テーマカラー
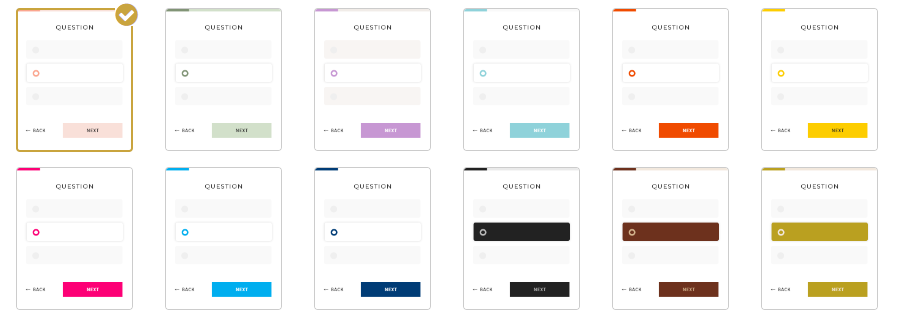
テーマカラーを12色の中から選択できます。

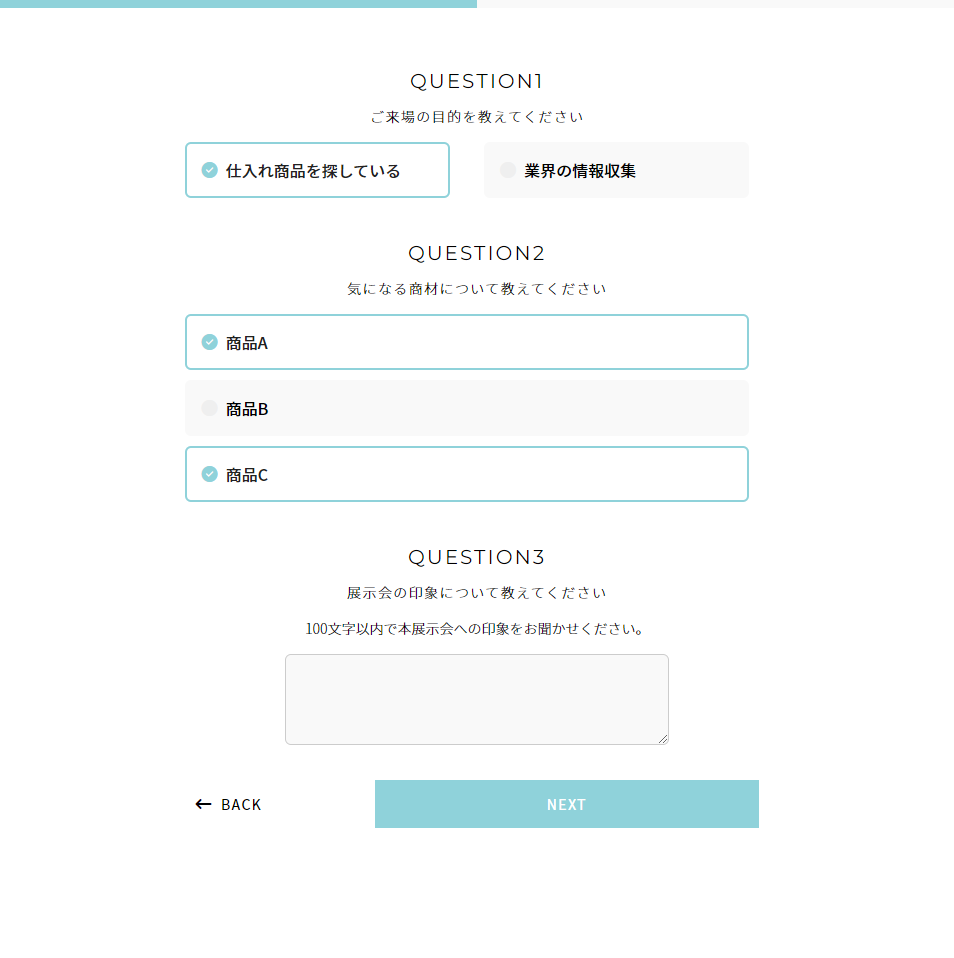
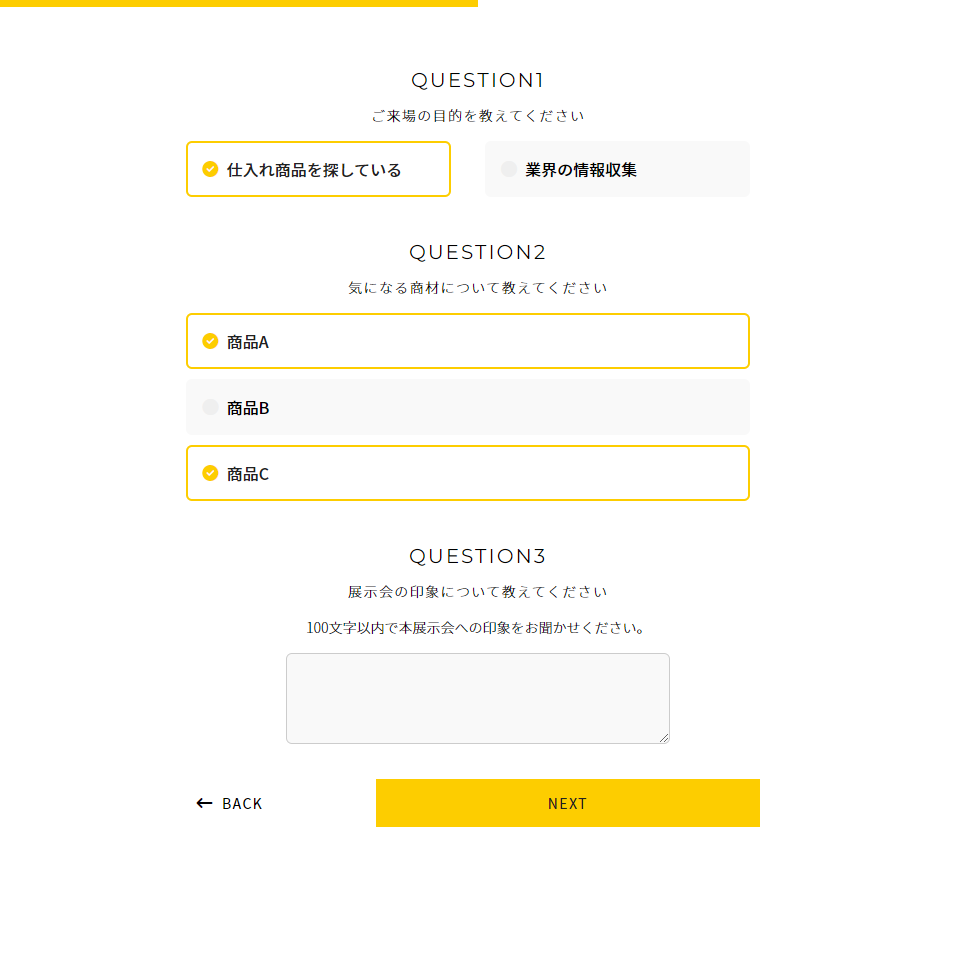
テーマカラー表示例
アクションボタンや、上部ステータスバー、質問の選択時の枠の色味などに反映されます。


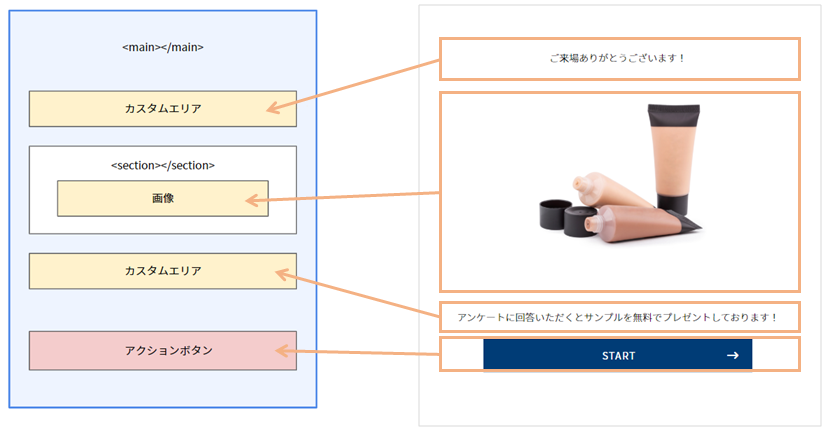
要素レイアウト
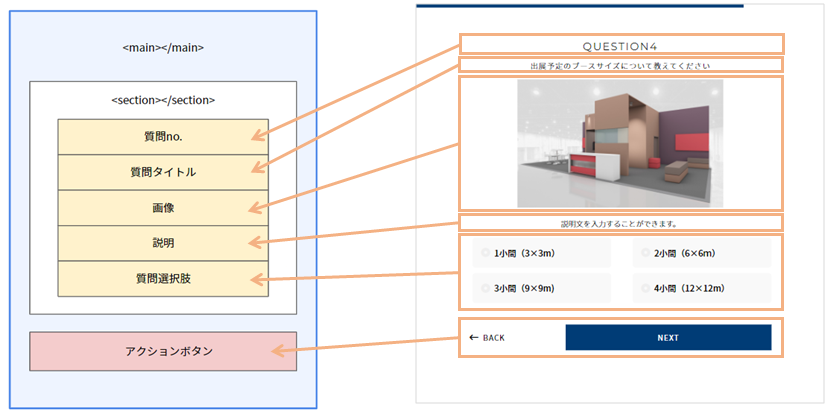
基本構成
- ヘッダー部、メイン部、フッター部の3構成になっています。

- 画面の幅に応じてCSSを切り替えるレスポンシブになっています。
- ヘッダー・メイン・フッターの幅は100%です。
※メインのみPC・タブレット用にMAX幅が640の指定があります。 - 質問もしくはコンテンツはメイン部に表示されます。

※画像・説明付きのパターン(ページ種類:質問ページ)
※質問no.は自動で表示・採番されます。 - 質問ごとに<section>、<div>等で囲んで表示されます。
コーディングの都合上囲みたくない場合は「カスタムエリア」をご使用ください。
※カスタムエリアを使用したパターン(ページ種類:コンテンツページ) - 1ページ内に質問を縦並びで複数設置することも可能です。
- アクションボタンは、質問もしくはコンテンツの設定に応じてシステム側で表示します。
(「START」「BACK」「NEXT」等)
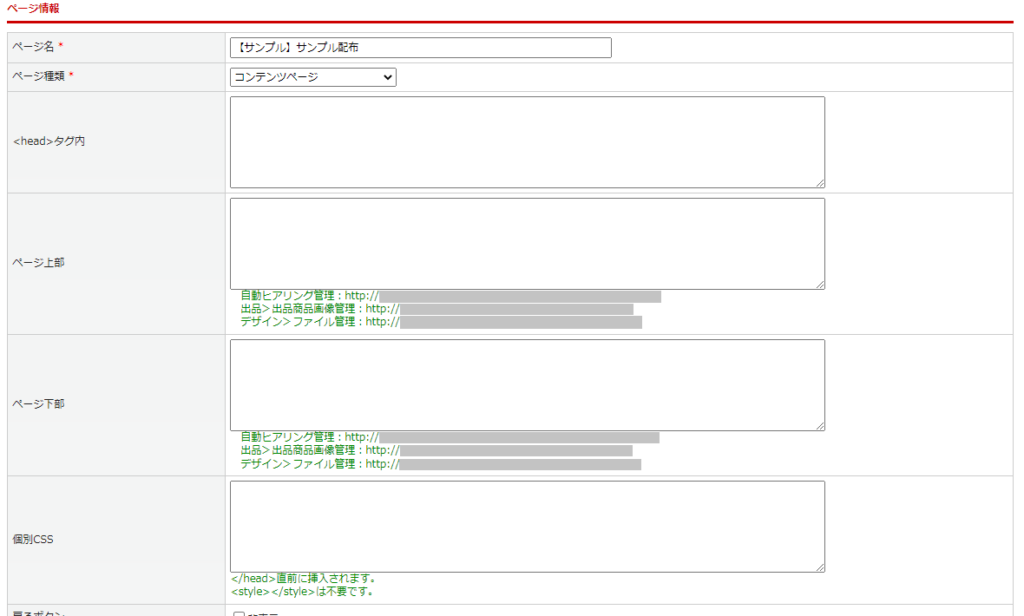
個別CSS/JavaScriptの反映
CSS・JavaScriptで自由にページの構築ができます。

この記事で解決しましたか?

