はじめに
本システムでは、2023年11月頃にデザイン改修を行っています。
アカウント発行のタイミングによって初期表示のデザインが異なるため、ご留意ください。

本FAQは上の新デザイン版のFAQとなります
※2023年11月以降から順次適用

概要
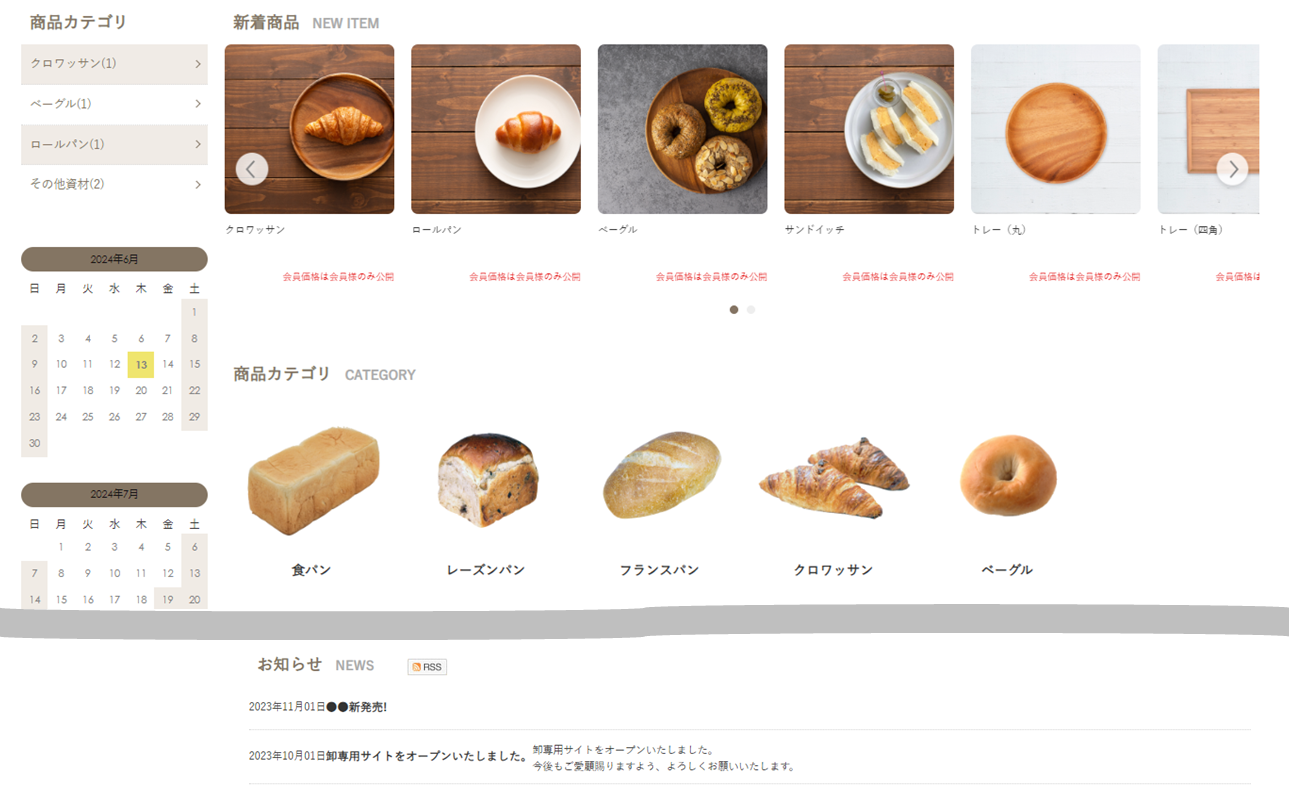
TOPページや加盟店MYページ、プライバシーポリシーページ等、
各ページの表示設定やSEO設定を行う画面です。
ページごとにヘッダーやフッターの表示を切り替えたい場合等、ご活用ください。
また、サイト閲覧にログインを必須とする場合、本画面で設定します。
画面解説
デザイン(PC/SP) > ページ設定
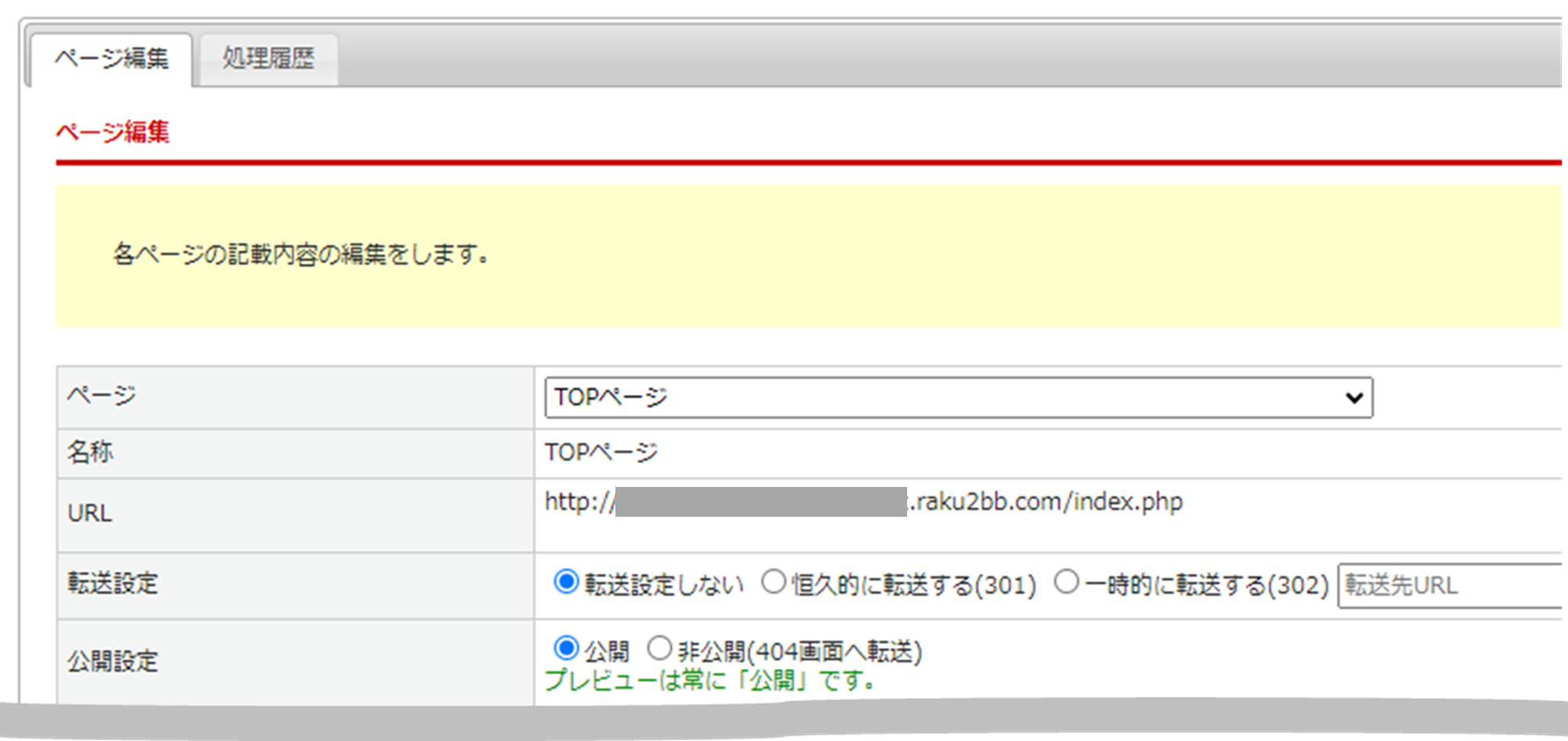
ページ編集

| 項目 | 内容 |
|---|---|
| ページ | 編集するページを選択します。 選択肢を変更すると自動的にページが更新され、 該当ページの編集画面に切り替わります。 |
| 名称 | 選択したページの名称が自動で反映されます |
| URL | 選択したページのURLが自動で反映されます |
| 転送設定 | ページ転送の設定です。 転送しない場合は「転送設定しない」を選択してください。 【当該ページを使用しない】等の理由で別ページへ転送する場合は、 「恒久的に転送する(301)」または「一時的に転送する(302)」を 選択してください。また、必ず転送先のURLを登録してください。 |
| 公開設定 | 当該ページを「公開」するか「非公開」にするか選択します。 「非公開」とした場合、アクセス時に404画面に転送されます。 |
| ヘッダー・フッター・ レフトナビ | 各項目について、テンプレートの設定を行います。 デフォルトの設定を使用する場合は「(自動選択)」、 表示しない場合は「(表示しない)」を設定してください。 |
| 共通説明文(小) 共通説明文(大) | デフォルトでは非表示となっています |
| 目玉商品 | デザイン(PC/SP) > 目玉商品 での設定内容が反映されています。 ※デフォルトではテンプレート名「新着商品」が選択 |
| 店舗内ランキング | デザイン管理(PC/SP) > 店舗内ランキング にて、ランキングに表示する商品設定が必要です |
| 最近チェックした商品 | 商品情報ページの閲覧履歴に基づいて表示されます |
| 説明文上 | TOPページのみ、デフォルトで「商品カテゴリ一覧」が表示されます。 表示位置:「メインページ」の下 |
| メインページ | 表示位置:「目玉商品」の下 |
| 説明文下 | 表示位置:「説明文上」の下 |
| カスタムコンテンツ1 カスタムコンテンツ2 カスタムコンテンツ3 | デザインPC(またはデザインSP)>カスタムコンテンツ1 デザインPC(またはデザインSP)>カスタムコンテンツ2 デザインPC(またはデザインSP)>カスタムコンテンツ3 にて登録したコンテンツを選択します。カスタムコンテンツの詳細は<こちら> |
| ログイン有無 | チェックを入れた場合、サイト全体がログイン必須となります。 詳細は<こちら> ※店舗ステータスが「改装中」の場合、動作確認ができません。ご注意ください。 |
TOPページの編集
ヘッダー・コンテンツエリア・フッターの各要素の編集を行う際は、
以下のFAQをご参照ください。
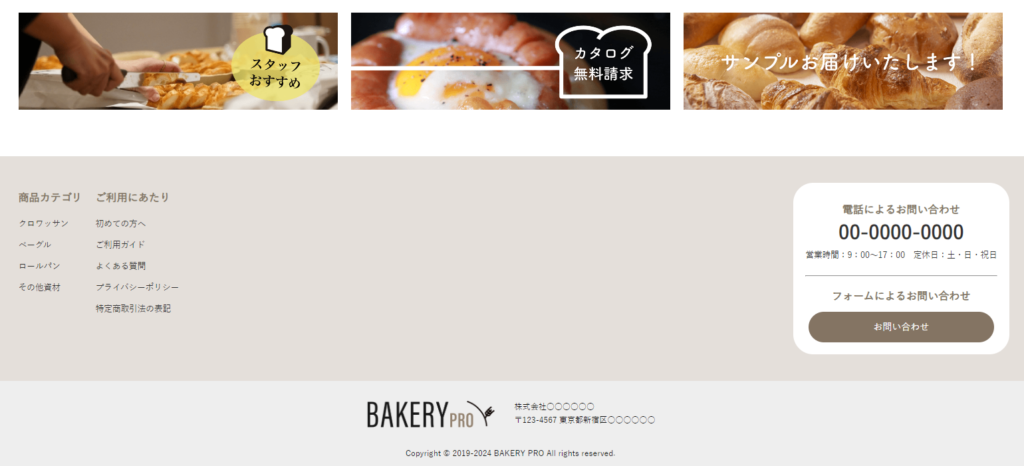
ヘッダー(ページ上部)の編集

コンテンツエリアの編集

フッター(ページ下部)の編集

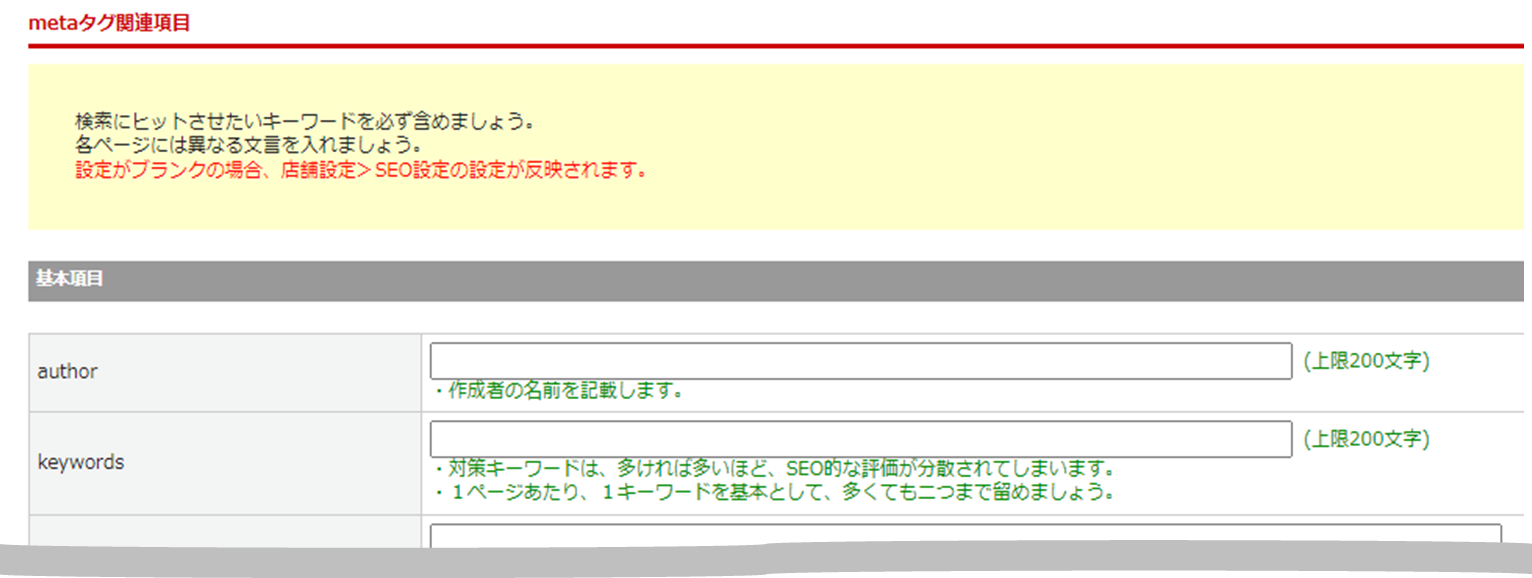
metaタグ関連項目
SEO情報をページごとに設定することが可能です。
設定がない場合は 基本設定 > 店舗設定 > [SEO情報]タブの設定内容が反映されるため、
個別設定は不要です。

| 項目 | 内容 |
|---|---|
| 基本項目 | |
| author | 検索エンジンに著作情報を示すための項目。ページの作成者(運営会社名等)を入力 |
| keywords | 関連性のあるキーワードを半角カンマ(,)区切りで入力 |
| description | ページの概要を入力 ※検索結果に表示される場合があります。PCは最大全角120文字程度、 スマホは50文字程度です(デバイスなどにより異なります) |
| theme-color | スマートフォン用ブラウザのアドレスバーまたはツールバー(※)の色を指定 ※時間や WiFi が表示されるエリア ※対応ブラウザが少なく、指定色によってはブラウザに反映されない場合があります |
| color-scheme | 画面の視認性に関する設定。 ダークモード の選択が可能 ・normal:ブラウザのデフォルトテーマ ・light dark(dark light):閲覧者のブラウザ設定に応じてカラーモードを切り替える(※) ・dark:ダークテーマのみサポート ・light:ライトテーマのみサポート ※light dark(dark light)について 閲覧端末側の設定を参照するため、「light dark(dark light)にした場合」かつ 「ユーザーのブラウザ閲覧設定がダークモードの場合」は、黒背景での表示となります。 Windows 11 Pro:個人設定画面  ダークモードに設定した場合  |
| 関連項目 | |
| robots | 検索エンジンに対して、ページのインデックス(掲載)を指定する設定。 空欄の場合、「index, follow」が反映される。 ・ウェブページをインデックスさせたくない場合:「noindex」を入力 ・ページ内のリンク先について、ロボットにアクセスさせない場合:「nofollow」を入力 ・サーチエンジンがウェブページをデータベースに保存することを拒否する場合: 「noarchive」を入力 |
| canonical URL | 複数ある重複コンテンツを1つのURLにまとめる(正規化する)ことができる設定 |
| title | ページのタイトル(題名)について表示形式の設定 ※ブラウザでサイトを開いた際、設定した文言がタブに表示 |
| h1 | ページの大見出しの設定 |
| OGP項目 | |
| OGP画像 | シェアされた際に表示する画像を指定 |
| Facebook App-ID | Facebookインサイトを使用するには、アプリIDをページに追加する必要がある。 インサイトにより、Facebookからサイトへのトラフィックに関する分析を確認可能となる。 「Meta for Developers」にログインして、アプリIDを取得する 取得したFacebookアプリIDを入力する |
| Twitter Card | カードタイプは、「summary」、「summary_large_image」、「app」、「player」の いずれかを入力。 ページごとにカードタイプを1つだけ設定できる。 ページに複数のtwitter:card値が存在する場合は、「最後に」来る値が優先される。 |
| Twitter Site | Webサイト用のTwitterアカウント名を入力 |
| Twitter Creator | コンテンツ作成者のTwitterアカウント名を入力 |
このページをリンク先に設定している広告配信内容
※オプション機能です。ご利用を希望される際はサポートまでお問合せください
広告管理にて、「ページ」のプルダウンから選択しているページをリンク先に設定してある広告の登録がある場合、
内容が反映されます。

この記事は役に立ちましたか?

