目次
概要
ページ情報のページ種類が[コンテンツページ]、[ローディングページ]、[完了ページ]のとき、コンテンツ内容の【新規登録】から表示される画面です。
入力タイプを[画像]、[カスタムエリア]、[レーダーチャート]から選択でき、画像やレーダーチャートを表示させたりカスタムエリアで自由にコーディングすることができます。
詳細設定
ページ情報
「入力タイプ」をそれぞれ選択したときのページ情報の画面表示です。
- [画像]を選択したとき

- [カスタムエリア]を選択したとき

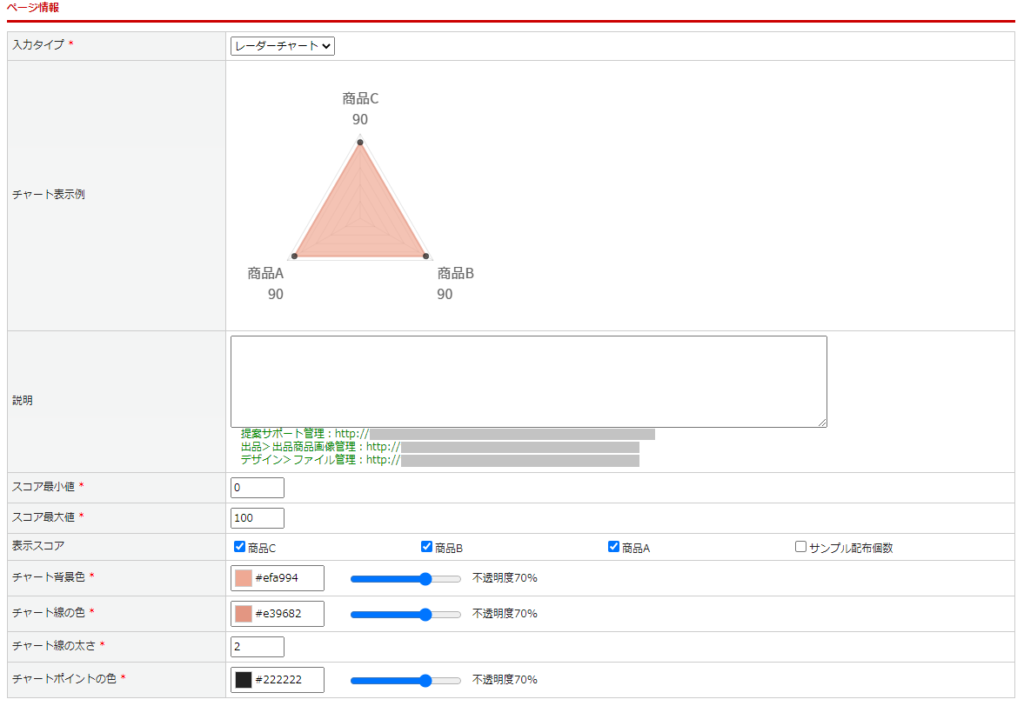
- [レーダーチャート]を選択したとき
※ページ情報のページ種類が[ローディングページ]のとき、レーダーチャートはコンテンツ内容として登録できません。
| 項目 | 内容 |
|---|---|
| 入力タイプ | コンテンツのタイプを選択します。 |
| [画像]を選択したとき | |
| 画像 | 【ファイルを選択】ボタンで表示させたい画像を選択し、【アップロード】ボタンで画像をアップロードします。 |
| 説明 | コンテンツと一緒に表示する文言を設定します。 |
| alt | 画像表示時のaltタグを設定します。 |
| 遷移先URL | 画像のリンクを設定します。 |
| [カスタムエリア]を選択したとき | |
| カスタムエリア内容 | 自由記述が可能なエリアとしてご利用いただけます。 |
| [レーダーチャート]を選択したとき ※ページ情報のページ種類が[ローディングページ]のとき、レーダーチャートはコンテンツ内容として登録できません。 |
|
| チャート表示例 | レーダーチャートのデザインの表示例です。 ※ページ情報登録後に表示される項目です。 |
| 説明 | レーダーチャートと一緒に表示する文言を設定します。 |
| スコア最小値 | レーダーチャートの最小値を設定します。 |
| スコア最大値 | レーダーチャートの最大値を設定します。 |
| 表示スコア | 登録済みのスコアが表示されます。 レーダーチャートの頂点として表示するスコアを選択します。 |
| チャート背景色 | チャートの背景色と不透明度を設定します。 |
| チャート線の色 | チャートの線の色と不透明度を設定します。 |
| チャート線の太さ | チャートの線の太さを設定します。 |
| チャートポイントの色 | チャートポイントの色と不透明度を設定します。 |
表示条件
設定したスコア値によってページの表示を制限します。
表示条件登録画面の詳細については<こちら>をご参照ください。

この記事で解決しましたか?

