目次
設定方法
特集ページなど、コンテンツページの作成ができます。
設定画面
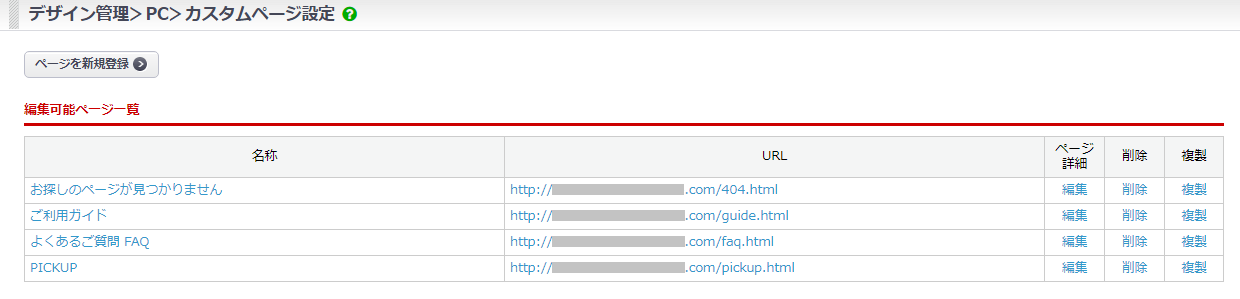
デザイン(PC/スマートフォン)>カスタムページ設定
「ページを新規登録」から作成が可能です。
登録が完了すると「編集可能ページ一覧」に表示されます。

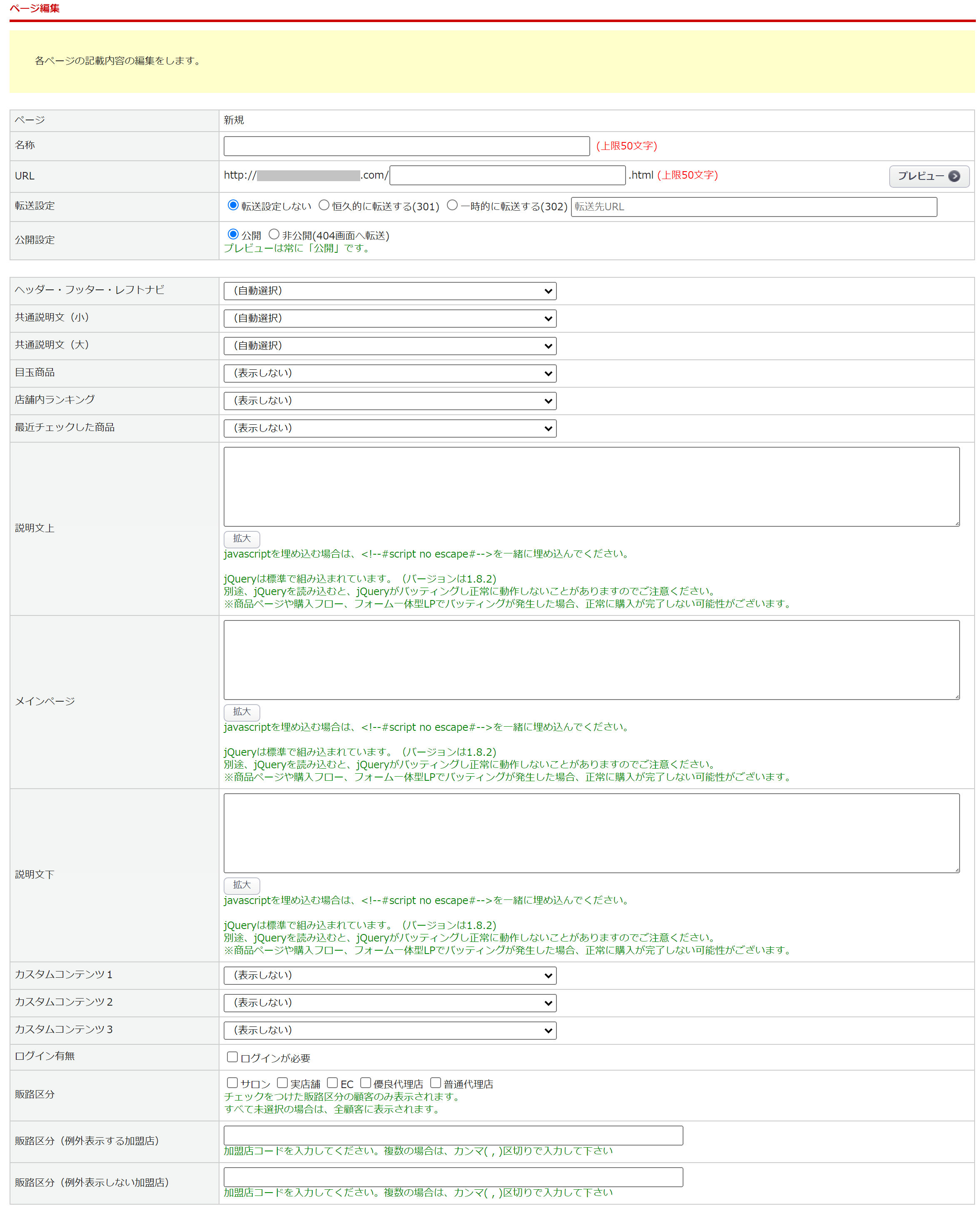
ページ編集

| 項目 | 内容 |
|---|---|
| ページ | 新規作成時は「新規」と表示されます。 登録後は自動で設定した内容が反映されます。 |
| 名称 | 管理用のページの名称を設定してください。 |
| URL | ページのURLとして設定する文字列を入力してください。 URLの形式は「https://ドメイン/設定した文字列.html」となります。 |
| 転送設定 | ページ転送の設定です。 転送しない場合は「転送設定しない」を選択してください。 使用しないなどの理由で別のページへ転送したい場合は、 「恒久的に転送する(301)」または「一時的に転送する(302)」を 選択してください。また、必ず転送先のURLを登録してください。 |
| 公開設定 | 当該ページを「公開」するか「非公開」にするか選択します。 「非公開」とした場合、当該ページにアクセスしようとすると404画面に転送されます。 |
| ヘッダー・フッター・レフトナビ/ 共通説明文(小)/ 共通説明文(大)/ 目玉商品/ 店舗内ランキング/ 最近チェックした商品 |
各項目について、ページ別に設定が可能です。 |
| 説明文上 | メインコンテンツとして、メインページに設定した上部に反映されます。 |
| メインページ | メインコンテンツとして、ページの中央に反映されます。 |
| 説明文下 | メインコンテンツとして、メインページに設定した下部に反映されます。 |
| カスタムコンテンツ1 カスタムコンテンツ2 カスタムコンテンツ3 |
デザインPC(またはデザインSP)>カスタムコンテンツ1 デザインPC(またはデザインSP)>カスタムコンテンツ2 デザインPC(またはデザインSP)>カスタムコンテンツ3 にて登録したコンテンツを選択します。
カスタムコンテンツについてはこちらを参照してください。 |
| ログイン有無 | デザイン(PC/スマートフォン)>ページ設定 の「TOPページ」編集画面の「ログイン有無」の設定により、 表示されるチェックボックスが切り替わります。 ※TOPページの設定と異なる場合にチェックをつける必要があります。
|
| 販路区分 | ページの表示条件として、販路区分での指定が可能です。 チェックを付けた販路区分の加盟店に紐づく顧客にのみページが表示されます。 全て未選択の場合は販路区分は考慮せず表示されます。 |
| 販路区分(例外表示する加盟店) | 「販路区分」で表示対象とならない加盟店の中で例外的にページを表示したい加盟店を加盟店コードで指定が可能です。 |
| 販路区分(例外表示しない加盟店) | 「販路区分」で表示対象となった加盟店の中で例外的にページを非表示にしたい加盟店を加盟店コードで指定が可能です。 |
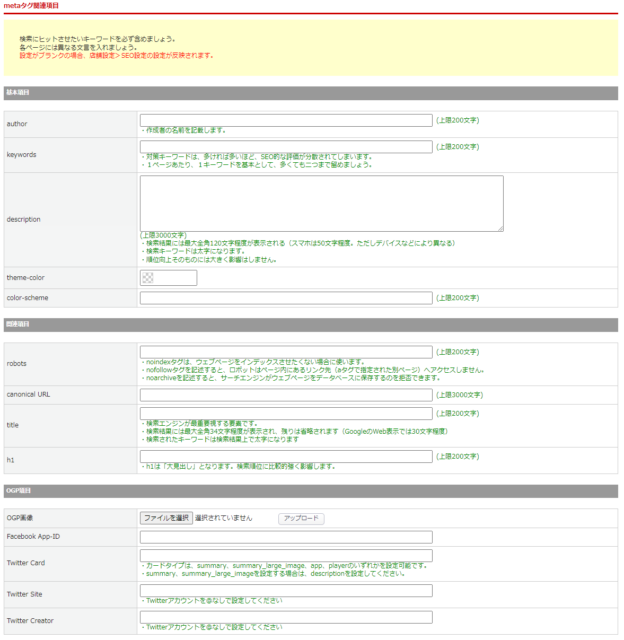
metaタグ関連項目

| 項目 | 内容 |
|---|---|
| 基本項目 | |
| author | ページの作成者(運営会社名等)を入力してください。 |
| keywords | ページの内容を表すキーワードを半角カンマ(,)区切りで入力してください。 |
| description | ページの概要を入力してください。 |
| theme-color | テーマカラーを設定することで、ブラウザのアドレスバーの色を自社サイトのテーマカラーに合わせることができます。 |
| color-scheme | カラースキームを設定することで、ダークモードに適応することができます。 “normal”、”light”、”dark”、”light dark”、”dark light”のいずれかを入力します。 |
| 関連項目 | |
| robots | 検索エンジンに対して、ページのインデックス(掲載)を指定する設定です。 index, followがデフォルトです。 |
| canonical URL | 複数ある重複コンテンツを1つのURLにまとめる(正規化する)ことができる設定です。 |
| title | ページのタイトル(題名)について表示形式の設定です。 ※ブラウザでサイトを開いた際、設定した文言がタブに表示されます。 |
| h1 | ページの大見出しの設定です。 |
| OGP項目 | |
| OGP画像 | シェアされた際に表示する画像を指定します。 |
| Facebook App-ID | Facebookインサイトを使用するには、アプリIDをページに追加する必要があります。インサイトにより、Facebookからサイトへのトラフィックに関する分析を確認できます。 「Meta for Developers」にログインして、アプリIDを取得します。 取得したFacebookアプリIDを入力します。 |
| Twitter Card | カードタイプは、“summary”、“summary_large_image”、“app”、“player”のいずれかを入力します。 ページごとにカードタイプを1つだけ設定できます。ページに複数のtwitter:card値が存在する場合は、「最後に」来る値が優先されます。 |
| Twitter Site | Webサイト用のTwitterアカウント名を入力します。 |
| Twitter Creator | コンテンツ作成者のTwitterアカウント名を入力します。 |
補足
カスタムページ一覧画面の画面初期表示時の絞り込み検索のデフォルト値を設定することができます。
設定についてはこちらをご参照ください。
この記事で解決しましたか?