はじめに
本システムでは、2023年11月頃にデザイン改修を行っています。
アカウント発行のタイミングによって初期表示のデザインが異なるため、ご留意ください。


本FAQは上の旧デザイン版のFAQとなります
※2023年11月頃まで初期表示
概要
TOPページや加盟店MYページ、プライバシーポリシーページ等、
各ページの表示設定やSEO設定を行う画面です。
ページごとにヘッダーやフッターの表示を切り替えたい場合等、ご活用ください。
また、サイト閲覧にログインを必須とする場合、本画面で設定可能です。
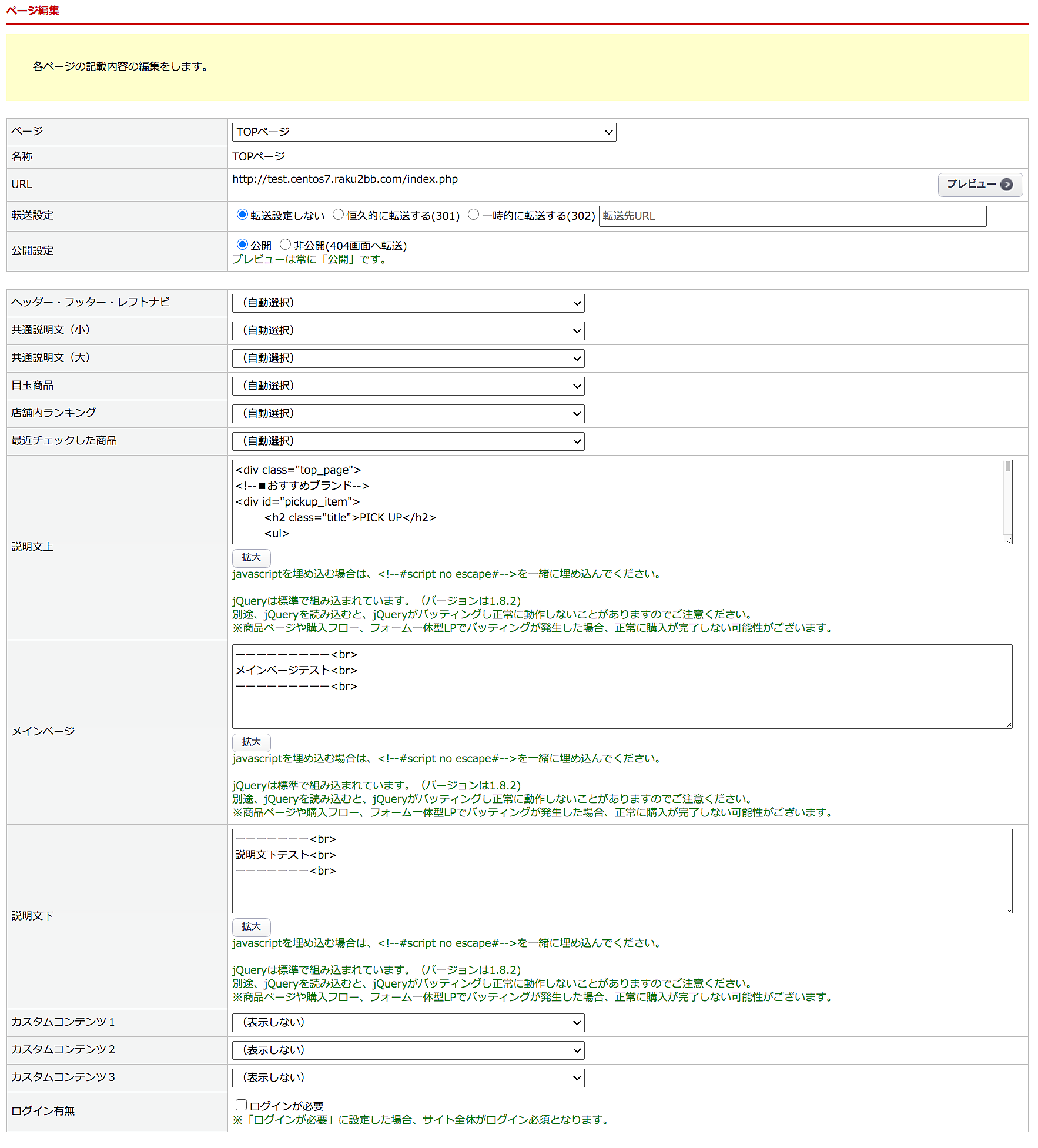
画面解説
デザイン(PC/SP) > ページ設定
ページ編集

| 項目 | 内容 |
|---|---|
| ページ | 編集するページを選択します。 「TOPページ(サイトトップ)」、「お問い合わせ(入力ページ)」、 |
| 名称 | 選択したページの名称が自動で反映されます。 |
| URL | 選択したページのURLが自動で反映されます。 |
| 転送設定 | ページ転送の設定です。 転送しない場合は「転送設定しない」を選択してください。 使用しないなどの理由で別のページへ転送したい場合は、 「恒久的に転送する(301)」または「一時的に転送する(302)」を 選択してください。また、必ず転送先のURLを登録してください。 |
| 公開設定 | 当該ページを「公開」するか「非公開」にするか選択します。 「非公開」とした場合、当該ページにアクセスしようとすると404画面に転送されます。 |
| ヘッダー・フッター・ レフトナビ/ 共通説明文(小)/ 共通説明文(大)/ 目玉商品/ 店舗内ランキング/ 最近チェックした商品 | 各項目について、ページ別に設定が可能です。 デフォルトの設定を使用する場合は「(自動選択)」、 表示しない場合は「(表示しない)」を設定してください。 TOPページデフォルト設定PC版④/SP版④:店舗内ランキング |
| 説明文上 | メインコンテンツとして、メインページに設定した上部に反映されます。 TOPページデフォルト設定PC版①/SP版① |
| メインページ | メインコンテンツとして、ページの中央に反映されます。 ※入力欄がグレーアウトしている場合は編集できません。 TOPページデフォルト設定PC版②/SP版② |
| 説明文下 | メインコンテンツとして、メインページに設定した下部に反映されます。 TOPページデフォルト設定PC版③/SP版③ |
| カスタムコンテンツ1 カスタムコンテンツ2 カスタムコンテンツ3 | デザインPC(またはデザインSP)>カスタムコンテンツ1 デザインPC(またはデザインSP)>カスタムコンテンツ2 デザインPC(またはデザインSP)>カスタムコンテンツ3 にて登録したコンテンツを選択します。カスタムコンテンツの詳細は<こちら> |
| ログイン有無 | チェックを入れた場合、サイト全体がログイン必須となります。 詳細は<こちら> ※店舗ステータスが「改装中」の場合、動作確認ができません。ご注意ください。 |
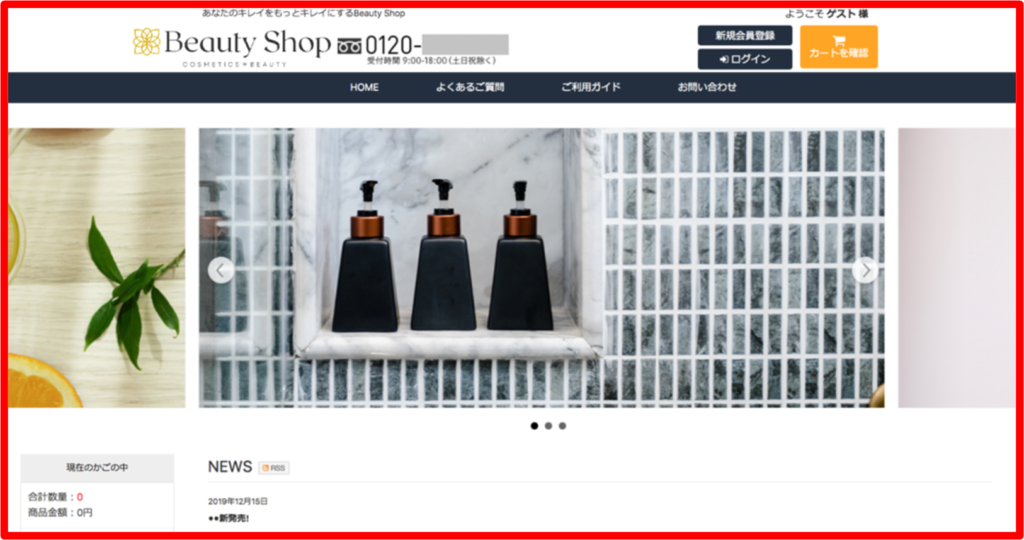
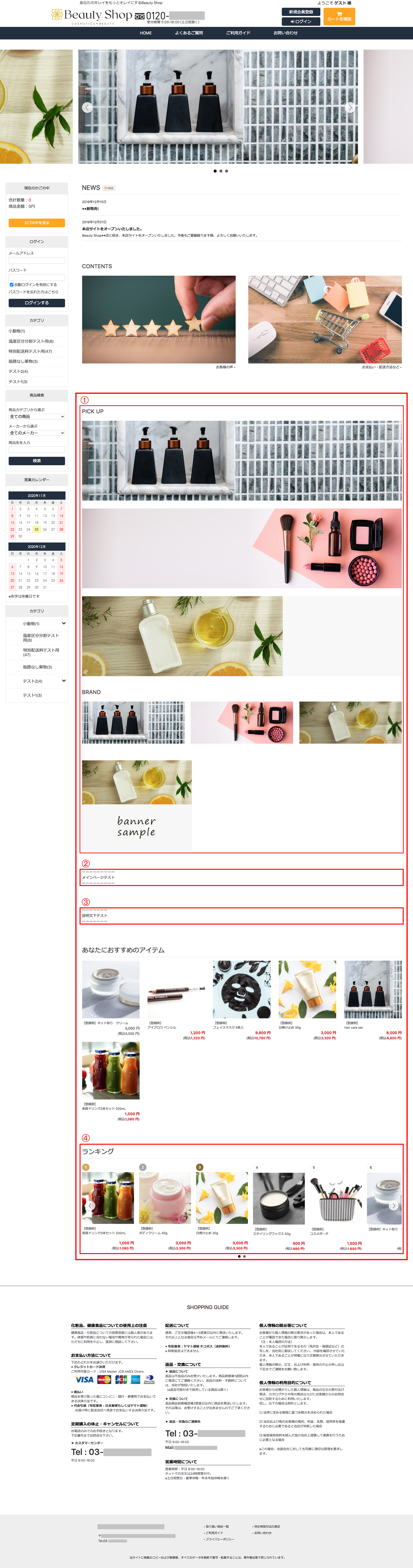
TOPページデフォルト設定
上記設定した内容は「メインコンテンツ」として表示されます。(赤枠部分)
並び順の変更方法は<こちら>をご確認ください。
※<ニュース(新着情報)>など赤枠部分以外については、
デザイン(PC/スマートフォン)>高度な設定>レイアウト設定>TOPページにて編集可能です。
(<ヘッダー・フッター・レフトナビ>は別で設定が必要です)
PC版

SP版

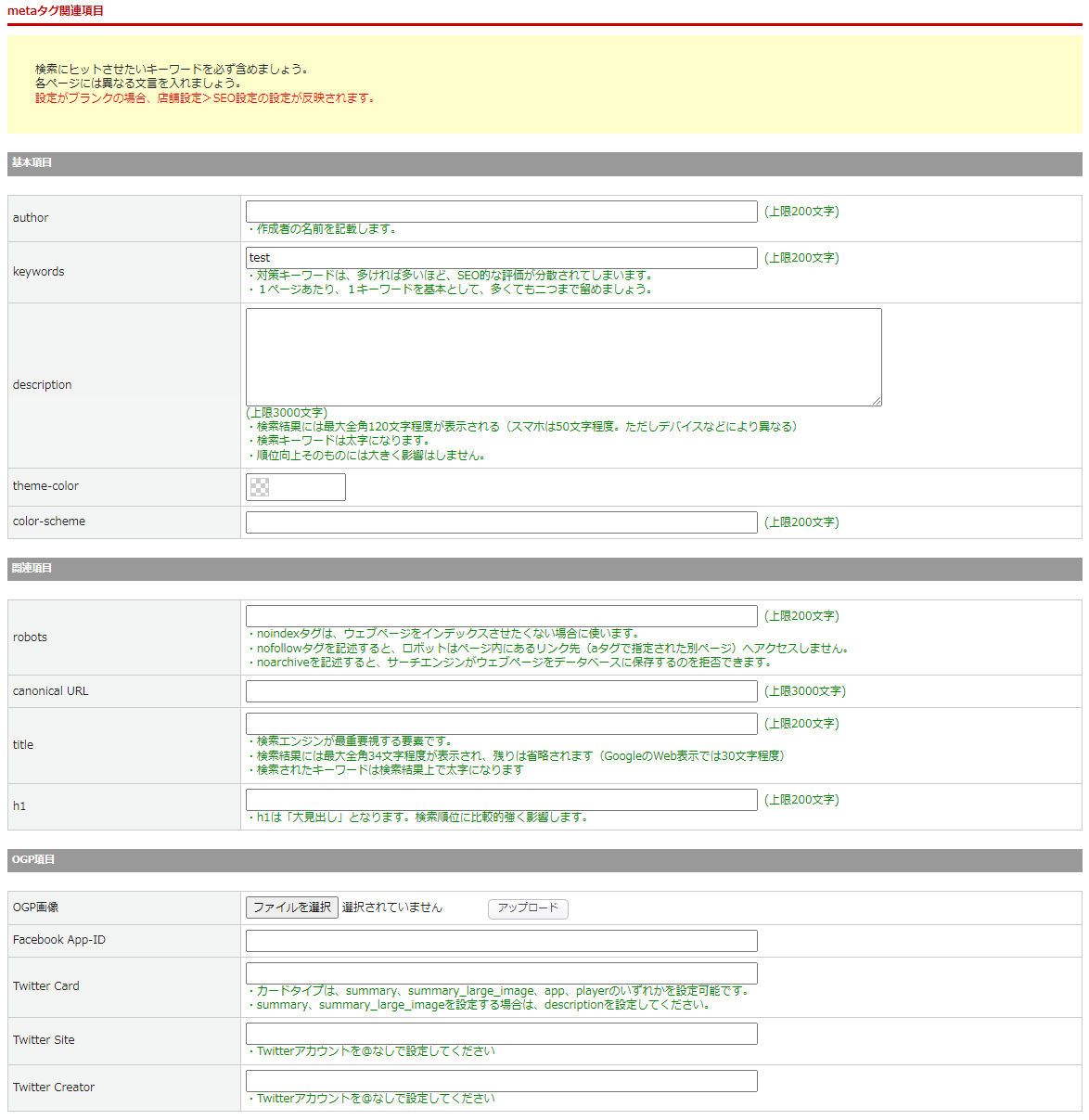
metaタグ関連項目
各ページ単体のSEO設定が可能です。
設定されていない場合、ショップ基本設定>店舗設定>SEO情報タブにて設定された内容が反映されます。

| 項目 | 内容 |
|---|---|
| 基本項目 | |
| author | ページの作成者(運営会社名等)を入力してください。 |
| keywords | ページの内容を表すキーワードを半角カンマ(,)区切りで入力してください。 |
| description | ページの概要を入力してください。 |
| theme-color | テーマカラーを設定することで、ブラウザのアドレスバーの色を自社サイトのテーマカラーに合わせることができます。 |
| color-scheme | カラースキームを設定することで、ダークモードに適応することができます。 "normal"、"light"、"dark"、"light dark"、"dark light"のいずれかを入力します。 |
| 関連項目 | |
| robots | 検索エンジンに対して、ページのインデックス(掲載)を指定する設定です。 index, followがデフォルトです。 |
| canonical URL | 複数ある重複コンテンツを1つのURLにまとめる(正規化する)ことができる設定です。 |
| title | ページのタイトル(題名)について表示形式の設定です。 ※ブラウザでサイトを開いた際、設定した文言がタブに表示されます。 |
| h1 | ページの大見出しの設定です。 |
| OGP項目 | |
| OGP画像 | シェアされた際に表示する画像を指定します。 |
| Facebook App-ID | Facebookインサイトを使用するには、アプリIDをページに追加する必要があります。インサイトにより、Facebookからサイトへのトラフィックに関する分析を確認できます。 「Meta for Developers」にログインして、アプリIDを取得します。 取得したFacebookアプリIDを入力します。 |
| Twitter Card | カードタイプは、“summary”、“summary_large_image”、“app”、“player”のいずれかを入力します。 ページごとにカードタイプを1つだけ設定できます。ページに複数のtwitter:card値が存在する場合は、「最後に」来る値が優先されます。 |
| Twitter Site | Webサイト用のTwitterアカウント名を入力します。 |
| Twitter Creator | コンテンツ作成者のTwitterアカウント名を入力します。 |
このページをリンク先に設定している広告配信内容
広告管理にて、「ページ」のプルダウンから選択しているページをリンク先に設定してある広告の登録がある場合、内容が反映されます。
※こちらはオプション機能です。ご利用をご希望の場合にはサポートまでお問合せください。