概要
各ページに表示させるヘッダー、フッター、レフトナビの設定です。
※スマートフォン版ページではレフトナビゲーションの設定はありません。
以下の動画より、各コンテンツのHTML編集画面を開くまでの流れを確認いただけます。
画面解説
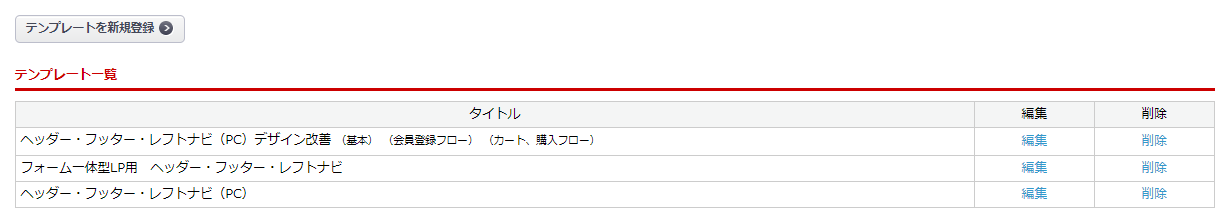
デザイン(PC) > ヘッダー・フッター・レフトナビ設定 デザイン(SP) > ヘッダー・フッター設定テンプレート一覧

3種類のデザインテンプレートが登録されており、
初期状態では【デザイン改善】のテンプレートが適用されています(2024年6月現在)。
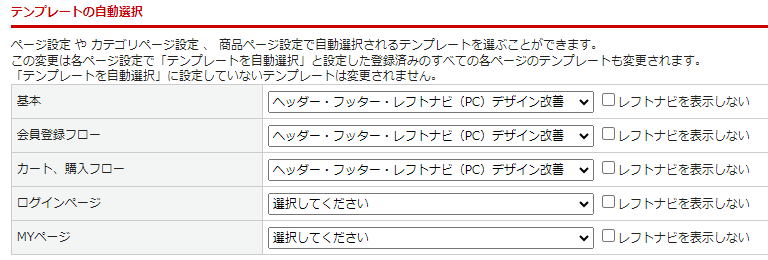
テンプレートの自動選択

各ページで自動選択されるテンプレートを選択できます。
本画面での変更は、デザイン(PC/SP) > ページ設定 での事前設定が必要です。
【ヘッダー・フッター・レフトナビ】欄にて「(自動選択)」が選択済かご確認ください。
デザイン(PC/SP) > ページ設定

※設定していない場合、各ページ設定で設定されたテンプレートが有効になります。
各ページの設定画面は以下の通りです。
| ページ | 設定画面 |
|---|---|
| トップページ | デザイン管理(PC/スマートフォン)>ページ設定>TOPページ |
| 商品ページ | 商品登録画面>商品説明文タブ>レイアウト情報 |
| カテゴリページ | 出品管理>カテゴリー登録>表示内容の設定 |
| 会員登録フロー | デザイン管理(PC/スマートフォン)>ヘッダー・フッター・レフトナビ設定 |
| カート、購入フロー | デザイン管理(PC/スマートフォン)>ヘッダー・フッター・レフトナビ設定 |
| MYページ | デザイン管理(PC/スマートフォン)>ヘッダー・フッター・レフトナビ設定 |
| カスタムページ | デザイン管理(PC/スマートフォン)>カスタムページ設定 |
| ログインページ | デザイン管理(PC/スマートフォン)>ヘッダー・フッター・レフトナビ設定 |
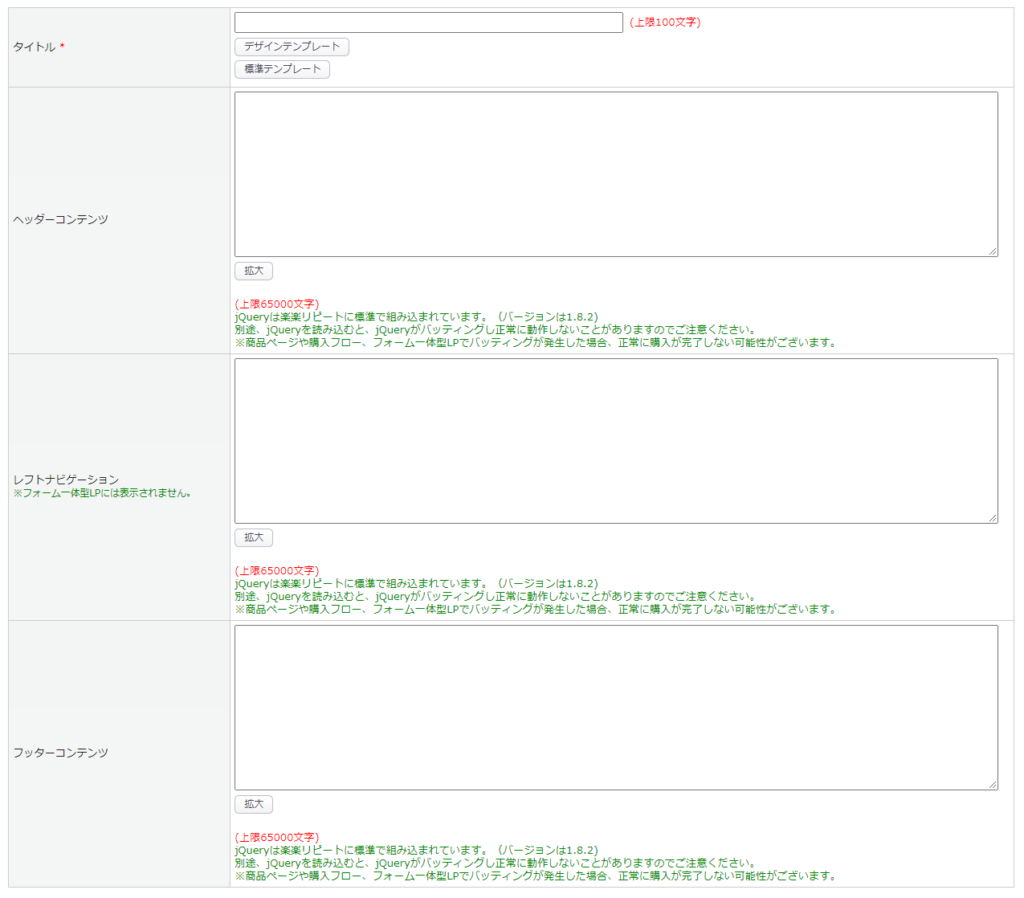
テンプレート編集
ページで使用する店舗の看板やナビゲーション等の情報を自由にHTMLで差し込むことができます。
タイトル(管理用)、各コンテンツを登録してください。


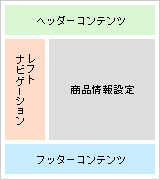
(例)商品ページでの表示例
表示場所
・ヘッダーコンテンツ… ページ上部
・レフトナビゲーション… ページ左部
・フッターコンテンツ… ページ下部
テンプレートの新規登録(動画)
デフォルトのテンプレートを使用せず、新しく作成することも可能です。
この記事は役に立ちましたか?

