level2Height}px`;
}
document.addEventListener('DOMContentLoaded', function () {
// 現在のURLからクエリパラメータを取得
const urlParams = new URLSearchParams(window.location.search);
const categoryId = urlParams.get('category_id'); // 現在選択されたカテゴリID
if (categoryId) {
const activeLink = document.querySelector(`.raku2_ts a[href*="category_id=${categoryId}"]`);
if (activeLink) {
// アクティブリンクにスタイルを追加
activeLink.classList.add('active');
// 階層の状態を制御
handleCategoryVisibility(activeLink);
}
}
});
// 階層の親要素を再帰的に開く
function openParentsRecursively(element) {
if (!element) return;
// 自身のカテゴリを開く
openCategory(element);
// 親階層を探す
const parentUl = element.closest('.raku2_ts_level_1, .raku2_ts_level_0');
if (!parentUl || parentUl === element) return;
openParentsRecursively(parentUl);
}
// URLクエリパラメータのカテゴリに基づいて表示制御
function handleCategoryVisibility(activeLink) {
const targetUl = activeLink.closest('.raku2_ts_level_2, .raku2_ts_level_1, .raku2_ts_level_0');
openParentsRecursively(targetUl);
}
// 指定したカテゴリを開く
function openCategory(categoryElement) {
if (categoryElement) {
if (categoryElement.classList.contains('raku2_ts_level_1')) {
let totalHeight = categoryElement.scrollHeight;
const childLevels = categoryElement.querySelectorAll('.raku2_ts_level_2');
childLevels.forEach(child => {
totalHeight += child.scrollHeight;
});
categoryElement.style.maxHeight = `${totalHeight}px`;
} else if (categoryElement.classList.contains('raku2_ts_level_2')) {
categoryElement.style.maxHeight = `${categoryElement.scrollHeight}px`;
}
categoryElement.classList.add('visible');
updateToggle(categoryElement);
}
}
// トグルの表示を更新
function updateToggle(categoryElement) {
const liElement = categoryElement.closest('li');
if (liElement) {
const toggleElement = liElement.querySelector('.raku2_ts_toggle');
if (toggleElement) {
const isVisible = categoryElement.classList.contains('visible');
toggleElement.textContent = isVisible ? '−' : '+';
}
}
}
</script>カテゴリをクリックしたときの遷移先に関わる設定となりますので、必ずご対応ください。

スタイル調整を行う際は、デザイン(PC/SP) > スタイルシート設定の「import.css」等に以下のCSSを追加して編集してください。
※もともと記載されている記述は削除しないでください。
コードを見る(コピー&ペーストでご利用ください)
#raku2_ts_area h2 {
background-color: transparent;
color: var(--main-color);
font-size: 140%;
font-weight: 600;
text-align: left;
padding: 10px;
margin: 0;
border: none;
}
.raku2_ts .raku2_ts_level_0 {
list-style-type: none;
padding: 0;
margin: 0;
width: 218px;
background-color: white;
}
.raku2_ts li {
word-wrap: break-word;
}
.raku2_ts .raku2_ts_level_0>li {
padding: 10px;
cursor: pointer;
font-weight: bold;
position: relative;
}
.raku2_ts .raku2_ts_level_1>li {
font-weight: bold;
cursor: pointer;
position: relative;
padding-bottom: 5px;
}
.raku2_ts .raku2_ts_level_1 .raku2_ts_li_1_first {
padding-top: 15px;
}
.raku2_ts .raku2_ts_level_2>li {
font-weight: normal;
padding-bottom: 5px;
}
.raku2_ts .toggle {
float: right;
font-weight: bold;
cursor: default;
}
.raku2_ts .raku2_ts_level_1>li .toggle {
float: none;
position: absolute;
right: 10px;
color: #888;
font-weight: bold;
}
.raku2_ts .raku2_ts_level_1 {
list-style-type: none;
background-color: #f0ebe5;
padding-left: 10px;
margin: 0;
overflow: hidden;
max-height: 0;
transition: max-height 0.3s ease-out;
}
.raku2_ts .raku2_ts_level_1.visible {
max-height: 9999px;
}
.raku2_ts .raku2_ts_level_2 {
list-style-type: none;
background-color: #f0ebe5;
padding-left: 20px;
margin: 0;
overflow: hidden;
max-height: 0;
transition: max-height 0.3s ease-out;
}
.raku2_ts .raku2_ts_level_2.visible {
max-height: 9999px;
}
旧デザインをご利用の方向け
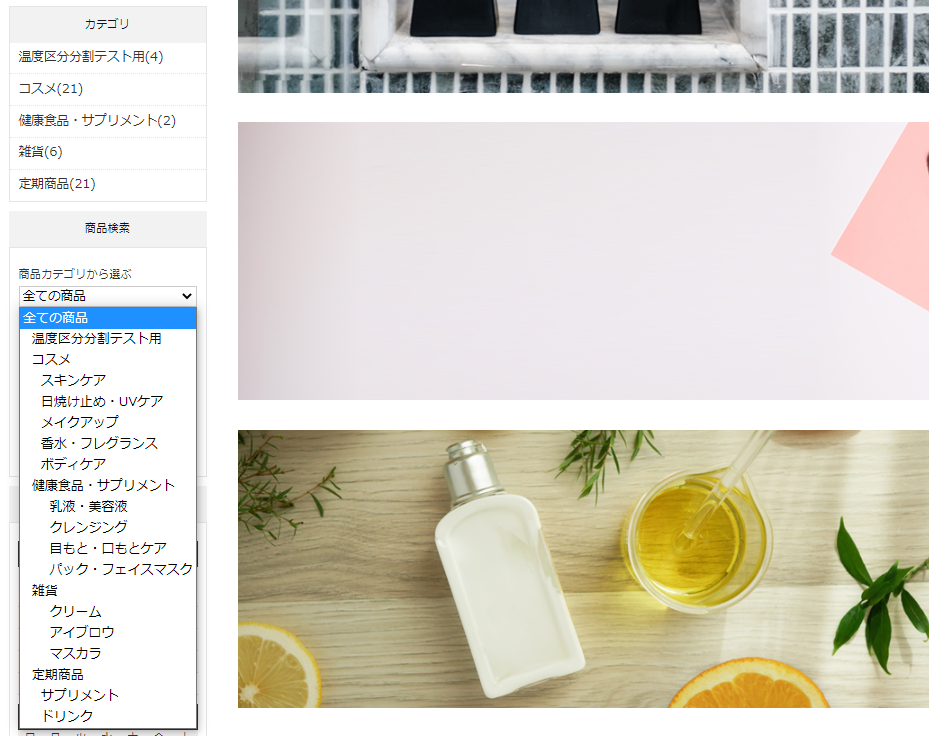
(例)左ナビゲーションに「カテゴリ」「商品検索」ブロックを配置した場合

(例)左ナビゲーションに「カテゴリ」「商品検索」ブロックを配置した場合
ブロックの配置は、デザイン(PC/SP) > 高度な設定 > レイアウト設定 にてご確認いただけます。
「カテゴリ」ブロックには、以下の2点を満たす「カテゴリ」(第1階層)のみ表示されます。
・「表示・非表示」設定が「表示する」
・出品商品に「カテゴリ」が登録されている
出品商品へのカテゴリの紐付けは、
出品>出品商品登録>「基本情報」タブ>商品登録設定にて「商品カテゴリ」より行えます。
第2階層以下は「商品検索」ブロックの「商品カテゴリから選ぶ」に表示されます。
補足情報
[商品リスト]タブの表示について

商品表示順序の優先度が高い順(商品表示順序が同じ場合には商品IDの昇順)で表示されます。

